浏览器缓存简介及官网缓存策略分析
Posted BJ HDZ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器缓存简介及官网缓存策略分析相关的知识,希望对你有一定的参考价值。
本文章来源于华为云博客 作者:华为云官网技术团队

实例分析

对于客户端来说,浏览器在使用本地缓存数据时,需要对齐本地与服务器的资源;但是,对于服务端,服务器将资源下发给客户端,服务端就失去了对齐的控制权。比如,服务端设定缓存失效的max-age,在这段时间内,哪怕服务端资源已发生更改,服务端也无法通知客户端资源更新通知。所以,对于一个网页来说,需要合理的指定缓存的废弃与更新的响应策略,从而既能提升页面加载速度,同时确保页面的准确性。
以下结合华为云官网各部件,分析缓存的废弃和更新的响应策略:
01
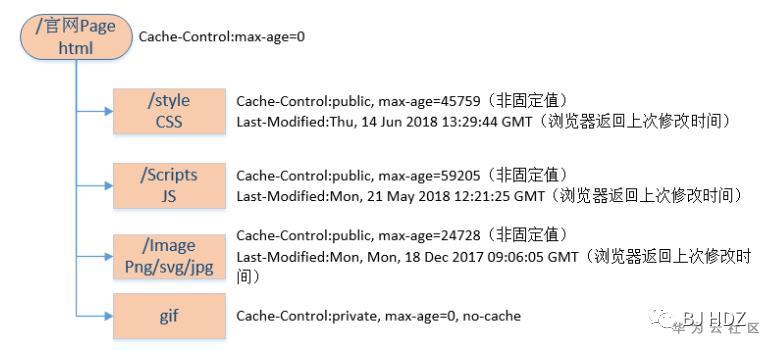
官网首页

注释:
html:缓存有效时间为0s,页面加载时,强制浏览器每次向源服务器确认数据;
Css:改动频率较低,允许使用本地缓存,且存在强制缓存时间(各个css文件不同,按需设置);强制缓存失效再进行协商缓存;
Js:允许使用本地缓存,且存在强制缓存时间(各个js文件不同,按需设置);强制缓存失效再进行协商缓存;
Image:图片修改频率更低,允许使用本地缓存,且存在强制缓存时间(各个image文件不同,按需设置);强制缓存失效再进行协商缓存;
Gif:官网中gif主要存在于banner轮播,因此确保时效性,使用no-cache,不允许缓存,强制每次向源服务器确认数据。
注意(以下已官网首页为例,介绍缓存与版本号的关系,其余各部件都存在相同问题,后续不一一解释。):
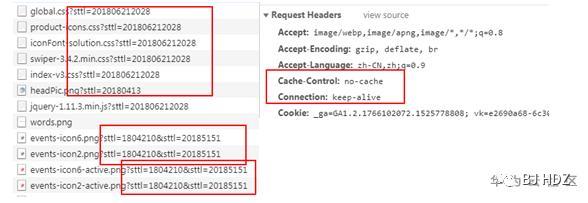
上图描述的是可缓存文件的缓存策略。但是,网页中还有很多文件,比如global.js、global.css等,更新频率较快,如果一直使用本地缓存可能会影响页面的正确性。因此,在引用这部分文件时,会在文件后添加个版本号,用以刷新缓存,以此确保本地资源的时效性,添加版本号的目的是为了强制要求文件每次加载重新向服务端请求。如下,左图给出了部分文件的版本号后缀。这部分文件在浏览器重新加载后,请求报文的头文件,Request Header的Cache-control值为no-cache,即无缓存,重新请求数据。如下右图所示:

02
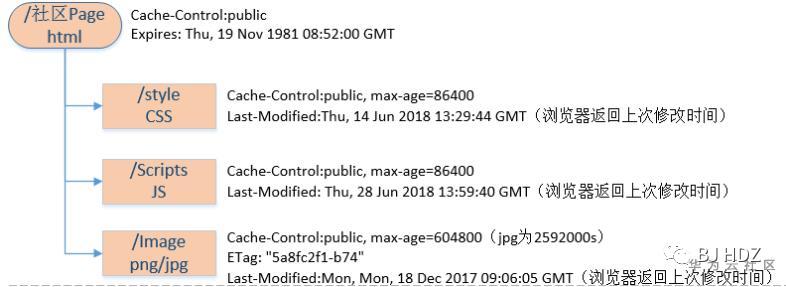
社区

注释:
Html:缓存权限为public;本地缓存到期时间expires为固定Thu, 19 Nov 1981 08:52:00 GMT,也就是本地缓存永远是到期的;因此,每次加载页面都需要重新向源服务器获取资源。
Css:改动频率较低,允许使用本地缓存,且强制缓存时间为1天;强制缓存失效再进行协商缓存;
Js:允许使用本地缓存,且强制缓存时间为1天;强制缓存失效再进行协商缓存;
Image:图片修改频率更低,png格式文件允许使用本地缓存,且强制缓存时间为1周,jpg格式文件为一月;本地缓存到期后,会继续通过判定Etag和Last-Modified,验证本地缓存的有效性,(方法见3.2,优先级)。图片的缓存策略中,强缓存和协商缓存同时存在,因为页面中一般图片资源较大,但是修改频率较低,所以使用缓存可以提升浏览器加载速度。
03
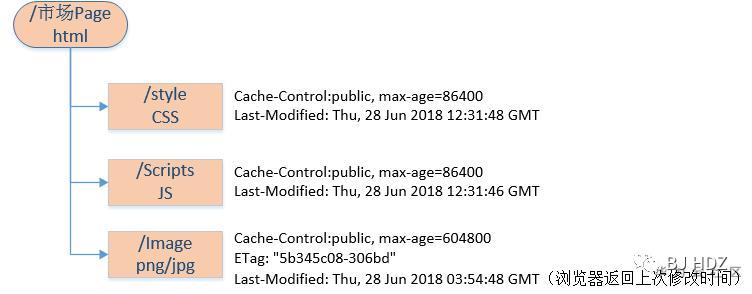
云市场

注释:
Css:强制缓存时间为1天;强制缓存失效再进行协商缓存;
Js:强制缓存时间为1天;强制缓存失效再进行协商缓存;
Image:强制缓存时间为1周;强制缓存失效再进行协商缓存;
04
个人中心
注释:
Css:强制缓存时间为1天;强制缓存失效再进行协商缓存;
Js:强制缓存时间为1天或1周,不同文件不同;强制缓存失效再进行协商缓存;
Image:强制缓存时间为1周;强制缓存失效再进行协商缓存;
05
论坛
注释:
Css:强制缓存时间为1周;强制缓存失效再进行协商缓存;
Js:强制缓存时间为1周,不同文件不同;强制缓存失效再进行协商缓存;
Image:强制缓存时间为1周;强制缓存失效再进行协商缓存;
06
APP
移动端缓存策略参考其余部件缓存机制,不另做展示。
07
总结
在现网页面中,css、js、image等不同类型文件的缓存策略大致相同。即同时存在强缓存和协商缓存策略。对于强缓存,给定本地缓存的有效时间max-age,一般根据不同文件类型的确定max-age大小;对于协商缓存,给定Last-Modified和Etag标识,服务器端验证客户端缓存的有效性。本章中给出了,官网各部件浏览器端缓存策略的简介。但是,部分文件会存在特殊的缓存设置。比如,页面中很多的js、css、image等会添加版本号,强制刷新缓存等。
以上是关于浏览器缓存简介及官网缓存策略分析的主要内容,如果未能解决你的问题,请参考以下文章