9-4 浏览器缓存和压缩优化技术
Posted 雪饮个人博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9-4 浏览器缓存和压缩优化技术相关的知识,希望对你有一定的参考价值。
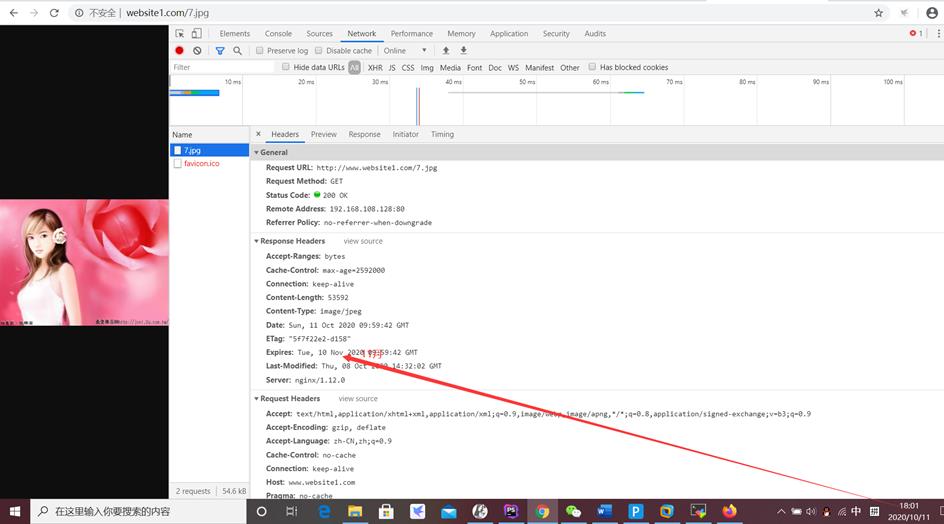
nginx设置图片缓存有效期
比如图片设置为30天内
然后可以看到我本地是10月11号,缓存有效期设置30天后是11月10号过期。

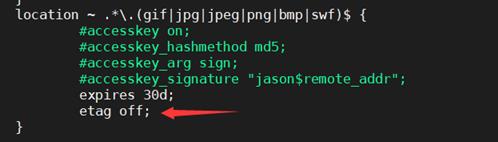
Etag关闭
从上面图中可以看到我们默认情况下响应头中是会有etag的,那么如果关闭呢?
这里同样是以关闭图片资源的响应为例:

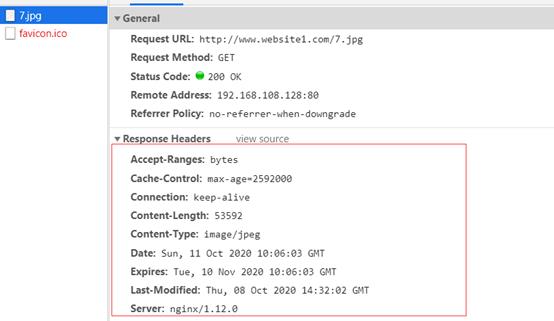
然后可以看到浏览器中已经没有了etag。

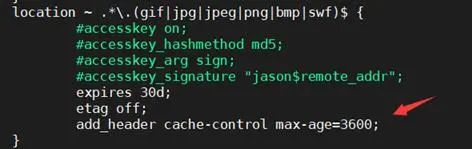
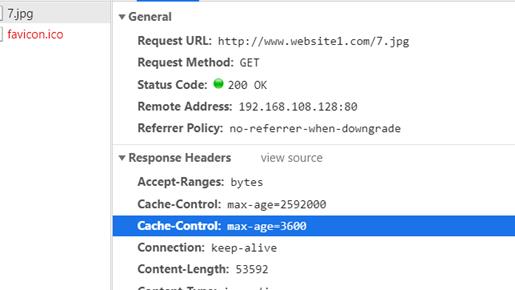
新增响应头项
同样是以图片为例


开启gzip压缩
开启gzip是nginx中某个server中的全局段而不是像上面配置一样是某个server中某个location的配置项,
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types image/png image/jpeg image/gif text/plain
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6].";
那么响应头出现这个即表示成功开启,当然这里针对了我们所访问的jpg
以上是关于9-4 浏览器缓存和压缩优化技术的主要内容,如果未能解决你的问题,请参考以下文章