怎么用jQuery实现轮流间隔几秒循环显示?!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用jQuery实现轮流间隔几秒循环显示?!相关的知识,希望对你有一定的参考价值。
RT,我现在有几个<a>元素(数量不限),我需要它们轮流间隔几秒循环显示。用jQ怎么实现,请高手指点!
html代码:
<a href="#">第一条新闻</a>
<a href="#">第二条新闻</a>
<a href="#">第三条动态</a>
……
这我自己写的 写的可能不是很好 但是经过测试能用 给分吧 :)
<!DOCTYPE html><html>
<head>
<style>
*padding:0;margin:0;list-style:none;
</style>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<a href="#">第一条新闻</a>
<a href="#">第二条新闻</a>
<a href="#">第三条动态</a>
<script>
$(function()
$('a:first').siblings().hide();
var xunhuan = function()
if($('a:visible').next('a').get(0) === undefined)
$('a:visible').slideUp('slow', function()
$('a:first').fadeIn("slow");
);
else
$('a:visible').slideUp('slow', function()
$(this).next('a').fadeIn("slow");
);
var t = setInterval(function()
xunhuan();
, 1000*2)
);
</script>
</body>
</html>
我又稍微修改了下 代码更少了
<!DOCTYPE html><html>
<head>
<style>
*padding:0;margin:0;list-style:none;
</style>
<script src="
</head>
<body>
<a href="#">第一条新闻</a>
<a href="#">第二条新闻</a>
<a href="#">第三条动态</a>
<script>
$(function()
$('a:first').siblings().hide();
setInterval(function()
$('a:visible').slideUp('slow', function()
$(this).next('a')[0] === undefined ? $('a:first').fadeIn("slow") : $(this).next('a').fadeIn("slow");
);
, 1000*2)
);
</script>
</body>
</html>追问
你这段代码是可以的,我试过了!
我改成了fadeOut和fadeIn,感觉效果更佳!
另外,你后面那个1000*2 是控制延迟时间的吧?!
灰常感谢!!!!!
是控制时间的
参考技术A 说下思路没时间调定义length= $("a").length;
setInterval(方法a,1000)
方法a 定义个n=0比如定义个显示的div id="displayDIV"
$("#displayDIV").empty();
eval('$("#displayDIV").append($("a:eq('+n+')").html())');
if n为length-1 n=0 else n++ 参考技术B 自己写的,效果不是太好,搜 焦点图吧,找到合适的既可以直接用,也可以看代码学习。
请问两个时间点之间的间隔怎么算?
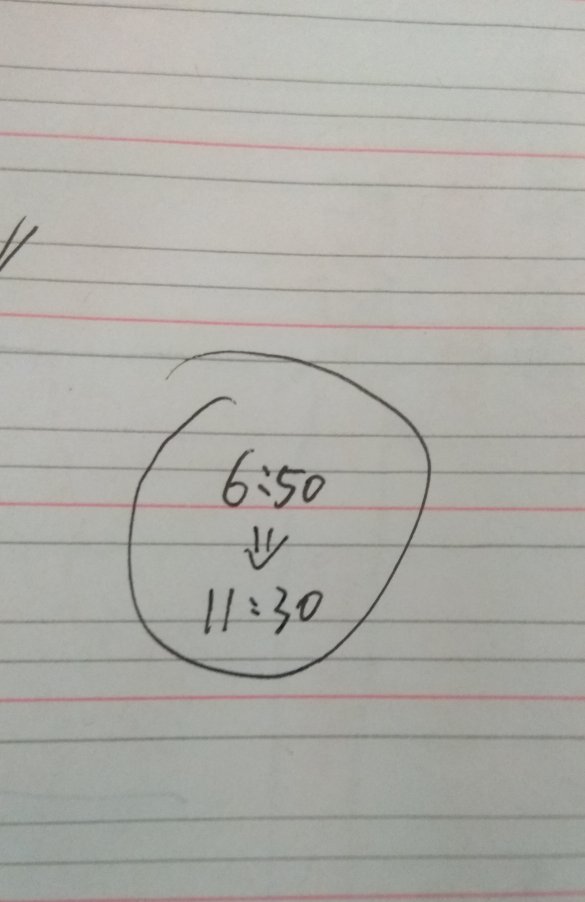
如图。百度了半天没找到方法,只有什么Excel表格,我也看不懂 ,请告诉我方法!

把两个时间点分成三段:
1、从6:50到7:00是过了10分钟。
2、从7:00到11:00是过了4小时。
3、从11:00到11:30分是过了30分钟。
4、请把这三段时间加起来,即:
10分钟+4小时+30分钟。
5、答案是4小时40分钟。

划分
属于时刻的有:第几秒初;第几秒末;前几秒末;后几秒初。
属于时间间隔的有:第几秒内;几秒内;前几秒;后几秒内;几到几秒。
时间间隔又是指两个不同瞬时之间的一段时间,点的运动学用矢径法、直角坐标法和自然法等研究点对某一参考系的运动,包括点的运动方程、轨迹、速度和加速度。
时间间隔一般对应着路程、位移、等过程量。
参考技术A把两个时间点分成三段:
1、从6:50到7:00是过了10分钟。
2、从7:00到11:00是过了4小时。
3、从11:00到11:30分是过了30分钟。
4、请把这三段时间加起来,即:
10分钟+4小时+30分钟。
5、答案是4小时40分钟。

划分
属于时刻的有:第几秒初;第几秒末;前几秒末;后几秒初。
属于时间间隔的有:第几秒内;几秒内;前几秒;后几秒内;几到几秒。
时间间隔又是指两个不同瞬时之间的一段时间,点的运动学用矢径法、直角坐标法和自然法等研究点对某一参考系的运动,包括点的运动方程、轨迹、速度和加速度。
时间间隔一般对应着路程、位移、等过程量。
参考技术B 您好!把两个时间点分成三段:1)从6:50到7:00是过了10分钟
2)从7:00到11:00是过了4小时。
3)从11:00到11:30分是过了30分钟
4)请把这三段时间加起来,即
10分钟+4小时+30分钟
5)答案是4小时40分钟。 参考技术C 3借位的时候借的是6(1小时=60分), 3+6=9,9-5=4,所以是隔4小时40分。 参考技术D
11:30-6:50
=10:90-6:50
=4:40
追问
啊 ,谢谢你,解答了我多年的困惑!!
我看懂了,但是不知道怎么解释,已经会算啦!
本回答被提问者采纳以上是关于怎么用jQuery实现轮流间隔几秒循环显示?!的主要内容,如果未能解决你的问题,请参考以下文章