前端异步编程解决方案实践
Posted 代码君的自白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端异步编程解决方案实践相关的知识,希望对你有一定的参考价值。
前言
Generator Function 是 ES6 提供的一种异步流程控制解决方案。在此之前异步编程形式有,回调函数、事件监听、发布/订阅、Promise 等。但仔细思考前面解决方案,实际还是以回调函数作为基础,并没有从语法结构来改变异步写法。
区别于普通函数,Generator Function 可以在执行时暂停,后面又能从暂停处继续执行。通常在异步操作时交出函数执行权,完成后在同位置处恢复执行。新语法更容易在异步场景下达到以同步形式处理异步任务。
之前有写过关于 Promise 解决方式和内部原理实现。接续上文,此篇文章主要阐述 迭代器相关、Generator Function 语法、yield操作符、异步场景使用、常用自动执行器、Babel转译等。
注意后文将 Generator Function 翻译为生成器函数,个别处简述生成器。
迭代器
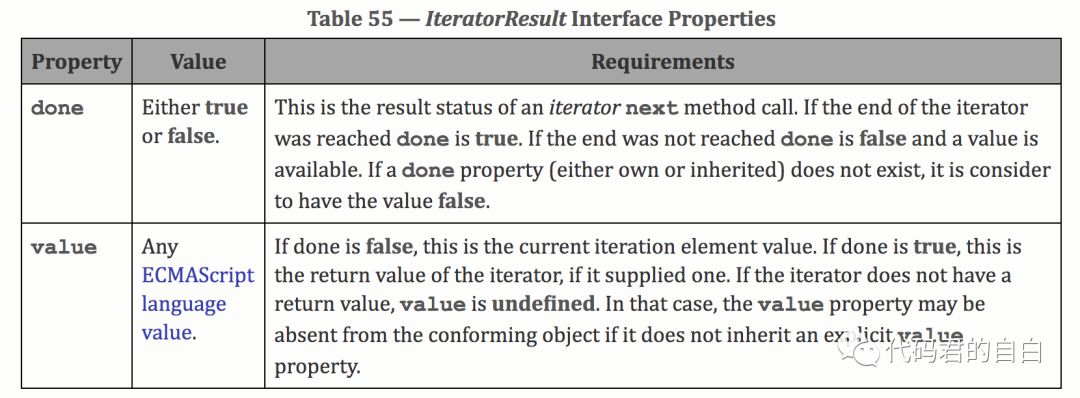
在了解生成器函数前,有必要先认识下迭代器。迭代器是一种特殊对象,具有专门为迭代流程设计的 next() 方法。每次调用 next() 都会返回一个包含 value 和 done 属性的对象。ECMAScript 文档 The IteratorResult Interface 解释为:

done (布尔类型)
如果迭代器遍历到迭代序列末端时 done 为 true
如果迭代器仍可继续在序列中遍历时 done 为 false
value (任何类型)
如果 done 为 false,值为当前迭代元素 value
如果 done 为 true,且迭代器存在 return value 则为相应值
如果没有返回值 则为 undefined
简单用 ECMAScript 5 语法创建一个符合迭代器接口示例:
function createIterator (items) {
var i = 0
return {
next: function () {
var done = (i >= items.length)
var value = !done ? items[i++] : undefined
return {
done: done,
value: value
}
}
}
}
var iterator = createIterator([1, 2])
console.log(iterator.next()) // {done: false, value: 1}
console.log(iterator.next()) // {done: false, value: 2}
console.log(iterator.next()) // {done: true, value: undefined}
通常标准的 for 循环代码,使用变量 i 或 j 等来标示内部索引,每次迭代自增自减维系正确索引值。对比迭代器,循环语句语法简单,但是如果要处理多个循环嵌套则需要设置跟踪多个索引变量,代码复杂度会大大增加。迭代器的出现一定程度能消除这种复杂性,减少循环中的错误。
除此之外,迭代器提供一致的符合迭代器协议接口,可以统一可迭代对象遍历方式。例如 for...of 语句可以来迭代包含迭代器的可迭代对象(如 Array、Map、Set、String 等)。
生成器
生成器是一种返回迭代器的函数,通过 function 关键字后跟星号 (*) 来表示,此外函数中还需要包含新关键字 yield。将上面示例改写为生成器函数方式。
function *createIterator (items) {
for (let i = 0; i < items.length; i++) {
yield items[i]
}
}
const iterator = createIterator([1, 2])
console.log(iterator.next()) // {done: false, value: 1}
console.log(iterator.next()) // {done: false, value: 2}
console.log(iterator.next()) // {done: true, value: undefined}
上述代码中,通过星号 (*) 表明 createIterator 是一个生成器函数,yield 关键字用来指定调用迭代器的 next() 方法时的返回值及返回顺序。
调用生成器函数并不会立即执行内部语句,而是返回这个生成器的迭代器对象。迭代器首次调用 next() 方法时,其内部会执行到 yield 后的语句为止。再次调用 next() ,会从当前 yield 之后的语句继续执行,直到下一个 yield 位置暂停。
next() 返回一个包含 value 和 done 属性的对象。value 属性表示本次 yield 表达式返回值,done 表示后续是否还有 yield 语句,即生成器函数是否已经执行完毕。
生成器相关方法如下:
Generator.prototype.next(),返回一个由 yield表达式生成的值
Generator.prototype.return(),返回给定的值并结束生成器
Generator.prototype.throw(),向生成器抛出一个错误
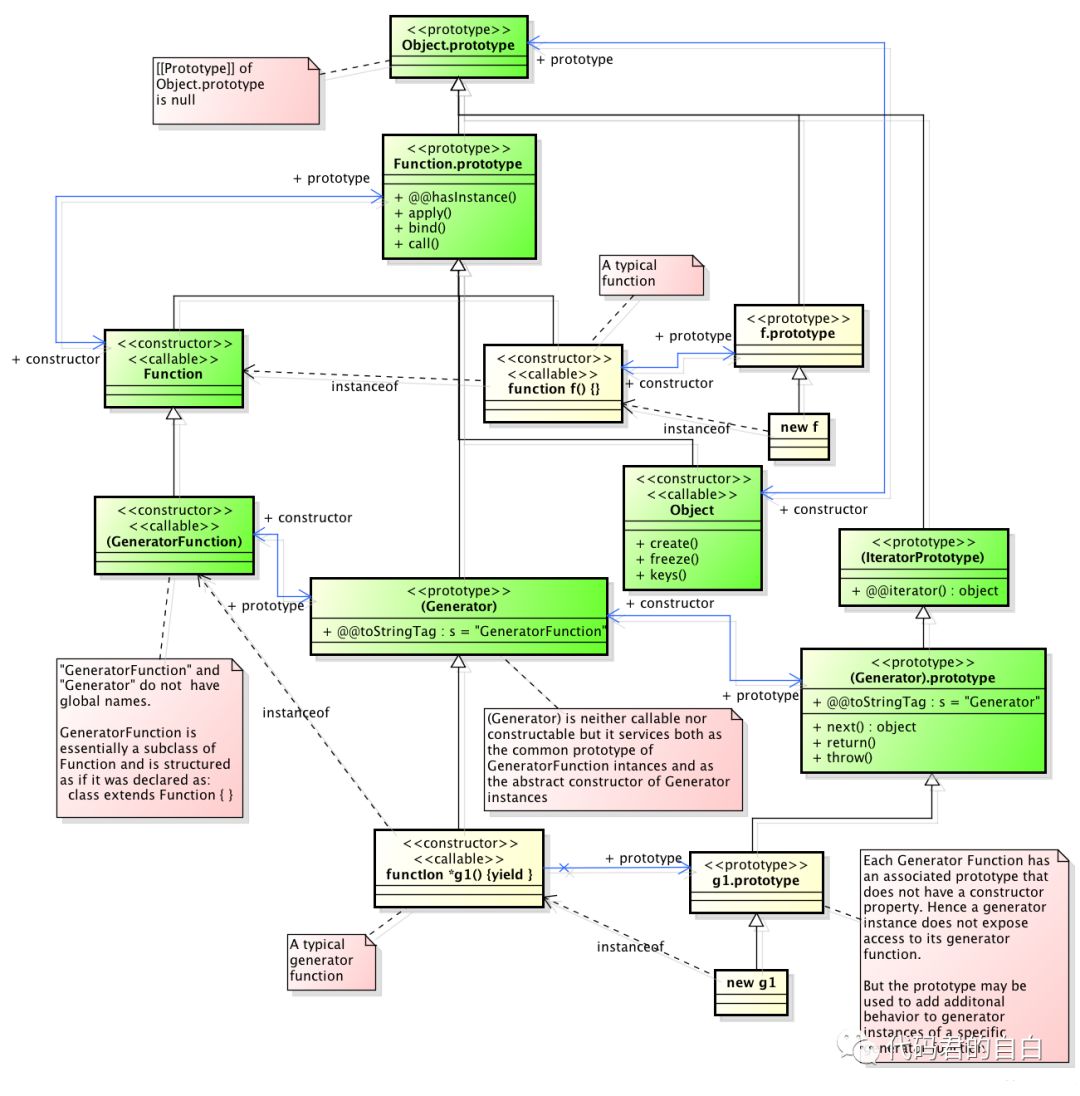
生成器函数继承于 Function 和 Object,不同于普通函数,生成器函数不能作为构造函数调用,仅是返回生成器对象。完整的生成器对象关系图所示:

yield 关键字
yield 关键字可以用来暂停和恢复一个生成器函数。yield 后面的表达式的值返回给生成器的调用者,可以认为 yield 是基于生成器版本的 return 关键字。yield 关键字后面可以跟 任何值 或 表达式。
一旦遇到 yield 表达式,生成器的代码将被暂停运行,直到生成器的 next() 方法被调用。每次调用生成器的next()方法时,生成器都会在 yield 之后紧接着的语句继续执行。直到遇到下一个 yield 或 生成器内部抛出异常 或 到达生成器函数结尾 或 到达 return 语句停止。
注意,yield 关键字只可在生成器内部使用,在其他地方使用会导致语法错误。即使在生成器内部函数中使用也是如此。
function *createIterator (items) {
items.forEach(item => {
// 语法错误
yield item + 1
})
}
另外, yield* 可以用于声明委托生成器,即在 Generator 函数内部调用另一个 Generator 函数。
next 方法
Generator.prototype.next() 返回一个包含属性 done 和 value 的对象,也可以接受一个参数用以向生成器传值。返回值对象包含的 done 和 value 含义与迭代器章节一致,没有可过多说道的。值得关注的是,next() 方法可以接受一个参数,这个参数会替代生成器内部上条 yield 语句的返回值。如果不传 yield 语句返回值则为 undefined。例如:
function *createIterator (items) {
let first = yield 1
let second = yield first + 2
yield second + 3
}
let iterator = createIterator()
console.log(iterator.next()) // {value: 1, done: false}
console.log(iterator.next(4)) // {value: 6, done: false}
console.log(iterator.next()) // {value: NaN, done: false}
console.log(iterator.next()) // {value: undefined, done: true}
有个特例,首次调用 next() 方法时无论传入什么参数都会被丢弃。因为传给 next() 方法的参数会替代上一次 yield 的返回值,而在第一次调用 next() 方法前不会执行任何 yield 语句,所以首次调用时传参是无意义的。
事实上能给迭代器内部传值的能力是很重要的。比如在异步流程中,生成器函数执行到 yield 关键字处挂起,异步操作完成后须传递当前异步值供迭代器后续流程使用。
异步流程控制
Generator 函数可以暂停和恢复执行,next() 可以做函数内外数据交换,这使得生成器函数可作为异步编程的完整解决方案。以一个异步场景为例:
function *gen () {
const url = 'https://api.github.com/user/github'
const result = yield fetch(url)
console.log(result.bio)
}
上述代码中,Generator 函数封装了一个异步请求操作。除了增加 yield 关键字外,上面代码非常像同步操作。不过运行上述代码还需要一段执行器代码。
const g = gen()
const result = g.next()
result.value.then(function (data) => {
g.next(data.json())
})
执行器相关代码先执行 Generator 函数获取遍历器对象,然后使用 next() 执行异步任务的第一阶段,在 fetch 返回的 promise.then 方法中调用 next 方法执行第二阶段操作。可以看出,虽然 Generator 函数把异步操作表示得很简洁,但是流程管理却不方便,需要额外手动添加运行时代码。
通常为了省略额外的手动流程管理,会引入自动执行函数辅助运行。假如生成器函数中 yield 关键字后全部为同步操作,很容易递归判断返回值 done 是否为 true 运行至函数结束。但更复杂的是异步操作,需要异步完成后执行迭代器 next(data) 方法,传递异步结果并恢复接下来的执行。但以何种方式在异步完成时执行 next(),需要提前约定异步操作形式。
常用的自动流程管理有 Thunk 函数模式 和 co 模块。co 同样可以支持 Thunk 函数 和 Promise 异步操作。在接下来解释自动流程管理模块前,先简单说道 Thunk 函数。
在 javascript 语言中,Thunk 函数指的是将多参数函数替换为一个只接受回调函数作为参数的单参数函数(注:这里多参数函数指的是类似 node 中异步 api 风格,callback 为最后入参)。类似于函数柯里化的转换过程,把接受多个参数变换成只接受一个单参数函数。以 node 中异步读取文件为例:
// 正常版本的 readFile(多参数)
fs.readFile(fileName, callback)
// Thunk 版本的 readFile (单参数)
const Tunk = function (fileName) {
return function (callback) {
return fs.readFile(fileName, callback)
}
}
const readFileThunk = readFileThunk(fileName)
readFileThunk(callback)
其实任何函数参数中包含回调函数,都能写成 Thunk 函数形式。类似函数柯里化过程,简单的 Thunk 函数转换器如下所示。生成环境建议使用 Thunkify 模块,可以处理更多异常边界情况。
// Thunk 转换器
const Thunk = function (fn) {
return function (...args) {
return function (callback) {
return fn.call(this, ...args, callback)
}
}
}
// 生成 fs.readFile Thunk 函数调用
const readFileThunk = Thunk(fs.readFile)
readFileThunk(fileA)(callback)
自动流程管理
先来介绍基于 Thunk 函数的自动流程管理,我们约定 yield 关键字后的表达式返回只接受 callback 参数的函数,即前面讲的 Thunk 类型函数。基于 Thunk Generator 简单自动执行器如下。
function run (fn) {
var gen = fn()
function next (err, data) {
var result = gen.next(data)
if (result.done) return
result.value(next)
}
next()
}
上述自动执行器函数,迭代器首先运行到首个 yield 表达式处,yield 表达式返回只接受参数为 callback 的函数,同时将 next() 递归方法作为 callback 入参执行。当异步处理完成回掉 callback 时恢复执行生成器函数。
另外一种是基于 Promise 对象的自动执行机制。实际上 co 模块同样支持,Thunk 函数和 Promise 对象,两种模式自动流程管理。前者是将异步操作包装成 Thunk 函数,在 callback 中交回执行权,后者是将异步操作包装成 Promise 对象,在 then 函数中交回生成器执行权。
沿用上述示例,先将 fs 模块的 readFile 方法包装成 Promise 对象。
const fs = require('fs')
const readFile = function (fileName) {
return new Promise(function (resolve, reject) {
fs.readFile(fileName, function (err, data) {
if (err) reject(err)
resolve(data)
})
})
}
相较于 Thunk 模式在 callback 处理递归,Promise 对象的自动执行器,则是在 then 方法内调用递归处理方法。简单实现为:
function fun (gen) {
const g = gen()
function next (data) {
var result = g.next(data)
if (result.done) return result.value
result.value.then((function (data) {
next(data)
}))
}
next()
}
翻阅 co 文档可以发现,yield 后对象支持多种形式:promises、thunks、array(promise)、objects(promise)、generators 和 generator functions。大致实现原理与上述一致,这里就不在贴 co 模块源码。更多信息可以参考 https://github.com/tj/co。
状态机
类似于 Promise,其实 Generator 也是有限状态机,翻阅 ECMAScript 文档 Properties of Generator Instances 会发现,生成器函数内部存在 undefined、suspendedStart、suspendedYield、executing、completed 五种状态。
从语意上很容易理解,伴随着生成器函数运行,内部状态发生相应变化。但具体 Generator 内部状态如何变化,这里暂时不继续写下去,会在下篇文章会结合 Generator es5 运行时源码详解。
Regenerator 转换器
由于浏览器端环境表现不一致,并不能全部原生支持 Generator 函数,一般会采用 babel 插件 facebook/regenerator进行编译成 es5 语法,做到低版本浏览器兼容。regenerator 提供 transform 和 runtime 包,分别用在 babel 转码和 运行时支持。
不同于 Promise 对象引入 ployfill 垫片就可以运行,Generator 函数是新增的语法结构,仅仅依靠添加运行时代码是无法在低版本下运行的。Generator 编译成低版本可用大致流程为,编译阶段需要处理相应的抽象语法树(ast),生成符合运行时代码的 es5 语法结构。运行时阶段,添加 runtime 函数辅助编译后语句执行。
regenerator 网站 提供可视化操作,简单 ast 转码前后示例如下:
function *gen() {
yield 'hello world'
}
var g = gen()
console.log(g.next())
var _marked = regeneratorRuntime.mark(gen);
function gen() {
return regeneratorRuntime.wrap(function gen$(_context) {
while (1) {
switch (_context.prev = _context.next) {
case 0:
_context.next = 2;
return 'hello world';
case 2:
case "end":
return _context.stop();
}
}
}, _marked, this);
}
var g = gen();
console.log(g.next());
regenerator-transform 插件处理 ast 语法结构,regenerator-runtime 提供 运行时 regeneratorRuntime 对象支持。这里涉及到 babel 如何转码以及 运行时框架如何运行,内容较多会新起一篇文章再来细说。具体源码可参考 facebook/regenerator 项目。
插个话题,说到 babel 来科普下常见 bable-polyfill、 babel-runtime、 babel-plugin-transform-runtime 插件功能与区别。babel 只负责 es 语法转换,不会对新的对象或方法进行转换,比如 Promise、Array.from 等。babel-polyfill 或 babel-runtime 可以用来模拟实现相应的对象。
babel-polyfill 和 babel-runtime 两者的区别在于,polyfill 会引入新的全局对象,修改污染掉原有全局作用域下的对象。runtime 则是将开发者依赖的全局内置对象,抽取成单独的模块,并通过模块导入的方式引入,避免对全局作用域污染。
babel-runtime 与 babel-plugin-transform-runtime 区别在于,前者是实际导入项目代码的功能模块,后者是用于构建过程的运行时代码抽取转换,将所需的运行时代码引用自 babel-runtime。
可以参考两篇文章,babel-polyfill使用与性能优化,babel-runtime使用与性能优化。
Generator与协程关系
阮老师书中有提到相应的关系,可以在 Generator 函数章节查看。前端很少涉及进程、线程、协程知识点,这里就不在赘述。
可迭代协议和迭代器协议
前面说到迭代器,再顺便解释下 可迭代协议 和 迭代器协议。
可迭代协议允许 JavaScript 对象去定义它们的迭代行为, 例如在 for...of 结构中什么值可以循环。常用数据类型都内置了可迭代对象并且有默认的迭代行为, 比如 Array、Map, 注意 Object 默认不能使用 for...of 遍历。
为了变成可迭代对象,一个对象必须实现 @@iterator 方法, 可以在这个对象(或者原型链上的某个对象)设置 Symbol.iterator 属性,其属性值为返回一个符合迭代器协议对象的无参函数。
接着说迭代器协议,其定义了一种标准的方式来产生序列值。即迭代器对象必须实现 next()方法且 next() 包含 done 和 value 属性。两个属性同上,前面有过详细解释。
简而言之,可迭代对象必须满足可迭代协议有 Symbol.iterator 方法, Symbol.iterator 方法返回符合迭代器协议对象,包含 next 方法。
看个示例,Object 对象默认不存在迭代器方法,不能使用 for...of 遍历。我们可以修改 Object 原型添加迭代器方法,可以来访问相应 key、value 属性值。
Object.prototype[Symbol.iterator] = function () {
let i = 0
let done, value
const items = Object.entries(this)
return {
next: function () {
done = (i >= items.length)
value = done ? undefined : {
key: items[i][0],
value: items[i][1]
}
i += 1
return {
done: done,
value: value
}
}
}
}
const obj = {
name: 'spurs',
age: '23'
}
for (let item of obj) {
console.log(item)
}
// {key: "name", value: "spurs"}
// {key: "age", value: "23"}
结语
啰哩啰嗦,写了一篇入门级文章,很多地方都是蜻蜓点水一句带过。本篇文章定位在 Generator 语法入门,后续会再写篇 Generator 构建与运行时源码分析。
目前异步流程最佳解决方案已是 async/await 组合,相比而言语义更清晰,不需要额外自动执行模块。但其本质上是 Generator 一种语法糖,更好的理解生成器函数会从根源上认识异步流程控制的发展历程。
相关链接可点击原文查看,最后如有错误,敬请指正。
附录
参考文档
ECMA262 Generator
MDN Generator
MDN yield
参考书籍
《深入理解ES6》
《ES6标准入门(第3版)》
以上是关于前端异步编程解决方案实践的主要内容,如果未能解决你的问题,请参考以下文章