快来看看Vue的虚拟DOM和Diff算法的原理
Posted web人生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快来看看Vue的虚拟DOM和Diff算法的原理相关的知识,希望对你有一定的参考价值。
阅读前言

01
什么是虚拟DOM
02
为什么使用虚拟DOM
真实DOM的损耗:
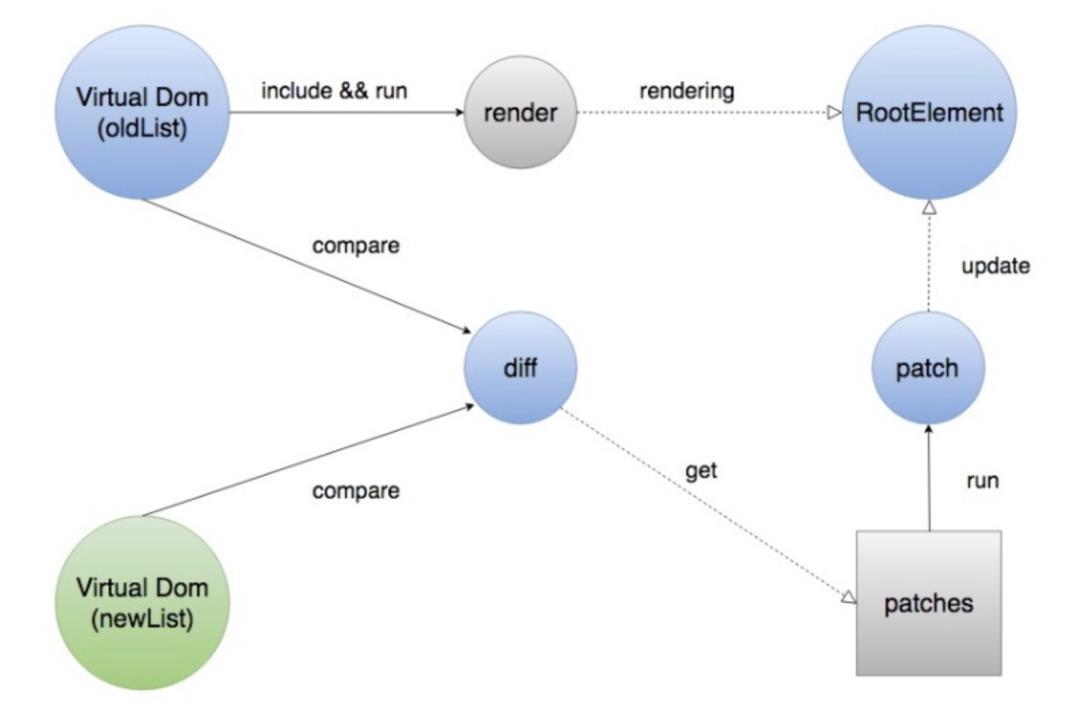
具体的virtual dom渲染的一个流程图如下所示:

03
真实DOM与虚拟DOM的区别
说回到真实DOM,真实DOM与虚拟DOM的区别又有那些呢?
虚拟DOM不会进行排版与重绘操作
真实DOM频繁排版与重绘的效率是相当低的
虚拟DOM进行频繁修改,然后一次性比较并修改真实DOM中需要改的部分,最后并在真实DOM中进行排版与重绘,减少过多DOM节点排版与重绘损耗
虚拟DOM有效降低大面积(真实DOM节点)的重绘与排版,因为最终与真实DOM比较差异,可以只渲染局部
代码例子:
真实DOM
<div><p>test</p></div>
虚拟DOM
var Vnode = {tag: 'div',children: [{ tag: 'p', text: 'test' }]};
04
DOM Diff
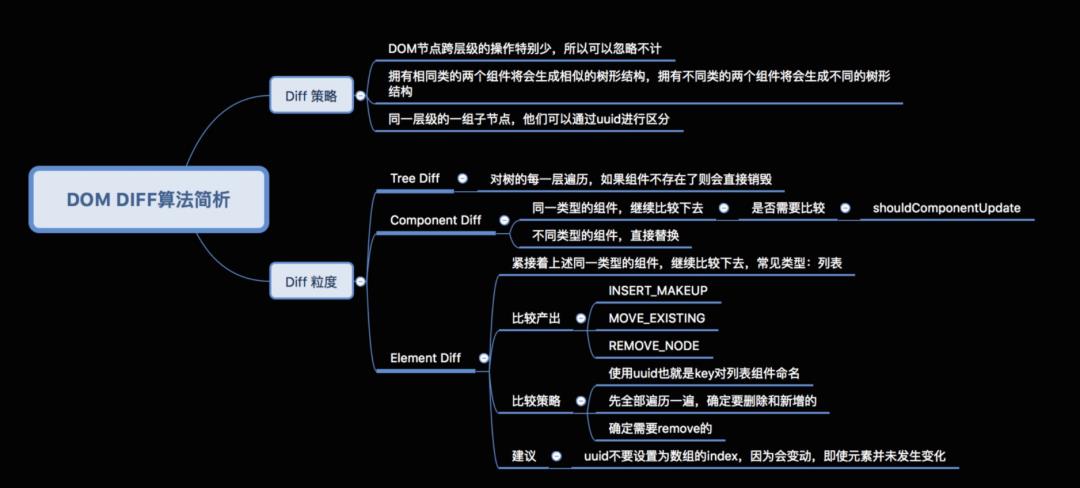
参考下图,我们一起来了解DOM Diff:

05
当数据发生变化时,Vue是怎么更新节点的?
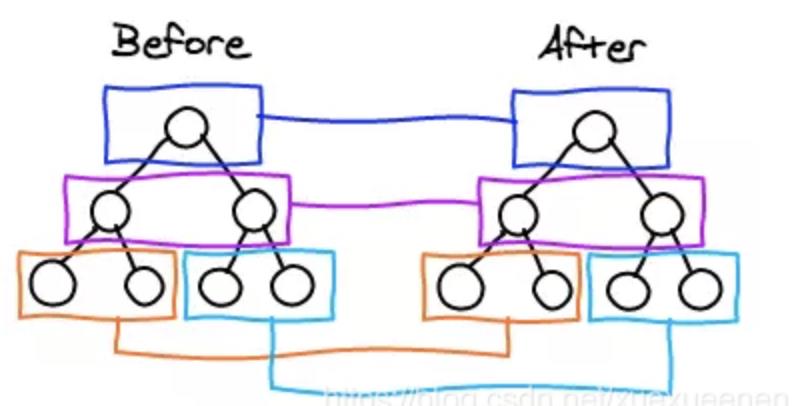
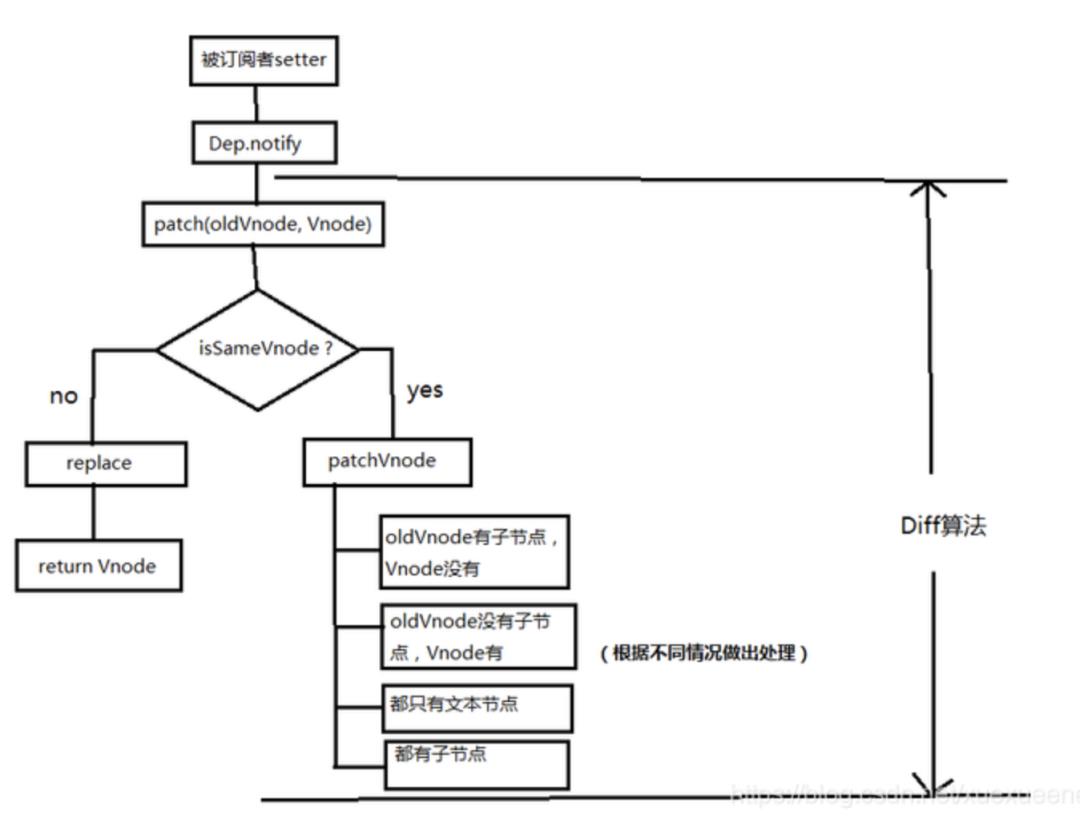
再来看一个很形象的图:

05.1
patch
来看看patch是怎么打补丁的:
function patch (oldVnode, vnode) {// some codeif (sameVnode(oldVnode, vnode)) {patchVnode(oldVnode, vnode)} else {const oEl = oldVnode.el // 当前oldVnode对应的真实元素节点let parentEle = api.parentNode(oEl) // 父元素createEle(vnode) // 根据Vnode生成新元素if (parentEle !== null) {api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl)) // 将新元素添加进父元素api.removeChild(parentEle, oldVnode.el) // 移除以前的旧元素节点oldVnode = null}}// some codereturn vnode}
patch函数接收两个参数Vnode和oldVnode分别代表新的节点和之前的旧节点
判断两节点是否值得比较,值得比较则执行patchVnode
function sameVnode (a, b) {return (a.key === b.key && // key值a.tag === b.tag && // 标签名a.isComment === b.isComment && // 是否为注释节点// 是否都定义了data,data包含一些具体信息,例如onclick , styleisDef(a.data) === isDef(b.data) &&sameInputType(a, b) // 当标签是<input>的时候,type必须相同)}
不值得比较则用Vnode替换oldVnode
如果两个节点都是一样的,那么就深入检查他们的子节点。如果两个节点不一样那就说明Vnode完全被改变了,就可以直接替换oldVnode。
05.2
patchVnode
当我们确定两个节点值得比较之后我们会对两个节点指定patchVnode方法。那么这个方法做了什么呢?
function patchVnode (oldVnode, vnode) {const el = vnode.el = oldVnode.ellet i, oldCh = oldVnode.children, ch = vnode.childrenif (oldVnode === vnode) returnif (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {api.setTextContent(el, vnode.text)}else {updateEle(el, vnode, oldVnode)if (oldCh && ch && oldCh !== ch) {updateChildren(el, oldCh, ch)}else if (ch){createEle(vnode) //create el's children dom}else if (oldCh){api.removeChildren(el)}}}
找到对应的真实dom,称为el
判断Vnode和oldVnode是否指向同一个对象,如果是,那么直接return
如果他们都有文本节点并且不相等,那么将el的文本节点设置为Vnode的文本节点。
如果oldVnode有子节点而Vnode没有,则删除el的子节点
如果oldVnode没有子节点而Vnode有,则将Vnode的子节点真实化之后添加到el
如果两者都有子节点,则执行updateChildren函数比较子节点,这一步很重要
这里需要好好说updateChildren
05.3
updateChildren
这里的代码有些多,放上去看起来也比较麻烦
将Vnode的子节点Vch和oldVnode的子节点oldCh提取出来
oldCh和vCh各有两个头尾的变量StartIdx和EndIdx,它们的2个变量相互比较,一共有4种比较方式。如果4种比较都没匹配,如果设置了key,就会用key进行比较,在比较的过程中,变量会往中间靠,一旦StartIdx > EndIdx表明oldCh和vCh至少有一个已经遍历完了,就会结束比较。
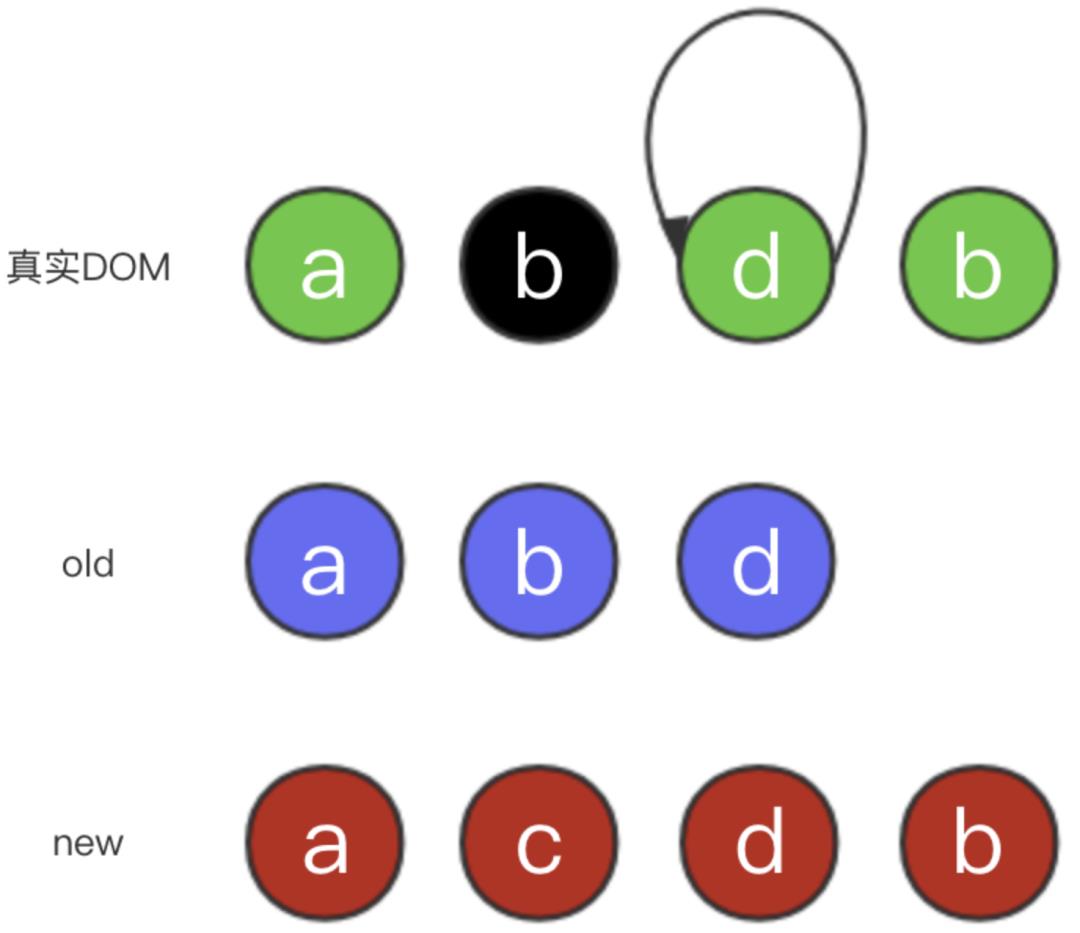
我们可以看一下下面的图:
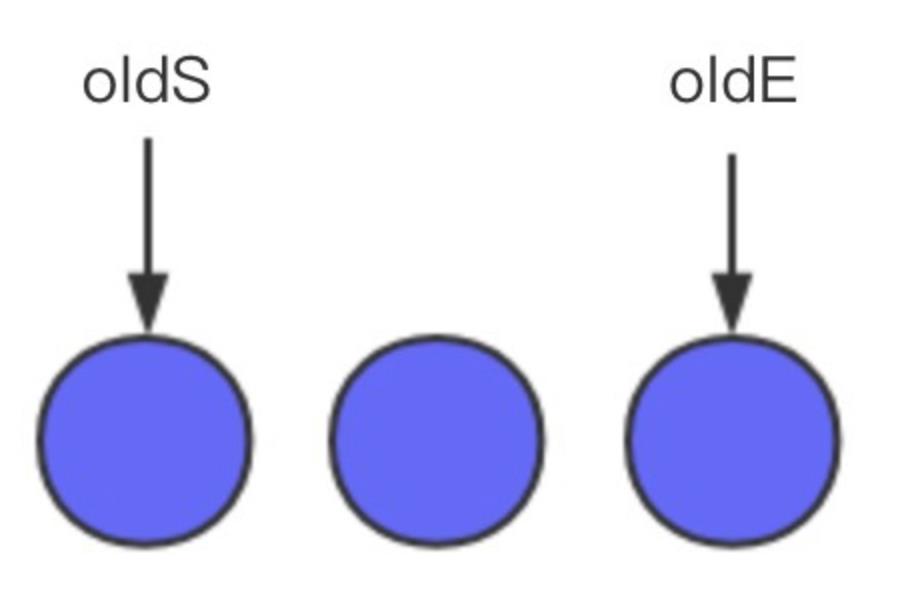
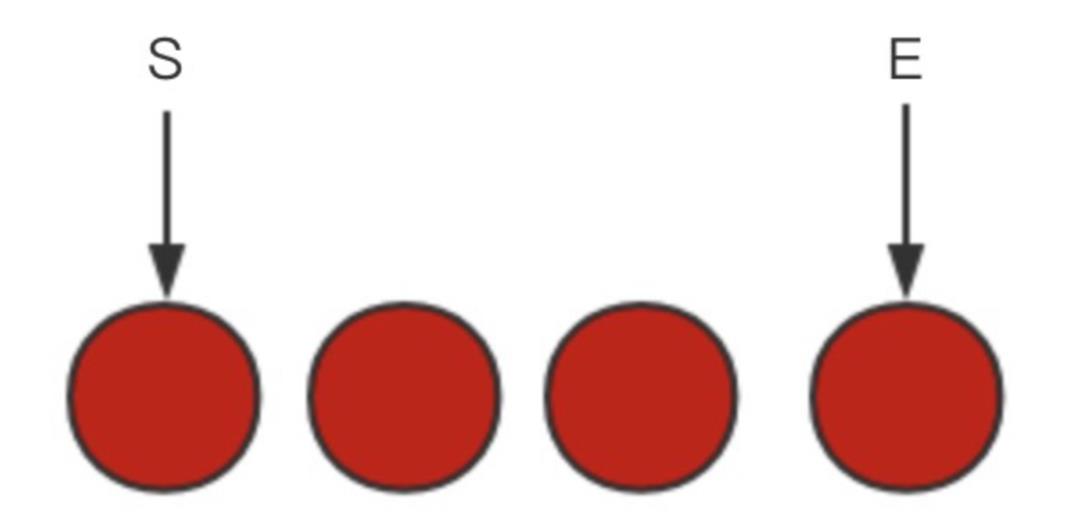
首先是两个树节点,左边的是旧的节点,右边是新的节点

我们将它们取出来并分别用s和e指针指向它们的头child和尾child


现在分别对oldS、oldE、S、E两两做sameVnode比较,有四种比较方式,当其中两个能匹配上,那么真实dom中的相应节点会移到Vnode相应的位置,具体如下:
1. 如果是oldS和E匹配上了,那么真实dom中的第一个节点会移到最后
2. 如果是oldE和S匹配上了,那么真实dom中的最后一个节点会移到最前,匹配上的两个指针向中间移动
3. 如果四种匹配没有一对是成功的,那么遍历oldChild,S挨个和他们匹配,匹配成功就在真实dom中将成功的节点移到最前面,如果依旧没有成功的,那么将S对应的节点插入到dom中对应的oldS位置,oldS和S指针向中间移动。
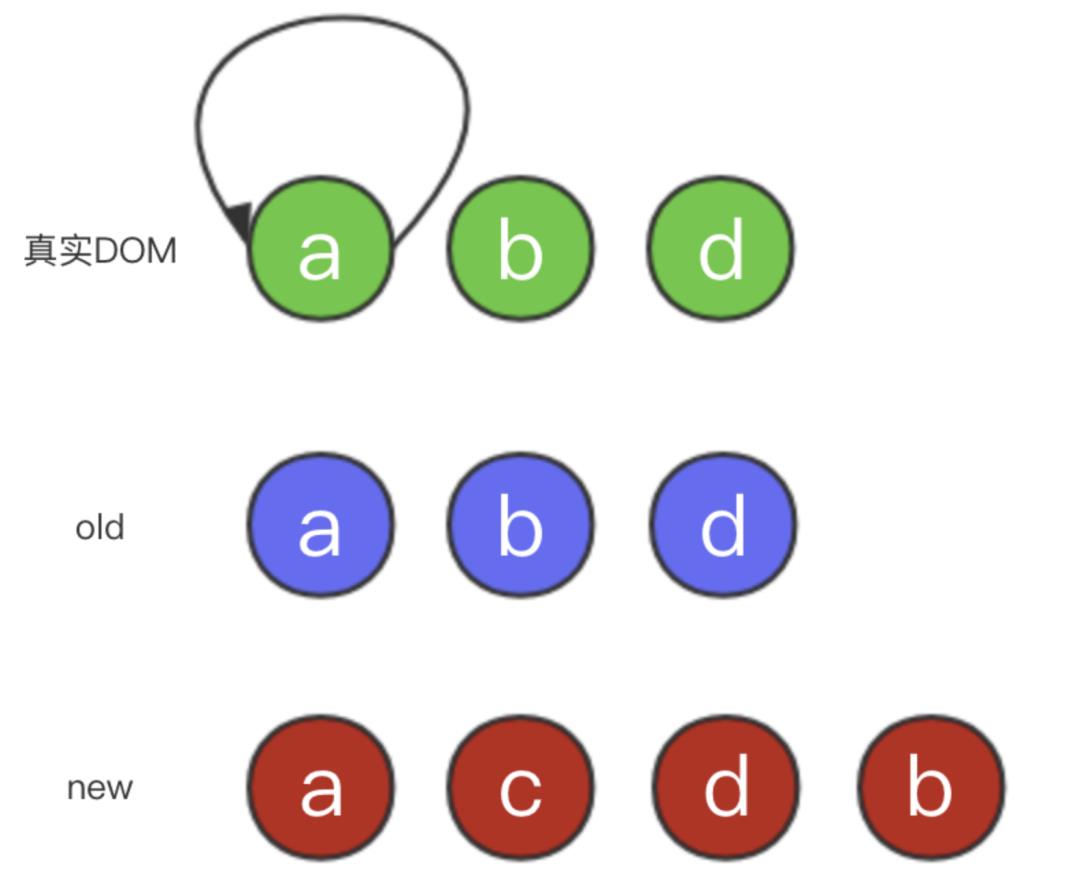
第一步
oldS = a, oldE = d;S = a, E = b;

第二步
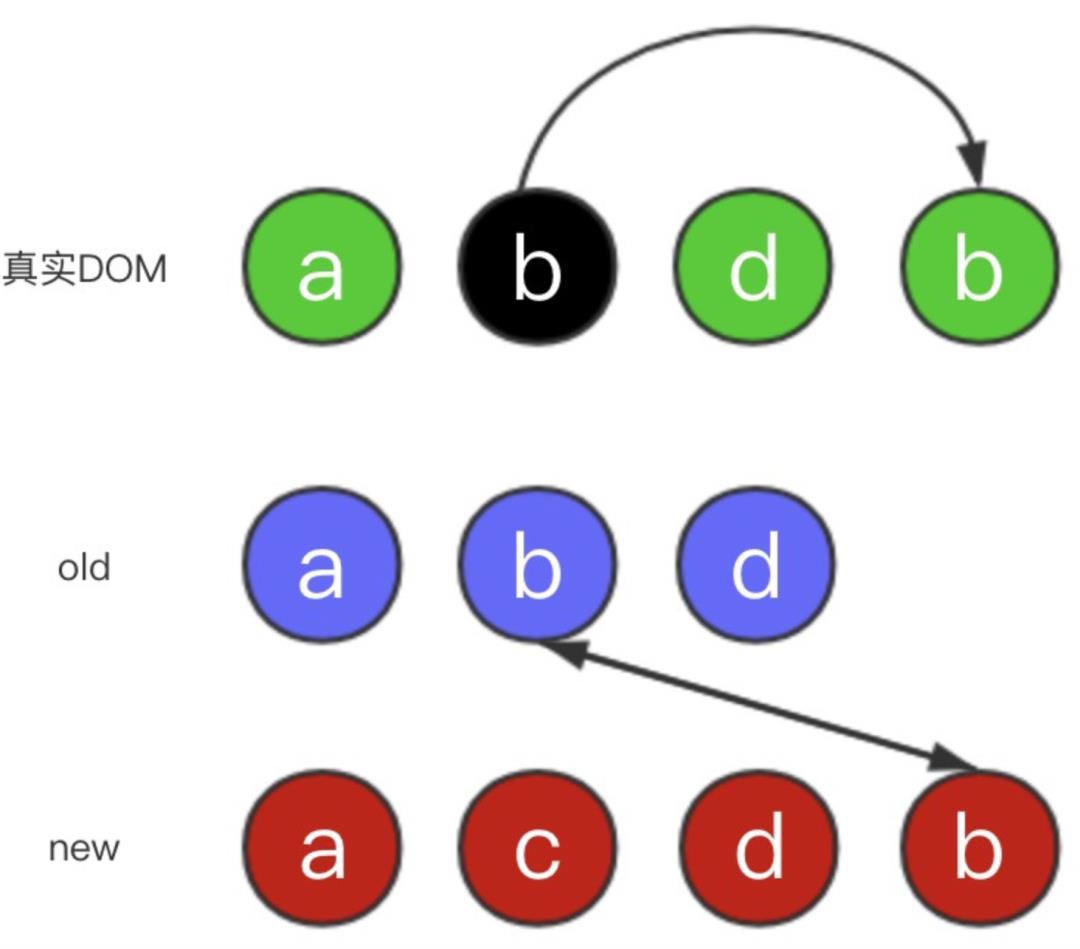
oldS = b, oldE = d;S = c, E = b;
oldS和E匹配,就将原本的b节点移动到最后,因为E是最后一个节点,他们位置要一致,这就是上面说的:当其中两个能匹配上那么真实dom中的相应节点会移到Vnode相应的位置,此时dom的位置为:a d b

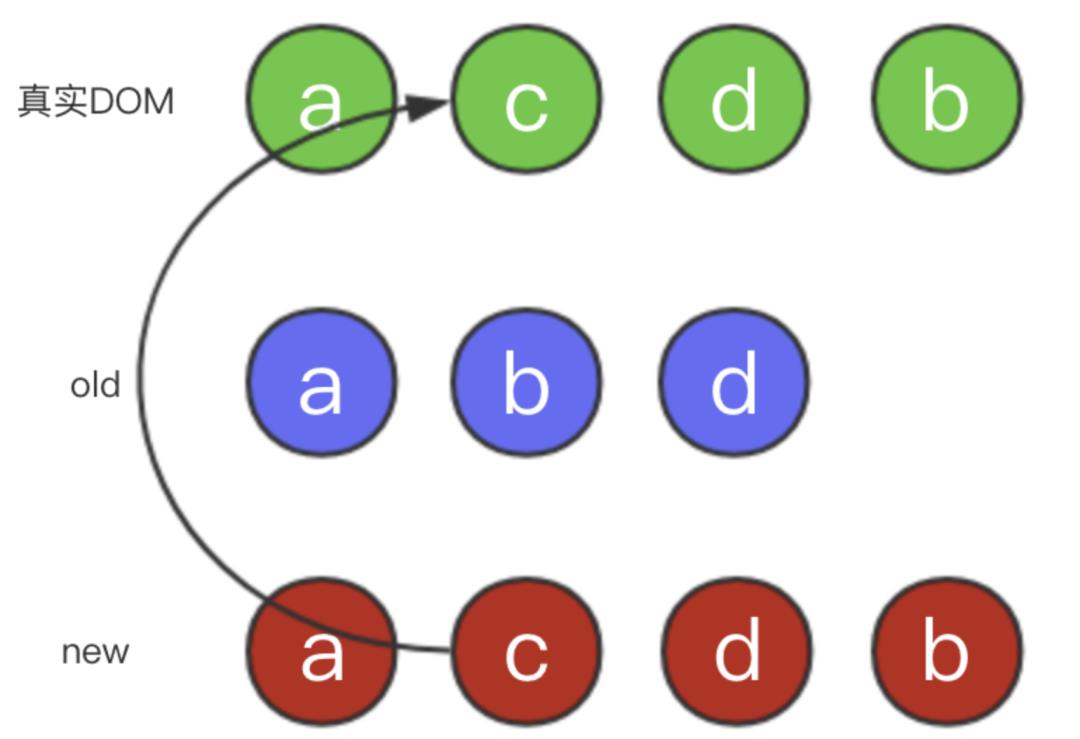
第三步
oldS = d, oldE = d;S = c, E = d;
oldE和E匹配,位置不变此时dom的位置为:a d b

第四步
oldS++;oldE--;oldS > oldE;
遍历结束,说明oldCh先遍历完。就将剩余的vCh节点根据自己的的index插入到真实dom中去,此时dom位置为:a c d b

这个匹配过程的结束有两个条件:
oldS > oldE表示oldCh先遍历完,那么就将多余的vCh根据index添加到dom中去(如上图)
S > E表示vCh先遍历完,那么就在真实dom中将区间为**[oldS, oldE]**的多余节点删掉
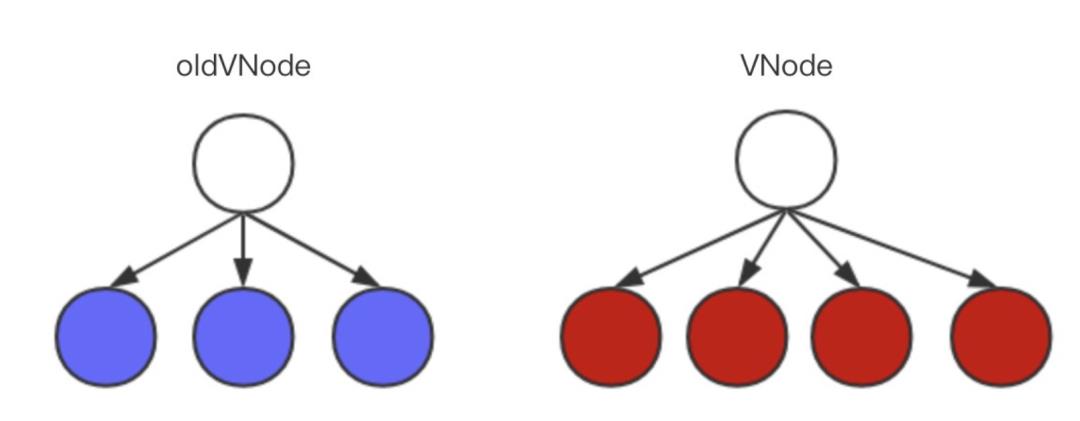
比如像下面这个样子:

第五步
if (sameVnode(oldStartVnode, newStartVnode)) {patchVnode(oldStartVnode, newStartVnode)}

总结
上面是对虚拟DOM和DIffDOM算法的分析与描述,这里再放一张了解DIff过程的图:


END

如果你想与更多人前端伙伴们交流
即可获取加群的方式
在群里等你哟
往期推荐
以上是关于快来看看Vue的虚拟DOM和Diff算法的原理的主要内容,如果未能解决你的问题,请参考以下文章