Flask 10 天开发一个网站--Day1
Posted 脚本之家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask 10 天开发一个网站--Day1相关的知识,希望对你有一定的参考价值。
pkyx是一个用Flask+MongoDB开发的比较(维基)网站。
Day 1: 配置远程开发环境
首先在 Paralles Desktop下安装了64位的Ubuntu 15.04版本,里面配置了nginx和virtualenv。
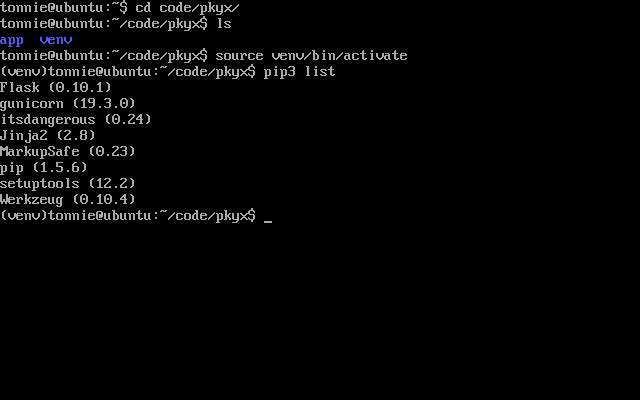
01.在Ubuntu中新建一个目录,用virtualenv创建好虚拟环境,用pip安装flask,接着测试一下。

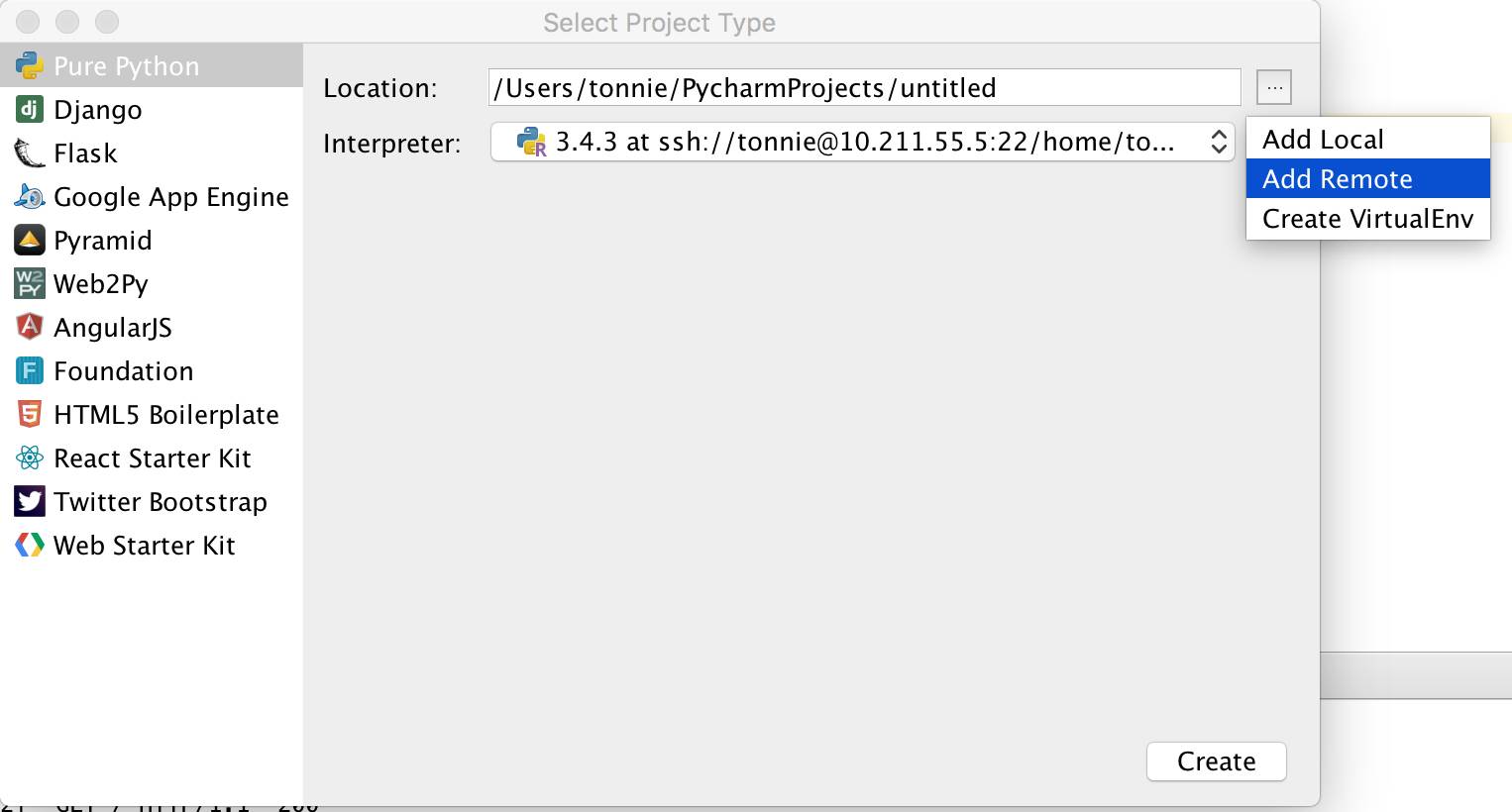
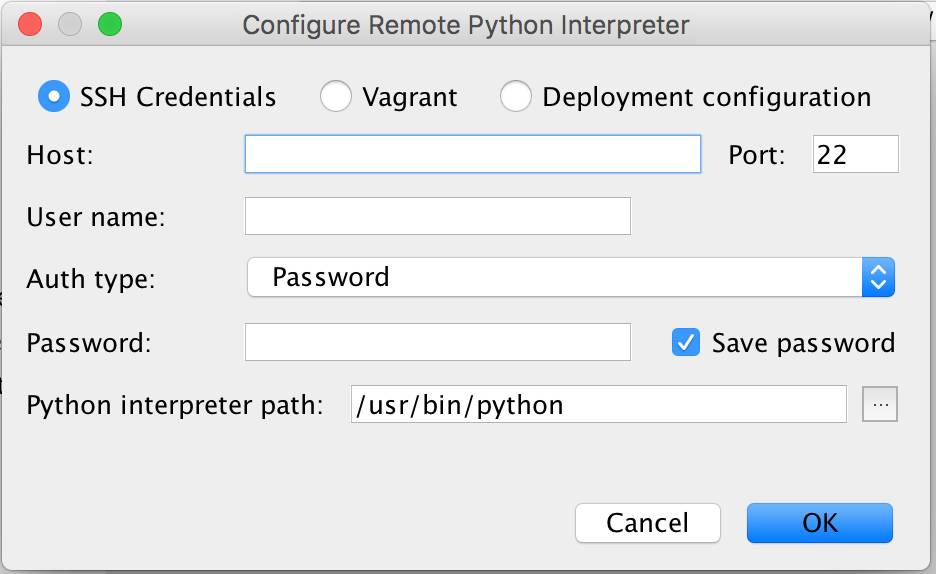
02.在Pycharm下新建一个项目,编译器选择虚拟机中用virtualenv里的python解释器。


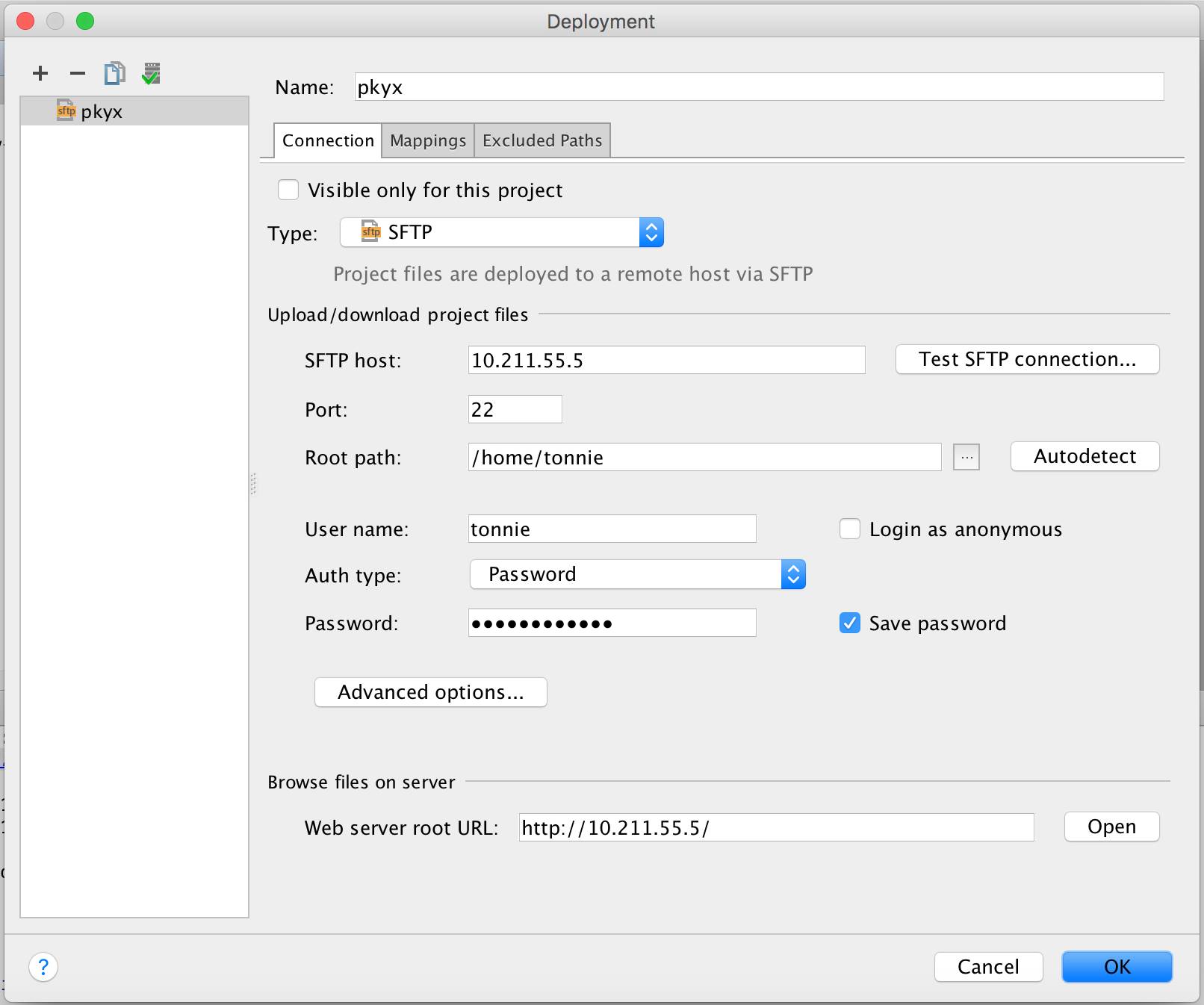
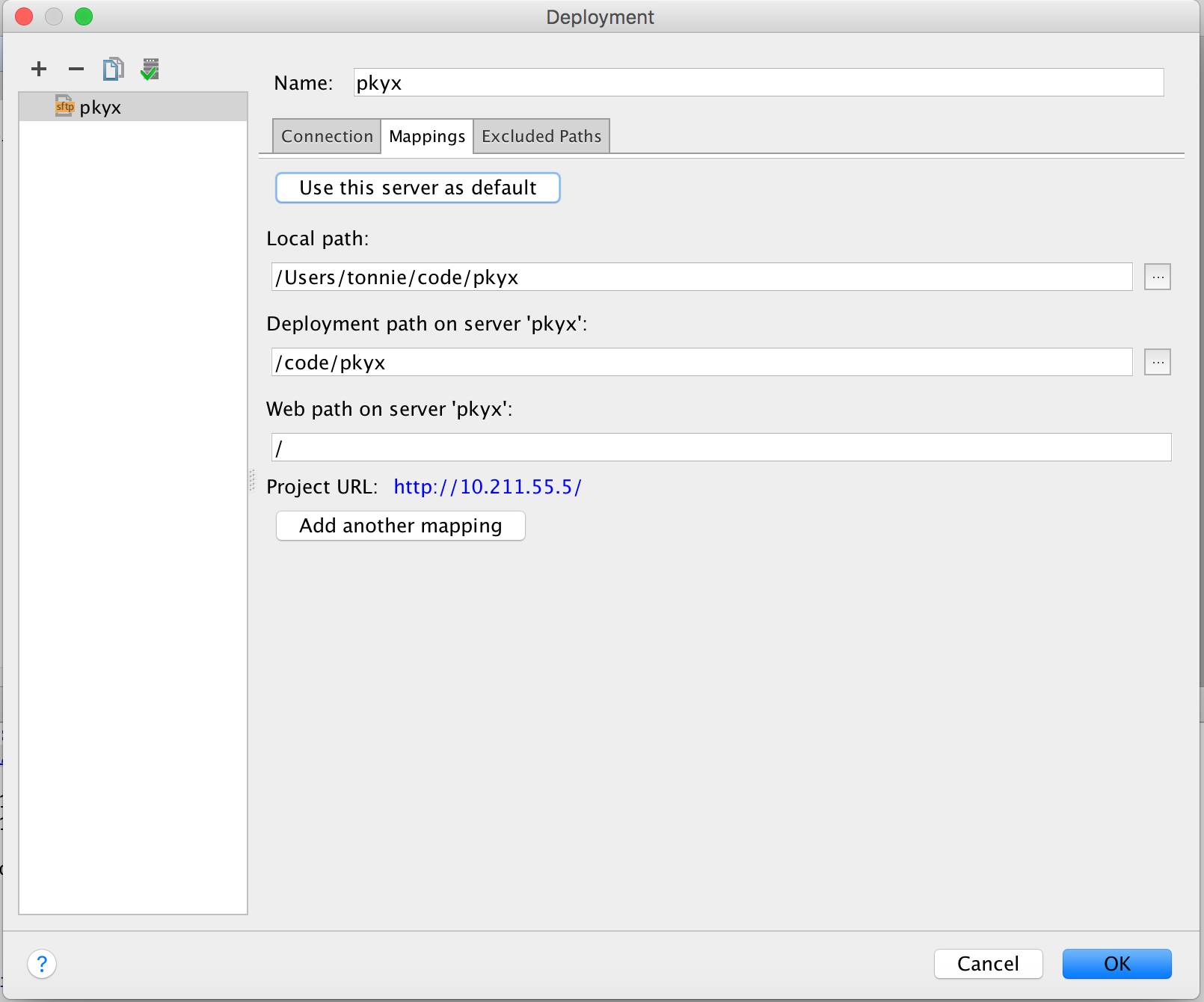
03.创建好项目后,在Tools-Deployment-Configuation中配置sftp选项,在这里要注意Root Path是指在远程主机(ubuntu)中的顶层路径。

在Mapping选项卡中,配置项目路径映射到远程主机的项目路径。

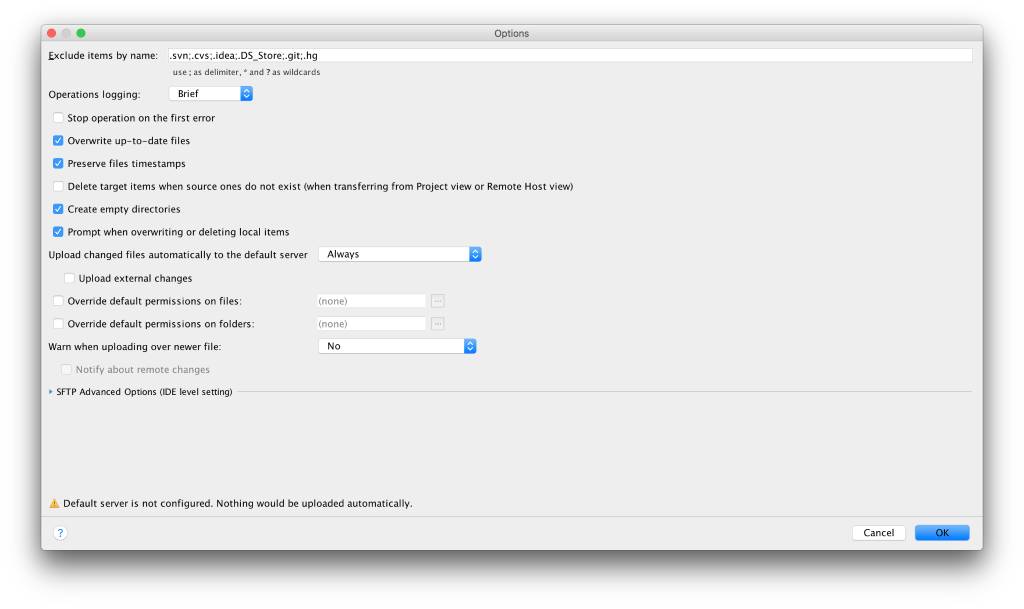
04.在Tools-Deployment-Option中配置Upload changed files automatically to the default server。这里是选择host的项目和远程主机项目的同步时刻,Always是一直保持同步,Ctrl+s是指保存时同步。

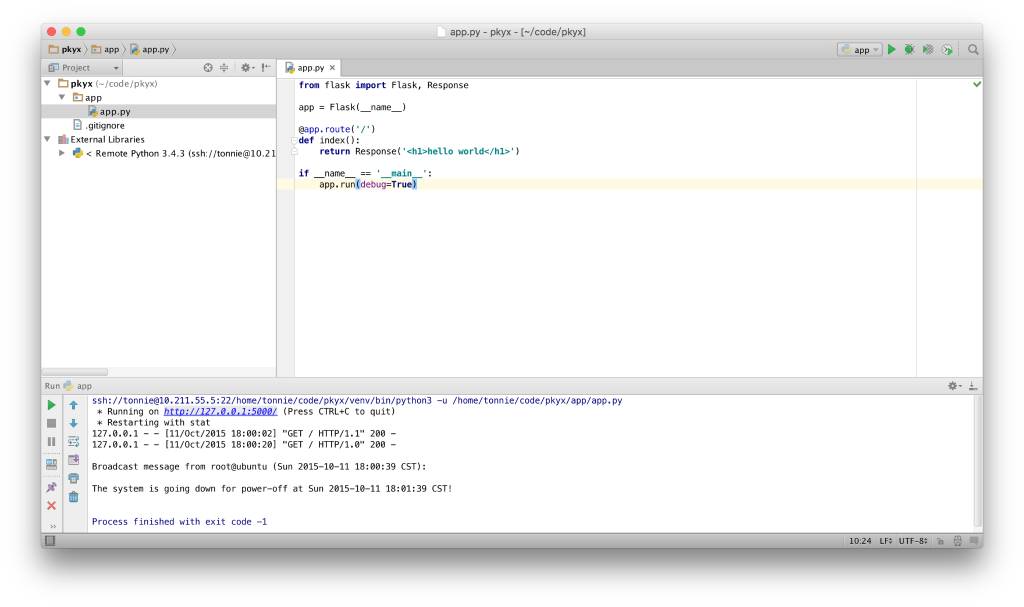
05.编写代码,这里写了一个返回hello world的路由。

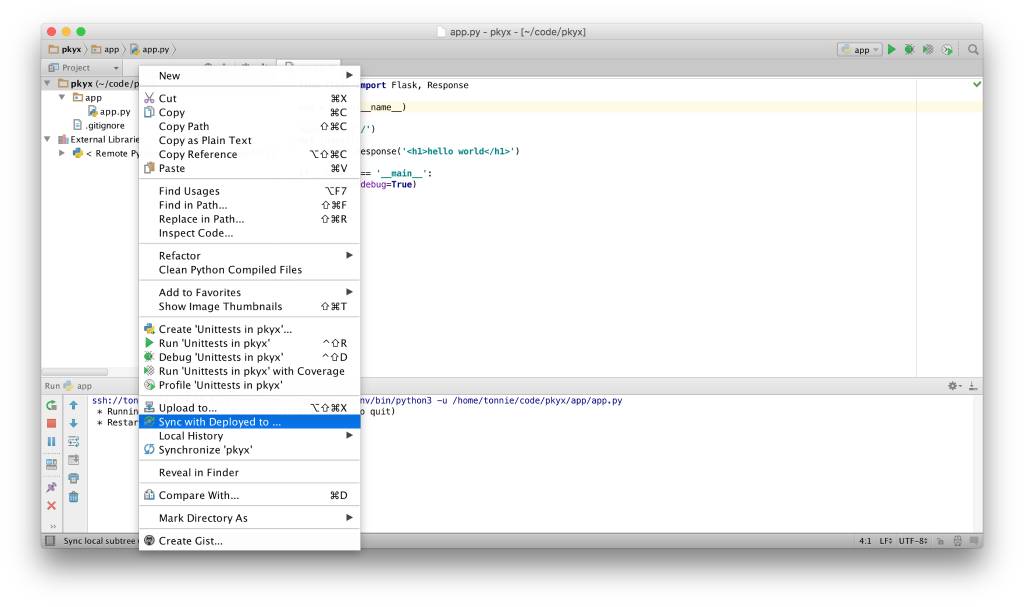
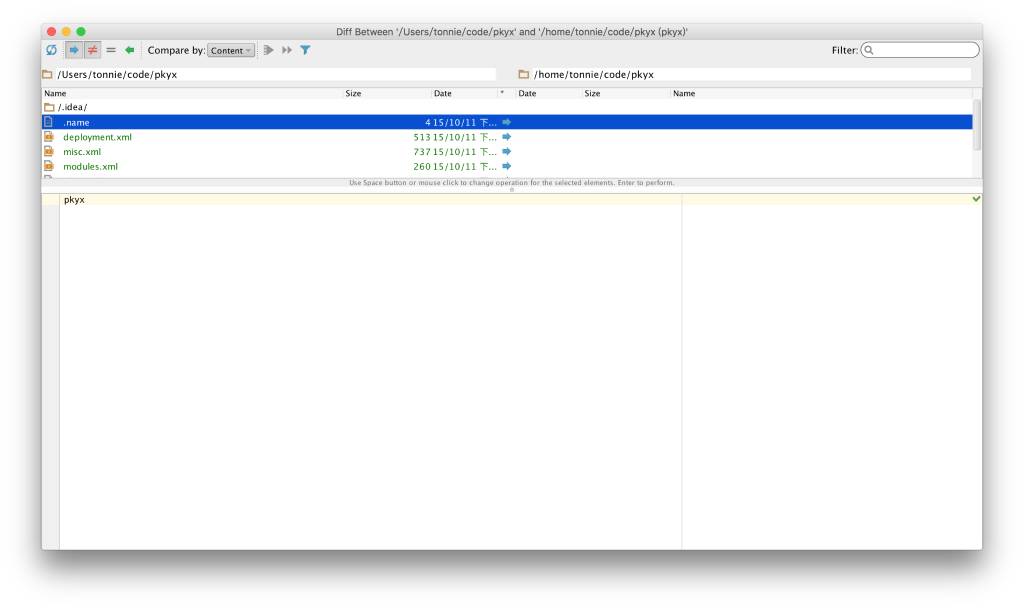
06.把代码同步到远程主机上,Upload to直接把代码推送到虚拟机的项目路径中,Sync with Deployed to..查看项目部署的文件状态和选择同步的文件。


到这里基本上配置已经算完成了,下面直接Run运行代码。
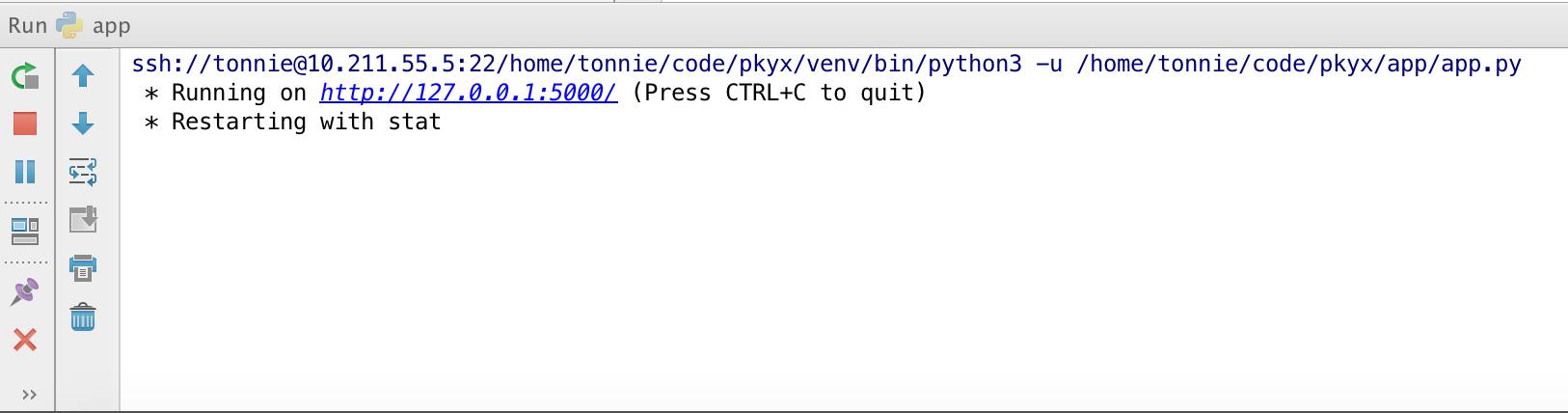
07.运行代码。

可以看到,flask的程序已经开始启动,但是这里要注意,在本机是不能够直接访问虚拟机上的localhost的,所以这里的 http://127.0.0.1:5000/ 是指在虚拟机的服务,而在host这边是无法通过此路径查看的。那怎么办?之前我们说过在虚拟机中配置了nginx,此时它的作用就来了,总所周知,nginx的其中一个常见用途就是作反向代理,于是,在这里我们也用nginx代理flask程序。
(其实这里也有另外一种方法,就是在Paralles中的网络设置里面配置端口映射,这样就有办法在host主机中访问到虚拟机的localhost了。)
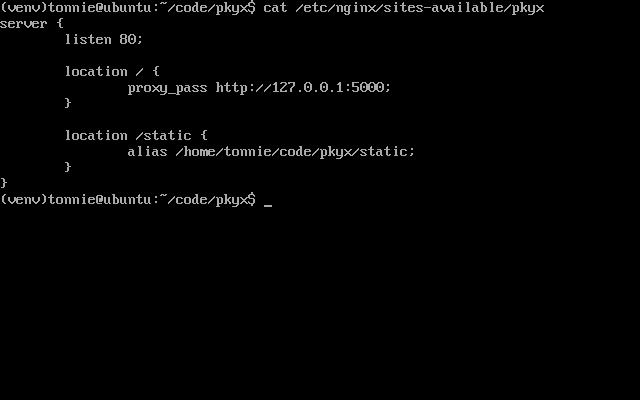
08.修改nginx配置文件(/etc/nginx/site-available/[conf])。

我们的nginx服务器监听了虚拟机的80端口,把跟路径的request转发到flask绑定的5000端口,而静态文件路径(/static)的请求则绕过flask,直接访问虚拟机上的文件目录,这样也有效地减轻了flask程序的负荷。
可以看到,十分perfect。
10.别忘了把项目同步到git上了。
明天继续更新,不要走开~ ~
以上是关于Flask 10 天开发一个网站--Day1的主要内容,如果未能解决你的问题,请参考以下文章