前端接受后端 blob 文件流 并进行展示和下载
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端接受后端 blob 文件流 并进行展示和下载相关的知识,希望对你有一定的参考价值。
参考技术A https://blog.csdn.net/josiecici/article/details/109089904example:
vue前端接受后台返回流数据,并实现文件正常下载
一,问题:
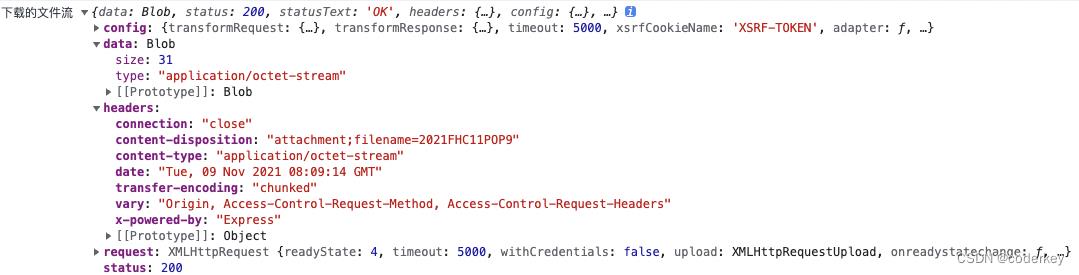
后台返回二进制文件流,前端实现下载excel文件;
二,新建一个js文件用来配置
export function exportExcel(data,filename)
const blob = new Blob([data], type: 'application/vnd.ms-excel' )
const link = document.createElement('a')
link.download = filename + '.xlsx'
link.href = window.URL.createObjectURL(blob)
document.body.appendChild(link)
link.click()
//释放内存
document.body.remove(link)
window.URL.revokeObjectURL(link.href)
三,在需要用的页面引入js文件
<template>
<div id="app">
<div>
<button @click="download">下载表格</button>
</div>
<router-view />
</div>
</template>
<script>
import exportExcel from "./directive/excelConfig";
export default
data()
return ;
,
methods:
download()
// 调用后端接口,数据从res.data返回(根据自己的后台接口来)
xxxApi(params).then((res) =>
exportExcel(res.data, "vue2导出的表格");
);
,
;
</script>
注意:请求接口的响应类型是responseType: ‘blob’


以上是关于前端接受后端 blob 文件流 并进行展示和下载的主要内容,如果未能解决你的问题,请参考以下文章