flask教程之路由的使用
Posted 挨踢学霸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flask教程之路由的使用相关的知识,希望对你有一定的参考价值。
route()装饰器把一个函数绑定到对应的url上
结合我们之前的例子如下:
@app.route("/")
def index():
return "Index Page"
@app.route('/main')
def hello_world():
if __name__=='main':
return 'Hello World!'
else:
return "hello my name is "+__name__
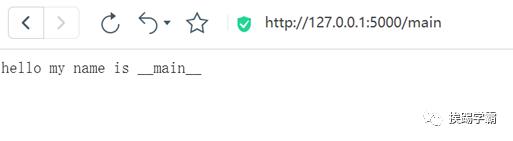
运行代码后
Main页面如图:

以上是静态url的配置规则,下面我们来看一下动态url如何配置
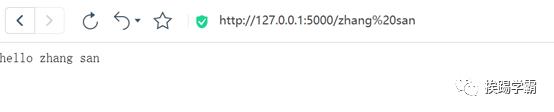
动态url,即在url中可以动态传入参数,和函数实现动态交互
比如,我们通过在url中加入一个名字,动态输出这个名字,如图:

要实现这个效果只需要在route装饰器中加入参数即可如下:
@app.route("/<name>")
def helloSomeone(name):
return "hello "+name
可以看到在route的url配置中加入变量的规则是通过使用<>把变量包起来,然后加入变量名,名字要和函数的参数名一致如上的<name>
限定url参数的数据类型,可以通过<类型:名称>这样的格式,比如可以限制<int:name>这样当在参数中输入非int类型的时候,会返回404错误
用url_for反向获取函数的url
首先要引入url_for
from flask import Flask,url_for
创建getUrls函数
@app.route("/getUrls")
def getUrls():
url = url_for("index") + ","
url += url_for("hello_world")+","
url += url_for("helloSomeone",name="li si")
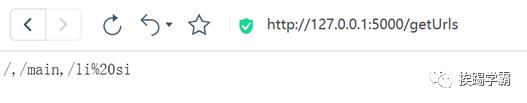
运行并且访问,结果如下:

通过url_for方法可以在开发过程中反向查看特定函数的url信息,是一个比较有用的工具。
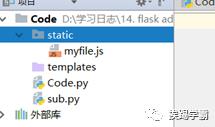
url_for还有一个比较特殊的用法,url_for(‘static’,filename=’xxx’)
这个用法主要用来返回static文件夹下面的某个文件的路径,比如在static文件夹下面添加一个myfile.js文件

用url_for进行查询:
运行查看结果
以上是关于flask教程之路由的使用的主要内容,如果未能解决你的问题,请参考以下文章