将BootstrapJS和AngularJS结合使用以及为啥不用jQuery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将BootstrapJS和AngularJS结合使用以及为啥不用jQuery相关的知识,希望对你有一定的参考价值。
亲,你怎么得到这个命题的?
bootstrap是一个面向css的框架,由于css功能限制,所以一些特性必须依赖JS完成。
angularJS是前端的mvc框架,使前后端彻底分离成为可能。
jQuery是一个js框架,封装了常用的dom操作、特效、插件等。
首先,这三者完全不排至,其次,如果是通过工具部署angularJS的时候,默认情况下会包含这三者都是放在源码包中的,所以不知道你的命题是怎么得到的。
这个截图中的源码是使用yo生成器自动部署的,三合一。

或者你没搞清楚问题?angularJS封装了$http对象,因此通常不需要再使用jQuery的ajax功能了。
但是,把它们放在一起使用还有一些问题,特别是当你试图在Angular的项目中引入Bootstrap javascript组件时,会是一个问题。当建立了Angular的项目,##你不应该添加完整的jQuery库##。 jQlite已经包含在Angular中的,所有jQuery必要的功能它都有。这是因为把jQuery添加到Angular的项目将很难让你完全掌握Angular的核心优势和数据绑定的力量。
比如你想在某种程度上改变View视图,一个很好的做法是通过Angular所绑定的data数据来改变。我们写这篇文章的目标就是为了,学习用jQuery和Angular通过不同的手段达到相同的目的。
Bootstrap JavaScript和Angular问题
这个问题可以追溯到,你不应该在你的Angular项目中使用jQuery的原则。jQuery操作视图的方法与Angular操纵数据的方法会起冲突。
为什么你不应该使用jQuery
您
使用jQuery操作数据抓住并注入到DOM的方式基本上基于事件。当我们使用Bootstrap
JavaScript组件时,比如一个按钮,我们需要“单击此按钮时,设置此按钮为激活状态”。并将这种设置添加入新加的按钮中。通过添加
.active 类和检查input(如果你的按钮是一个input)为实现。
在Angular中,操纵数据不是通过抓取和注入。一般通过数据绑定来实现,野蛮抓取注入数据。也能够改变每个组件的状态,不过在切换时就会暴露出问题。
这就是为什么我们不能直接用Bootstrap的JavaScript。它依赖于jQuery我们不希望jQuery的破坏我们的Angular项目。如果我们试图绑定变量到组件,它无法工作。
解决方案: UI Bootstrap
那么该如何解决?我们从Angular得知,我们需要将数据绑定到一个特定的组件,我们应该建立一个directive 指令。这将让我们的Angular网站,更关注数据的变化。
该解决方案是一种被称为UI Bootstrap 的项目。这是由Angular UI团队开发的,增加了许多Angular的扩展组件。UI Bootstrap不使用jQuery; 它为每个Bootstrap JS组件添加了内置指令(directives)。
对于UI Bootstrap(非BootstrapJS)的要求是:
没有jQuery的依赖
依赖Angular
依赖Bootstrap CSS文件
就是这样。现在,我们要如何将它集成到我们的项目?
我们的Angular应用
让我们来看看我们需要些什么设置。如果你已经看过JavaScript代码,你会看到我们创建了一个Angular模块和控制器。然后,我们创建的按钮和折叠的变量。
为此,下一步就是要拿到UI Bootstrap的文件,放到我们的项目中。那么我们能够在我们的Angular模块中导入ui.bootstrap。就这样,我们就能够获取需要模仿BootstrapJS组件的指令(directives )!
// 创建 angular app 导入 ui.bootstrap
angular.module('app', ['ui.bootstrap'])
.controller('mainController', function($scope)
// BUTTONS ======================
// 设置数据
$scope.bigData = ;
$scope.bigData.breakfast = false;
$scope.bigData.lunch = false;
$scope.bigData.dinner = false;
// COLLAPSE =====================
$scope.isCollapsed = false;
);
现在,正确的使用方式是,当按下按钮时调整这些变量的值。
使用UI Bootstrap按钮指令(Directive)
通过UI Bootstrap文档 ,使用复选框按钮正确的方法是添加 ng-model 的定义对象,并添加 btn-checkbox 属性。下面是我们按钮的代码:
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary" ng-model="bigData.breakfast" btn-checkbox>
Breakfast
</label>
<label class="btn btn-primary" ng-model="bigData.lunch" btn-checkbox>
Lunch
</label>
<label class="btn btn-primary" ng-model="bigData.dinner" btn-checkbox>
Dinner
</label>
</div>
现在,当我们点击按钮时,我们可以看到该模型的变化,就像我们希望的那样。
使用UI Bootstrap折叠指令
对于折叠,我们将基于isCollapsed变量的值打开和关闭面板。因此,我们将使用 ng-click="isCollapsed=!isCollapsed"。这将触发我们的isCollapsed变量从而切换面板。
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#" ng-click="isCollapsed = !isCollapsed">
Collapsible Group Item #1
</a>
</h4>
</div>
<div collapse="isCollapsed">
<div class="panel-body">Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
现在,我们两个组件都可以工作了!在美丽时尚的Angular中,设置一个变量,看着它影响一些视图。
htmlcss/bootStrapjs/Jqueryajax与json数据交互总结
设计个个人网站,利用CSS、JavaScript、HTML5、jQuery库和AJAX等
实现网站各功能模块,下面介绍我设计的网站各大功能模块:
个人简历模块:
包涵个人基本信息(利用CSS的float和clear属性实现个人照片与文字的浮动排版)、求学经历、获奖情况、参与社团、兴趣爱好等(一个方面组织成一张网页),利用框架技术实现在同一区域显示不同网页内容。

注册/登入模块
用户注册和登录:使用jQuery实现注册表单验证和登录表单验证


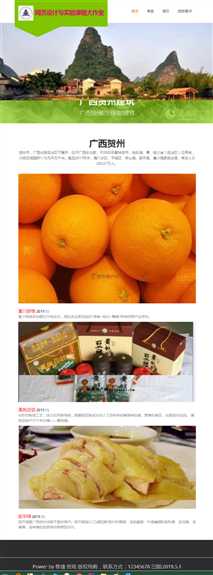
登入首页
利用文字、图片(使用AJAX实现图片轮转)展示家乡特产和美食

家乡旅游景点
利用文字、图片、视频(自拍视频,配字幕和解说)展示

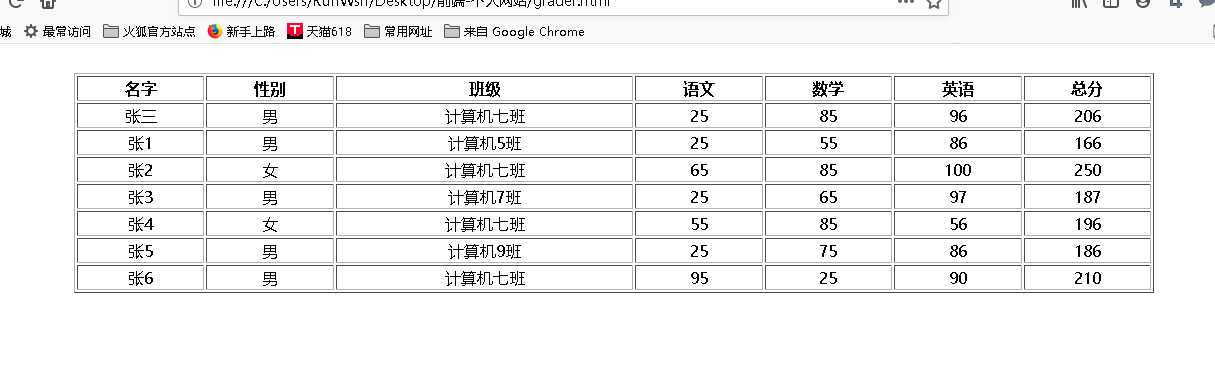
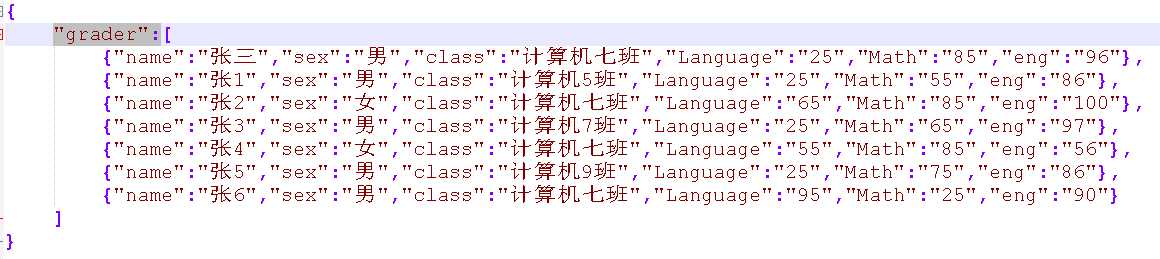
成绩显示
班级通讯录或班级学生成绩展示:使用AJAX基于本地XML或JSON数据实现班级通讯录或学生成绩册在网页上展示。


在线源码获取(博主的存储容量不够了):
关注微信公众号获取吧!

以上是关于将BootstrapJS和AngularJS结合使用以及为啥不用jQuery的主要内容,如果未能解决你的问题,请参考以下文章
将 AngularJS 与 PassportJS 结合时出现 CORS 问题