Flask网站开发初探
Posted 中学生计算思维与实践
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask网站开发初探相关的知识,希望对你有一定的参考价值。
众所周知,Python的图形界面开发比较繁琐,几个图形开发工具在界面设计上花的时间甚至比程序本身还多。笔者说过用Python+网页的架构,解决几乎一切的显示类问题。我们今天要做的,就是看看Python程序怎么与网页交互,数据怎么传进来,Python运算处理完,再怎么返回去的问题。一旦这个问题解决了,在看那些花花绿绿的界面,都是浮云。毕竟,做网页,我们是专业的……
Python网站设计框架很多,我们来比较最火的两个:
(1)Flask
Flask确实很“轻”,不愧是Micro Framework
Flask自由、灵活,可扩展性强,第三方库的选择面广
入门简单,即便没有多少web开发经验,也能很快做出网站
非常适用于小型网站、webService
开发大型网站无压力,但代码架构需要自己设计
各方面性能均等于或优于Django
Flask比Django更加Pythonic,与Python的philosophy更加吻合
(2)Django
Django太重了,自带框架,ORM和模板引擎,灵活和自由度不够高
Django能开发小应用,但总会有“杀鸡焉用牛刀”的感觉
Django的自带ORM非常优秀,综合评价略高于SQLAlchemy
Django自带的模板引擎简单好用,但其强大程度和综合评价略低于Jinja
Django自带ORM也使Django与关系型数据库耦合度过高
Django非常适合企业级网站的开发:快速、靠谱、稳定
既然是初探,我们就选取轻量级的框架Flask,框架这个词可能大家不知所云,我们不妨说成是Flask库的使用:pip install flask安装库。
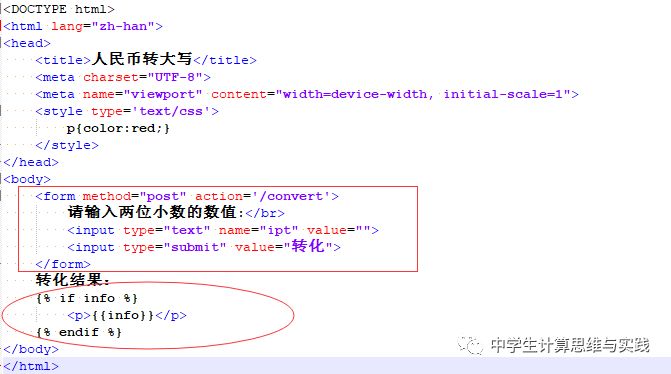
模板文件:convert.html

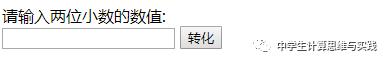
以上就是一个很普通很普通的网页,我们预想输出这么个样子:
下面的东西,可能看起来很奇怪,<p>标签中间,是要输出一句话,从上下的写法来看,各位猜也能猜出来{% %}中间是一种脚本,在判断一个变量info是否存在(存在即输出)。
这种脚本语言叫Jinja2,是一种模板引擎
这就回到框架这个概念了,你做了个网页,里面挖空一个位置,等待着Python后台运行结果来填补。就要约定一种规则,怎么判断是否(if)解析,以及解析输出多少次(for),而这些在你引入flask的时候,规则都定好了,你只需学习并遵守即可。给个语法链接:https://www.cnblogs.com/dachenzi/p/8242713.html
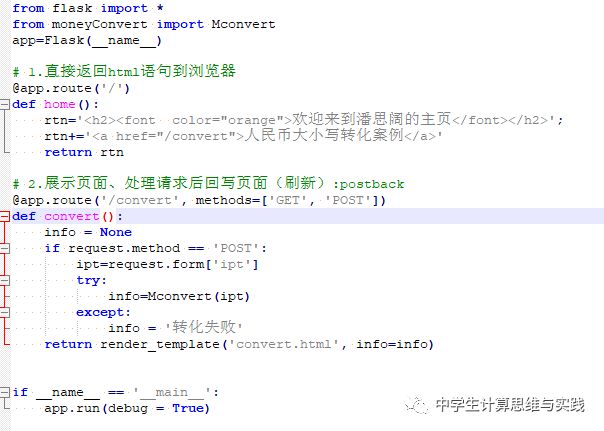
info这个变量从而而来?从任意一个py文件而来,也就是网站运行时要运行的.py文件:
index.py

里面的@app.route()有点意思,它让我们在访问网页的时候不用再写扩展名,因为本质上,它做了一个名称到路径的“路由”或者说是映射。
点击链接导向http://localhost:5000/convert
此时后台根据convert对应的“路由”尝试转化(调用写好的模块),转化完以后把info变量渲染到convert.html中去显示。
于是,我们的目的达到了:
总结一下:
html到py:get 或post提交(简单理解get就是url访问,post就是表单访问)
py到html:py通过render_template传结果变量给html供它过滤、迭代等使用。
注意:
模板文件,也就是html文件,必须放到templates文件夹中,如开篇所示。
问题:
这种网页提交,本质上是有刷新的,而不是ajax异步,还有待改进。而且一个真正完备点的小站,起码要用到session、redirect、数据库等等,这些留给给为慢慢研究吧。
如果要做大站,据说Django更合适些,小站Flask足矣。
链接: https://pan.baidu.com/s/17Y1KbteW0YwNQR55700Ddw 提取码: yeh4
以上是关于Flask网站开发初探的主要内容,如果未能解决你的问题,请参考以下文章