Flask之表单操作
Posted Python小例子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask之表单操作相关的知识,希望对你有一定的参考价值。
今日分享
Flask之表单操作
Flask系列前三篇:
3)
1)
今天再继续Flask系列第四篇:Flask之基本的表单操作
1 开篇
先说一些关于Flask的基本知识,现在不熟悉它们,并不会影响对本篇的理解和掌握。
Flask是一个基于Python开发,依赖jinja2模板和Werkzeug WSGI服务的一个微型框架。
Werkzeug用来处理Socket服务,其在Flask中被用于接受和处理http请求;Jinja2被用来对模板进行处理,将模板和数据进行渲染,返回给用户的浏览器。
这到这些,对于理解后面调试出现的两个问题会有帮助,不过不熟悉仍然没有关系。
2 基本表单
首先导入所需模块:
from wtforms import StringField,PasswordField, BooleanField, SubmitField
from flask_wtf import FlaskForm
wtforms和flask_wtf是flask创建web表单类常用的包。
具体创建表单类的方法如下,登入表单LoginForm继承自FlaskForm.
分别创建StringFiled实例用户名输入框user_name,密码框password,勾选框remember_me和提交按钮submit.
class LoginForm(FlaskForm):
user_name = StringField()
password = PasswordField()
remember_me = BooleanField(label='记住我')
submit = SubmitField('Submit')
至此表单类对象创建完毕
3 html模板
使用Bootstrap. 它是由Twitter推出的一个用于前端开发的开源工具包,给予html、CSS、JavaScriot,提供简洁、直观、强悍的前端开发框架,是目前最受环境的前端框架。
flak_bootstrap提供使用的接口。方法如下,首先pip install bootstrap,然后创建一个实例bootstrap.
from flask_bootstrap import Bootstrap
bootstrap = Bootstrap()
然后创建index.html文件,第一行导入创建的Bootstrap实例bootstrap:
{% import "bootstrap/wtf.html" as wtf %}
再创建第2节中创建的LoginForm实例form,调用渲染模板方法,参数form赋值为实例form:
from flask import render_template
form = LoginForm()
render_template('index.html', form=form)
再在index.html输入以下代码,{{ wtf.quick_form(form) }}将实例form渲染到html页面中。
<div class="container">
<h3>系统登入</h3>
<div class="col-md-4">
{{ wtf.quick_form(form) }}
</div>
</div>4 index页面路由
flask_wtf创建的form,封装方法validate_on_submit,具有表单验证功能。
@app.route('/', methods=['GET', 'POST'])
def index():
form = LoginForm()
if form.validate_on_submit():
print(form.data['user_name'])
return redirect(url_for('print_success'))
return render_template('index.html', form=form)
验证通过跳转到print_success方法终端点:
@app.route('/success')
def print_success():
return"表单验证通过"
5 完整代码
共有两个文件:一个py,一个html:
from flask import Flask
from flask import render_template, redirect, url_for
from wtforms import StringField,PasswordField, BooleanField, SubmitField
from flask_wtf import FlaskForm
from flask_bootstrap import Bootstrap
bootstrap = Bootstrap()
app = Flask(__name__)
app.config['SECRET_KEY'] = "hard_to_guess_secret_key$$#@"
bootstrap.init_app(app)
@app.route('/', methods=['GET', 'POST'])
def index():
form = LoginForm()
if form.validate_on_submit():
print(form.data['user_name'])
return redirect(url_for('print_success'))
return render_template('index.html', form=form)
@app.route('/success')
def print_success():
return"表单验证通过"
class LoginForm(FlaskForm):
user_name = StringField()
password = PasswordField()
remember_me = BooleanField(label='记住我')
submit = SubmitField('Submit')
if __name__ == "__main__":
app.run(debug=True)
html代码:
{% import"bootstrap/wtf.html"as wtf %}
<div class="container">
<h3>系统登入</h3>
<div class="col-md-4">
{{ wtf.quick_form(form) }}
</div>
</div>
启动后,控制台显示如下:
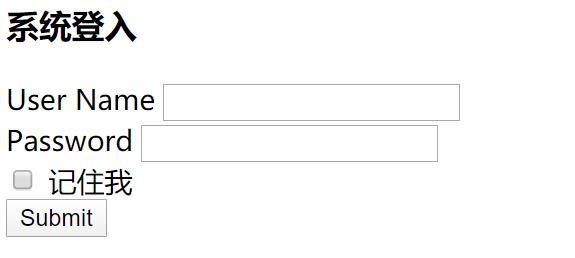
然后网页中输入127.0.0.1:5000,网页显示:

6 两个错误
例子君也是Flask新手,在调试过程中,遇到下面两个错误。
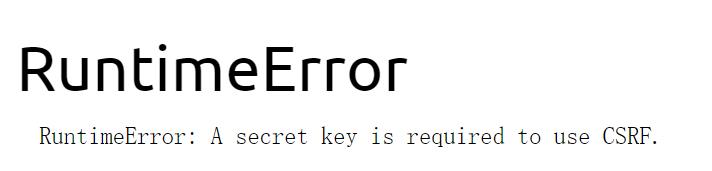
1) CSRF需要配置密码

遇到这个错误,解决的方法就是配置一个密码。具体对应到第5节完整代码部分中的此行:
app.config['SECRET_KEY'] = "hard_to_guess_secret_key$$#@"
2) index.html未找到异常

出现这个错误的原因不是因为index.html的物理路径有问题,而是我们需要创建一个文件夹并命名为:templates,然后把index.html移动到此文件夹下。
阅读更多:
真诚奉献 从一而终
Python小例子,长按关注
觉得好看就点个在看吧
以上是关于Flask之表单操作的主要内容,如果未能解决你的问题,请参考以下文章