html css 如何实现获取百度地图的标注点
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html css 如何实现获取百度地图的标注点相关的知识,希望对你有一定的参考价值。
地图已经获取到了。但是我想获取像图片中左边 地址信息列表的内容, 并且显示在html页面中,求各位大神赐教,谢谢
参考技术A
[html] view plaincopyprint?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>百度地图API显示多个标注点带提示的代码</title>
<!--css-->
<link href="style/demo.css" rel="stylesheet" type="text/css" />
<!--javascript-->
<script src="scripts/jquery-1.9.1.js" type="text/javascript"></script>
<script src="scripts/demo.js" type="text/javascript"></script>
</head>
<body>
<div class="demo_main">
<fieldset class="demo_title">
百度地图API显示多个标注点带提示的代码
</fieldset>
<fieldset class="demo_content">
<div style="min-height: 300px; width: 100%;" id="map">
</div>
<script type="text/javascript">
var markerArr = [
title: "名称:广州火车站", point: "113.264531,23.157003", address: "广东省广州市广州火车站", tel: "12306" ,
title: "名称:广州塔(赤岗塔)", point: "113.330934,23.113401", address: "广东省广州市广州塔(赤岗塔) ", tel: "18500000000" ,
title: "名称:广州动物园", point: "113.312213,23.147267", address: "广东省广州市广州动物园", tel: "18500000000" ,
title: "名称:天河公园", point: "113.372867,23.134274", address: "广东省广州市天河公园", tel: "18500000000"
];
function map_init()
var map = new BMap.Map("map"); // 创建Map实例
var point = new BMap.Point(113.312213, 23.147267); //地图中心点,广州市
map.centerAndZoom(point, 13); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom(true); //启用滚轮放大缩小
//向地图中添加缩放控件
var ctrlNav = new window.BMap.NavigationControl(
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
);
map.addControl(ctrlNav);
//向地图中添加缩略图控件
var ctrlOve = new window.BMap.OverviewMapControl(
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: 1
);
map.addControl(ctrlOve);
//向地图中添加比例尺控件
var ctrlSca = new window.BMap.ScaleControl(
anchor: BMAP_ANCHOR_BOTTOM_LEFT
);
map.addControl(ctrlSca);
var point = new Array(); //存放标注点经纬信息的数组
var marker = new Array(); //存放标注点对象的数组
var info = new Array(); //存放提示信息窗口对象的数组
for (var i = 0; i < markerArr.length; i++)
var p0 = markerArr[i].point.split(",")[0]; //
var p1 = markerArr[i].point.split(",")[1]; //按照原数组的point格式将地图点坐标的经纬度分别提出来
point[i] = new window.BMap.Point(p0, p1); //循环生成新的地图点
marker[i] = new window.BMap.Marker(point[i]); //按照地图点坐标生成标记
map.addOverlay(marker[i]);
marker[i].setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
var label = new window.BMap.Label(markerArr[i].title, offset: new window.BMap.Size(20, -10) );
marker[i].setLabel(label);
info[i] = new window.BMap.InfoWindow("<p style=’font-size:12px;lineheight:1.8em;’>" + markerArr[i].title + "</br>地址:" + markerArr[i].address + "</br> 电话:" + markerArr[i].tel + "</br></p>"); // 创建信息窗口对象
marker[0].addEventListener("mouseover", function ()
this.openInfoWindow(info[0]);
);
marker[1].addEventListener("mouseover", function ()
this.openInfoWindow(info[1]);
);
marker[2].addEventListener("mouseover", function ()
this.openInfoWindow(info[2]);
);
//异步调用百度js
function map_load()
var load = document.createElement("script");
load.src = "http://api.map.baidu.com/api?v=1.4&callback=map_init";
document.body.appendChild(load);
window.onload = map_load;
</script>
</fieldset>
</div>
</body>
</html>
完整demo下载
2015-6-28 补充:动态添加标记提示:(将以下代码单独保存为html文件,打开即可预览效果)
[html] view plaincopyprint?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>百度地图API显示多个标注点带提示的代码</title>
<!--css-->
<style type="text/css">
body margin: 0; font-family: "Helvetica,Arial,FreeSans"; color: #000000; font-size: 12px;
.demo_main padding: 20px; padding-top: 10px;
.demo_title padding: 10px; margin-bottom: 10px; background-color: #D3D8E0; border: solid 1px gray;
.demo_content padding: 10px; margin-bottom: 10px; border: solid 1px gray;
fieldset border: 1px solid gray;
</style>
<!--javascript-->
<script src="http://www.w3school.com.cn/jquery/jquery.js" type="text/javascript"></script>
</head>
<body>
<div class="demo_main">
<fieldset class="demo_title">
百度地图API显示多个标注点带提示的代码
</fieldset>
<fieldset class="demo_content">
<div style="min-height: 300px; width: 100%;" id="map">
</div>
<script type="text/javascript">
var markerArr = [
title: "名称:广州火车站", point: "113.264531,23.157003", address: "广东省广州市广州火车站", tel: "12306" ,
title: "名称:广州塔(赤岗塔)", point: "113.330934,23.113401", address: "广东省广州市广州塔(赤岗塔) ", tel: "18500000000" ,
title: "名称:广州动物园", point: "113.312213,23.147267", address: "广东省广州市广州动物园", tel: "18500000000" ,
title: "名称:天河公园", point: "113.372867,23.134274", address: "广东省广州市天河公园", tel: "18500000000"
];
var map; //Map实例
function map_init()
map = new BMap.Map("map");
//第1步:设置地图中心点,广州市
var point = new BMap.Point(113.312213, 23.147267);
//第2步:初始化地图,设置中心点坐标和地图级别。
map.centerAndZoom(point, 13);
//第3步:启用滚轮放大缩小
map.enableScrollWheelZoom(true);
//第4步:向地图中添加缩放控件
var ctrlNav = new window.BMap.NavigationControl(
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
);
map.addControl(ctrlNav);
//第5步:向地图中添加缩略图控件
var ctrlOve = new window.BMap.OverviewMapControl(
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: 1
);
map.addControl(ctrlOve);
//第6步:向地图中添加比例尺控件
var ctrlSca = new window.BMap.ScaleControl(
anchor: BMAP_ANCHOR_BOTTOM_LEFT
);
map.addControl(ctrlSca);
//第7步:绘制点
for (var i = 0; i < markerArr.length; i++)
var p0 = markerArr[i].point.split(",")[0];
var p1 = markerArr[i].point.split(",")[1];
var maker = addMarker(new window.BMap.Point(p0, p1), i);
addInfoWindow(maker, markerArr[i], i);
// 添加标注
function addMarker(point, index)
var myIcon = new BMap.Icon("http://api.map.baidu.com/img/markers.png",
new BMap.Size(23, 25),
offset: new BMap.Size(10, 25),
imageOffset: new BMap.Size(0, 0 - index * 25)
);
var marker = new BMap.Marker(point, icon: myIcon );
map.addOverlay(marker);
return marker;
最后有什么不懂的可以去这里看看《www.51rgb.com》
希望能够帮助到你
参考技术B 左转css吧百度地图Api详解之地图标注
标注概述
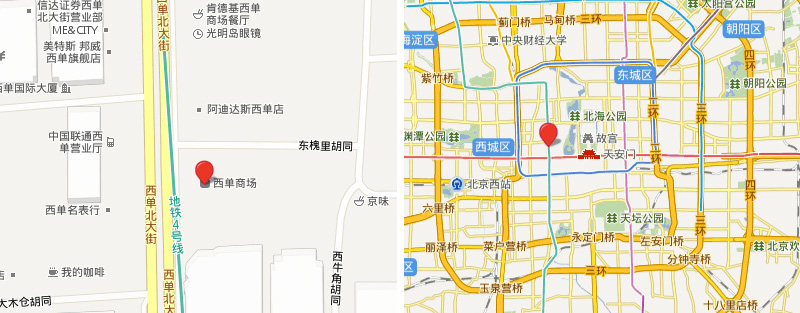
标注(Marker)是用来表示一个点位置的可见元素,每个标注自身都包含地理信息。比如你在西单商场位置添加了一个标注,不论地图移动、缩放,标注都会跟随一起移动,保证其始终指向正确的地理位置。

从上面的图可以看出,不论地图如何变化标注始终指向“西单商场”的位置。
如何知道某个点的坐标?
上例中我们在西单商场位置添加了一个标注,那么我是如何知道它的坐标点呢?可以通过API的事件机制来获取:
map.addEventListener(‘click‘, function(e){
console.log(e.point);
});
我们在map对象上添加了一个click事件的监听函数,当点击地图上某个位置时,监听函数通过控制台把当前点击的位置输出出来(注意需要有控制台的支持,比如firebug,如果没有控制台则可使用alert把point的lng和lat属性输出出来)。此外,你也可以使用API提供的坐标拾取工具来完成(http://dev.baidu.com/wiki/static/map/API/tool/getPoint/),它支持检索并且点击地图上任意位置时会出现该位置的坐标。
标注元素组成
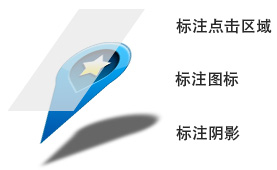
从DOM元素构成角度看,一个完整的标注是由以下几个部分组成的:
- 标注点击区域
- 标注图标
- 标注阴影
下面是示意图:

在地图API实现中,这三个DOM元素分别位于不同的容器中,这些容器可以通过map.getPanes()方法获得,其中markerMouseTarget就是标注点击区域所在容器、markerPane为标注图标所在容器,markerShadow为标注阴影所在图层。你可能会在自定义覆盖物时需要这些容器对象,这里只需要知道Marker的各个部分是如何放置的即可。
自定义标注图标
标注的图标是可以自定义的,通过Icon类可以自定义标注的图标,比如我希望使用下面这个图片作为标注图标:

已知这个图标大小为20x32。我们初始化地图,接着定义Icon,并赋给一个Marker实例:
var map =new BMap.Map(‘container‘);
map.centerAndZoom(new BMap.Point(116.380797, 39.918497), 18);
var icon = new BMap.Icon(‘pin.png‘, new BMap.Size(20, 32), {
anchor: new BMap.Size(10, 30)
});
var mkr =new BMap.Marker(new BMap.Point(116.38075,39.918986), {
icon: icon
});
map.addOverlay(mkr);
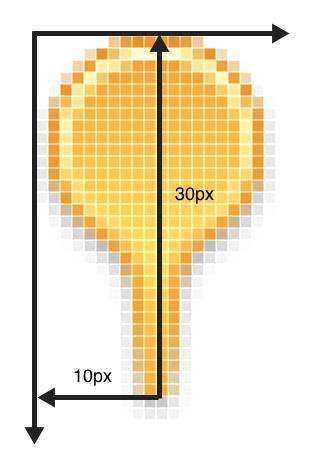
我们给定icon所需图片的url,接着是图片的尺寸,另外我们还增加了anchor属性,这个是干什么用的呢?在自定义标注图标时有一点需要注意的就是标注的定位点(anchor),通俗的讲就是要指定图片的哪个位置是与标注真正的位置对应在一起。我们通过下面的图示来说明:

我们获取到地图上一个位置(上图中标注下端所在的黑色小方块),那么我也希望我标注中间下端指向这个位置,这个就需要通过anchor来调节。anchor的意义如下图所示:

即定位点距离图片左上角的偏移量。
如果不给anchor的话,API会自动获取图片中心点作为anchor位置:

我们看到标注图片中心的位置覆盖在那个小方块区域。
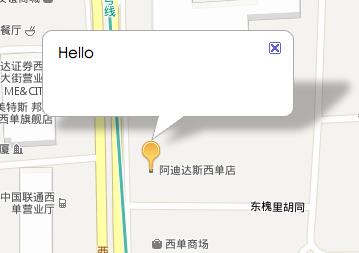
除了anchor之外,还有一个infoWindowAnchor属性,它是用来控制信息窗口开启的位置的(注意这里调用的是Marker的openInfoWindow方法,而不是Map的openInfoWindow方法),默认情况下它和icon的anchor是一个位置:

标注被InfoWindow的底角挡住了,通过infoWindowAnchor属性就可以改变开启位置:
var icon =new BMap.Icon(‘pin.png‘, new BMap.Size(20, 32), {
anchor: new BMap.Size(10, 30),
infoWindowAnchor: new BMap.Size(10, 0)
})
再看看效果:

尖角位置已经发生了改变。
标注拖拽
标注支持拖拽,并且可以配置是否有动画效果,我们修改创建标注的代码:
var mkr =new BMap.Marker(new BMap.Point(116.38075,39.918986), {
icon: icon,
enableDragging: true,
raiseOnDrag: true
});
这里开启了拖拽功能以及响应的动画效果。如果此时拖拽地图你会得到如下效果:

通过监听标注的dragend事件,你可以知道拖拽结束后标注的地理位置:
mkr.addEventListener(‘dragend‘, function(e){
alert(e.point.lng +‘, ‘+ e.point.lat);
this.openInfoWindow(new BMap.InfoWindow(‘很好‘));
})
标注阴影
为了增加立体感,可以单独给标注添加阴影,当然你也可以把阴影直接画在icon所用的图片上,但是由于阴影和标注本身在一起,所以就不建议使用任何动画效果,否则会缺乏真实感。阴影可以通过MarkerOptions的shadow属性配置,类型也是一个Icon实例。具体使用方法和icon属性一样,这里就不赘述了。
以上是关于html css 如何实现获取百度地图的标注点的主要内容,如果未能解决你的问题,请参考以下文章
