求大虾解决,css中标题长了如何让它显示为省略号?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求大虾解决,css中标题长了如何让它显示为省略号?相关的知识,希望对你有一定的参考价值。
在网上搜了下。说是加上text-overflow:ellipsis; white-space:nowrap; overflow:hidden;
但是我这个列表加了有时间,这下我就不知道了,

<style>
*font-size:12px;margin:0;padding:0
.frfloat:right;
ul liwidth:300px;
ul li awidth:200px;overflow:hidden;text-overflow:ellipsis; white-space:nowrap; display:inline-block
</style>
<ul>
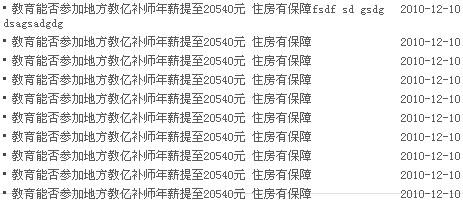
<li><span class="fr">2010-12-21</span><a href="#">刑法草案仍维持此前拟取消13个死刑罪名规定</a></li>
<li><span class="fr">2010-12-21</span><a href="#">刑法草案仍维持此前拟取消13个死刑罪名规定</a></li>
<li><span class="fr">2010-12-21</span><a href="#">刑法草案仍维持此前拟取消13个死刑罪名规定</a></li>
<li><span class="fr">2010-12-21</span><a href="#">刑法草案仍维持此前拟取消13个死刑罪名规定</a></li>
</ul> 参考技术B 用CSS,只能用overflow:hidden,的方式进行,不过要设置宽度.
或者可以在生成这个列表的时候 进行控制,当字符超过多少的时候 后面的替换为省略号. 参考技术C 早不用省略号了,可以设置超出了隐藏,增加 overflow: hidden; 参考技术D ie有text-overflow:ellipsis;
要兼容就只能后台判断了本回答被提问者采纳 第5个回答 2010-12-20 你是说 文章的标题长了?? 那个不是用css控制的
是由程序控制显示的字数的
怎么用css实现多行文本省略?
效果图
多行省略
解决方案
<div class="demo">
CSS实现多行文本溢出显示省略号CSS实现多行文本溢出显示省略号CSS实现多行文本溢出显示省略号CSS实现多行文本溢出显示省略号CSS实现多行文本溢出显示省略号CSS实现多行文本溢出显示省略号
</div>
.demo {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
width: 200px;
border: 1px solid #ccc;
}
1.-webkit-box-orient: vertical:指定子元素按垂直方向排列。
2.-webkit-line-clamp: 3:可以限制块元素中文本的显示行数。这里显示3行。
3.适用范围:该方法适用于Webkit浏览器及移动端。
示例代码下载
可以复制以上代码运行查看使用效果,也可以到GitHub: https://github.com/Jackyyans/code123下载,更多示例将会持续更新,欢迎关注。
以上是关于求大虾解决,css中标题长了如何让它显示为省略号?的主要内容,如果未能解决你的问题,请参考以下文章