原生JS如何修改某一段样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生JS如何修改某一段样式相关的知识,希望对你有一定的参考价值。
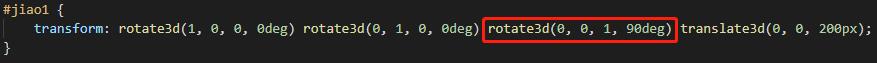
期望效果如图将90deg改成0deg

我后来是用你说的办法实现的 就是如何获取到目标元素让我头大 因为是3D定位 距离父级元素位置都是0,0今天试了好几个办法都不能很好实现
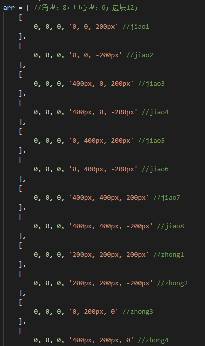
另外我通过数组赋值的方式 让他们的index值一一对应,拼接的时候只修改角度值,会相对简单很多,现在就去如何获取目标元素的问题
追答获取就用正则,因为你是将(0,0,1)的这个进行旋转,所以可以搜索以这个开头,然后获取从此开始的后面几位就行了,或者是translate3d前面的几位,反正找一个独一无二的特征进行搜索
追问那个前面的0,0,1是沿着哪个轴旋转的 不用管,度数也解决了拼接 就是想获取元素






各浏览器兼容:webkitTransform、MozTransform 、msTransform 、OTransform 、transform追问
单个可以这么做 如果多个呢比如说一百个怎么做 而且内容都不一样
如何利用原生js更改css样式
参考技术A document....(id名).style.backgroundColor = “ren” css里的属性有-的就去掉将首字母大写,这个就是设置背景颜色的以上是关于原生JS如何修改某一段样式的主要内容,如果未能解决你的问题,请参考以下文章
如图,我设置的CSS样式为#goods img,如果我想通过js来对它进行修改,应该如何弄,我用的是原生js?