怎么设置ext弹出窗口固定大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么设置ext弹出窗口固定大小相关的知识,希望对你有一定的参考价值。
我用Ext写的弹出了一个窗口,这是代码
var htmlstr = '<iframe frameborder=0 name="iframe" src="OprEditDetails.html" width="100%" height="100%"></iframe>';
var heightstr = 340;
Ext.Win = Ext.extend(Ext.Window,
xtype : "window",
title : "业务详情",
modal : true,
width : 606,
height : heightstr,
padding : "5 5 5 5 ",
html : htmlstr
);
win = new Ext.Win();
win.show();
怎么使这个弹出的窗口固定大小啊?就是不让他拖动能变大变小。
示例:
// Create tabs and add it into window
var tabs= new Ext.TabPanel(
activeTab:0,
defaults:autoScroll:true,
region:"center",
items:[
title:"标签1",html:"内容1",
title:"标签2",html:"内容2",
title:"标签3",html:"内容3",closable:true
]
);
var p = new Ext.Panel(
title:"导航",
width:150,
region:"west",
split:true,
collapsible:true
);
// Create a window
varwindow = new Ext.Window(
title:"登陆", // 窗口标题
width:700, // 窗口宽度
height:350, // 窗口高度
layout:"border",// 布局
minimizable:true, // 最大化
maximizable:true, // 最小化
frame:true,
constrain:true, // 防止窗口超出浏览器窗口,保证不会越过浏览器边界
buttonAlign:"center", // 按钮显示的位置
modal:true, // 模式窗口,弹出窗口后屏蔽掉其他组建
resizable:false, // 是否可以调整窗口大小,默认TRUE。
plain:true,// 将窗口变为半透明状态。
items:[p,tabs],
buttons:[
text:"登陆",
handler:function()
Ext.Msg.alert("提示","登陆成功!");
],
closeAction:\'hide\'//hide:单击关闭图标后隐藏,可以调用show()显示。如果是close,则会将window销毁。
);
Ext.get("window").on("click",function()
window.show();
);
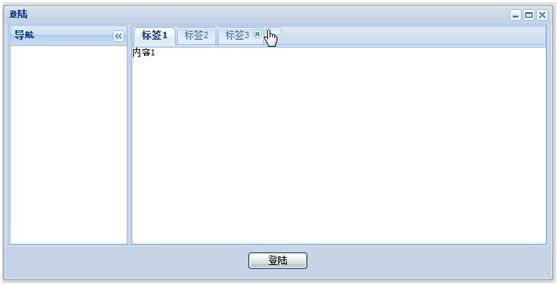
效果:

resizable:false, //不可调整大小
draggable:false, //不可拖拽本回答被提问者采纳
jquery如何设置浏览器窗口的尺寸??
//设置大小//方式一:
window.resizeBy //函数,这个函数是用来设置本窗口的大小;
//方式二:
window.open //函数,可以御用open方法,去设置弹出窗口的大小;
//如果是要获取到浏览器窗口大小,那么可以采用;//获取大小
//方式一:
document.documentElement.clientWidth;
document.documentElement.clientHeight;
//方式二:
document.documentElement.offsetWidth;
document.documentElement.offsetHeidth;
//方式一获取到的宽度和高度不包含边框的值
//方式二获取到的宽度和高度值包含边框的值
//具体的运用,还得根据实际需求来订,不过灵活运用Jquery是我们快速开发的必备技能
我们在实际的项目中会有千奇百怪的需求;不同的需求影响我们去学习新的东西;
如何在实际开发中,运用JQuery或者Javascript去限制浏览器窗口的大小呢? 参考技术A window.resizeBy函数修改本窗口, window.open可以设置新建窗口大小, 具体参数用法搜索即有本回答被提问者采纳
以上是关于怎么设置ext弹出窗口固定大小的主要内容,如果未能解决你的问题,请参考以下文章