event.target.可以获取啥属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了event.target.可以获取啥属性相关的知识,希望对你有一定的参考价值。
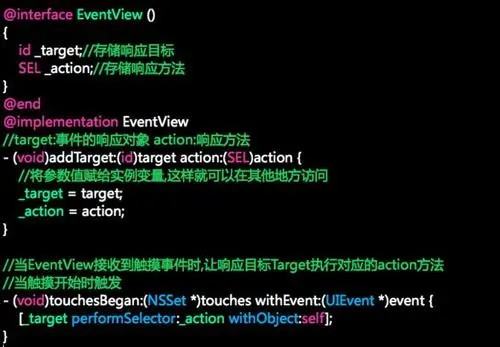
将even(事件)作为参数,就是这个“点击”事件,通过这个even,可以获取到event.target,就是点击的对象等等属性。PS:那个even参数可加可不加,需要用到的时候就加。
<body onmousedown="whichButton(event)"><p>请在文档中点击鼠标。一个消息框会提示出您点击了哪个鼠标按键。

防水材料:
eVENT防水透气面料技术说明
eVENT防水纺织品技术通过经久耐用的表膜来排放汗液蒸气, 使您的鞋子的内部保持干燥,让您获得清爽的接触感觉。
eVENT独有的“直接透气”特性所具备的透气性可达其最强竞争对手产品透气性的两倍,并且100%防水。HI-TEC海泰客户外装备便是专注于eVENT防水面料的户外装备厂商。
以上内容参考:百度百科-event (防水材料及计算机专业术语)
参考技术A 将even(事件)作为参数,就是这个“点击”事件,通过这个even,可以获取到event.target,就是点击的对象等等属性。PS:那个even参数可加可不加,需要用到的时候就加。Event对象中的target属性和currentTarget属性的区别
先上结论:
Event.target:触发事件的元素;
Event.currentTarget:事件绑定的元素;
通过下面的例子来理解这两个属性的区别:
使用Event.target属性的例子:(我在<body>和<button>上都绑定了click事件)
1 <body onclick="mouseEvent1()"> 2 <button onclick="mouseEvent2()">点我</button> 3 <script type="text/JavaScript"> 4 function mouseEvent1() { 5 console.log("body触发的"); 6 console.log(event.target); 7 } 8 function mouseEvent2() { 9 console.log("button触发的"); 10 console.log(event.target); 11 } 12 </script> 13 </body>
因为<button>在<body>中,所以点击<button>的同时也相当于点击了<body>(个人理解),触发<button>点击事件的同时也触发了<body>的点击事件。
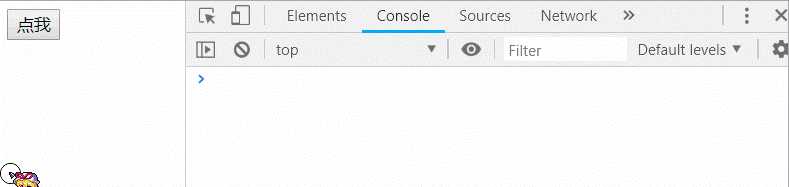
运行效果如下:

我们点击<button>,返回的元素都是<button>元素。
接下来我们把所有target换成currentTarget:
1 <body onclick="mouseEvent1()"> 2 <button onclick="mouseEvent2()">点我</button> 3 <script type="text/JavaScript"> 4 function mouseEvent1() { 5 console.log("body触发的"); 6 console.log(event.currentTarget); 7 } 8 function mouseEvent2() { 9 console.log("button触发的"); 10 console.log(event.currentTarget); 11 } 12 </script> 13 </body>
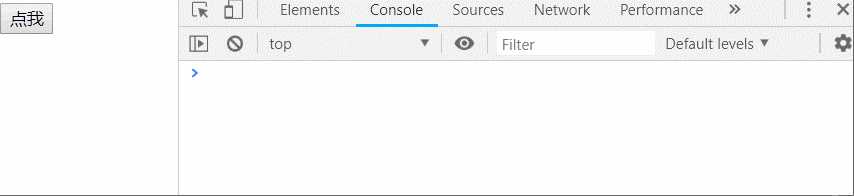
运行效果如下:

点击<button>,返回了<button>元素和<body>元素。
以上是关于event.target.可以获取啥属性的主要内容,如果未能解决你的问题,请参考以下文章