type="text/css" 有啥用啊 ?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了type="text/css" 有啥用啊 ?相关的知识,希望对你有一定的参考价值。
<style type="text/css">
p
background-color:yellow;
我发现去掉它效果也一样
用处是告诉浏览器,这段标签内包含的内容是css或text,也就是说如果某种浏览器(特别是wap等手机浏览器械、)不能识别css的,会将代码认为text,从而不显示也不报错。
type->类型,这里是style的属性
text/css ->文本/css,即css文本
去掉效果一样,这里只是标注一下这个样式的属性是css文本。

扩展资料:
type="text/css"是指定MIME类型,其中:
1、text是指对象为网页中的文本 。
2、css或是javascript是指当前指定的文本类型。
如果要在html文件中应用CSS样式,最常用的方法:
1.内部引用
所谓内部引用就是运用style标签引用在同HTML页内<HEAD></HEAD>部分的css定义。如:
<html>
<head>
<style type="text/css">
.cssstyle font:12px;
color:#339966;
border:1px #e1763d solid;
<style/>
</head>
<body>
<div class="cssstyle"> THIS IS A PARTS OF TEXT WHICH LINK CSS STYLE IN HEAD PART</div>
</body>
</html>
2.内联引用
内联引用其实就是在应用CSS样式的HTML部分直接在所做用的标签上定义CSS样式,这种方法最直接,但是缺点也最明显,最大的问题就是代码繁冗,作用域也仅仅在定义的标签的作用范围。如:
<p style="color:#ccc">THIS TEXT IS GREY</p>
<p>I AM NOT GREY, WHAT COLOR AM I? :)</p>
注:
每个MIME类型由两部分组成,前面是数据的大类别,例如声音audio、图象image等,后面定义具体的种类。
常见的MIME类型(通用型):
超文本标记语言文本 .html text/html
xml文档 .xml text/xml
XHTML文档 .xhtml application/xhtml+xml
普通文本 .txt text/plain
RTF文本 .rtf application/rtf
PDF文档 .pdf application/pdf
Microsoft Word文件 .word application/msword
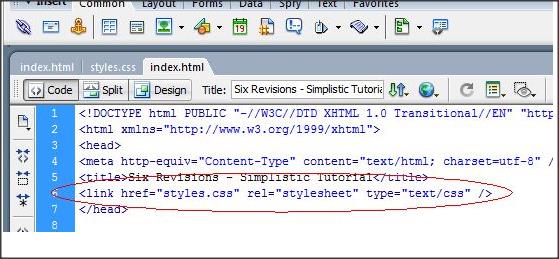
<link type="text/css"> type="text/css"就是MIME类型。
参考技术A 它是CSS样式的标记。type->类型,这里是style的属性
text/css ->文本/css,即css文本
type="text/css" 表示的是浏览器的解释方式,如果不定义的话,有些CSS效果 浏览器解释得不一样。
<style type="text/css"> </style>
HTML内部样式表,位于<head>与
</head> 之间 参考技术B type->类型,这里是style的属性
text/css ->文本/css,即css文本
去掉效果一样,这里只是标注一下这个样式的属性是css文本. 参考技术C 告诉浏览器,这段标签内包含的内容是css或text;
也就是说如果某种浏览器(特别是wap等手机浏览器械、)不能识别css的,会将代码认为text,从而不显示也不报错。本回答被提问者采纳 参考技术D 它是CSS样式的标记。
在 input type="text" 元素 HTML/CSS 中包装文本
【中文标题】在 input type="text" 元素 HTML/CSS 中包装文本【英文标题】:Wrapping text inside input type="text" element HTML/CSS 【发布时间】:2011-07-14 06:53:09 【问题描述】:如下所示的 HTML,
<input type="text"/>
在浏览器中显示如下:
当我添加以下文本时,
敏捷的棕色狐狸跳过了懒惰的狗。
使用下面的 HTML,
<input type="text" value="The quick brown fox jumped over the lazy dog."/>
它在浏览器中显示如下:
但我希望它像这样显示在浏览器中:
我希望输入元素中的文本换行。 这可以在没有文本区域的情况下完成吗?
【问题讨论】:
不,我不认为它可以。但是为什么 textarea 不是一个选项? 有时不能使用文本区域,因为您不想允许输入多行文本。只是为了换行一行文本(注意:它们不是一回事)。 有一个与CSSWG 讨论用于标准化的解决方案,但遗憾的是我找不到问题。 @Pekka웃 不是说它是相关的,但一些原因包括:我们不能在 textareas 上使用 html5 验证;我们不能使用模式约束来验证文本区域; textarea 是输入 type=text 的不必要同义词(它是输入文本类型!),这意味着样式的两倍等,等等。总之有很多原因。 如果能够包装 input type=url 元素也很好。 Textarea 不会提供该功能(选择适当的键盘和验证 URL 等等)。 【参考方案1】:分词会模仿一些意图
input[type=text]
word-wrap: break-word;
word-break: break-all;
height: 80px;
<input type="text" value="The quick brown fox jumped over the lazy dog" />作为一种解决方法,此解决方案在某些浏览器上失去了效力。请查看演示:http://cssdesk.com/dbCSQ
【讨论】:
我刚刚在 Firefox 43.0.4 中对其进行了测试,但它不起作用,但在 Safari 9 和 Chrome 48 中它似乎可以工作:cssdesk.com/dbCSQ @JasonSperske 附加的演示在 Firefox 45 和 Chrome 50 中对我都不起作用。 解决方案至少从 chrome 50 开始已经过时了 :( 忘记这个解决方案:不适用于 Chrome 74/75、Firefox 63/67、Edge 42、IE 11 和 UCBrowser 7.0(但适用于 GNOME Web 3.28 - AppleWebKit/605.1.15) 演示链接现在也断开了【参考方案2】:要创建一个文本输入,其中引擎盖下的值是单行字符串,但以自动换行格式呈现给用户,您可以在 <div> 或其他元素上使用 contenteditable 属性:
const el = document.querySelector('div[contenteditable]');
// Get value from element on input events
el.addEventListener('input', () => console.log(el.textContent));
// Set some value
el.textContent = 'Lorem ipsum curae magna venenatis mattis, purus luctus cubilia quisque in et, leo enim aliquam consequat.'div[contenteditable]
border: 1px solid black;
width: 200px;
<div contenteditable></div>【讨论】:
我已经研究过使用这种技术,它有一些警告。我喜欢它自动正确调整大小,但它带来了一些复杂性。例如,如果您想保留用户输入的换行符,那么textContent 将不起作用。如果您希望换行符提交表单(正常的 HTML 行为),那么您需要附加一个 keydown 事件侦听器来拦截该键码。
请注意,这允许富文本格式,例如,我可以通过选择单词并按 Ctrl+B 将其标记为粗体。【参考方案3】:
这就是textarea 的工作——用于多行文本输入。 inputwon't do it;它不是为此而设计的。
所以使用textarea。除了它们的视觉差异之外,它们通过 JavaScript 以相同的方式访问(使用 value 属性)。
您可以防止通过input 事件输入换行符,只需使用replace(/\n/g, '')。
【讨论】:
这并没有真正回答如何收集单行输入的问题,同时在输入过程中显示它。 这样做的一个主要问题是文本区域会抑制移动设备上的“开始”按钮。 @alex 没错。因此,如果你想要真正的多行输入,那么 textarea 会更好,但如果你只是想要自动换行输入,那么 css 解决方案会更好。 我正要说<textarea> 不适用于jQuery 的自动完成功能,但只需将<input> 更改为<textarea> 即可。标准万岁!
如上所述:换行!== 多行字符串。我不确定为什么这是公认的答案,因为它没有回答问题。【参考方案4】:
你可以不使用输入,你需要使用 textarea 来代替。
使用带有wrap="soft"code 的 textarea 和可选的其余属性,如下所示:
<textarea name="text" rows="14" cols="10" wrap="soft"> </textarea>
属性:要将其中的文本数量限制为“40”个字符,您可以添加属性maxlength="40",如下所示:<textarea name="text" rows="14" cols="10" wrap="soft" maxlength="40"></textarea>
隐藏滚动的样式。如果您只使用overflow:scroll; 或overflow:hidden; 或overflow:auto;,它只会对一个滚动条生效。如果您希望每个滚动条具有不同的属性,请在样式区域中使用类似 overflow:scroll; overflow-x:auto; overflow-y:hidden; 的属性:
要使 textarea 不可调整大小,您可以使用 resize:none; 的样式,如下所示:
<textarea name="text" rows="14" cols="10" wrap="soft" maxlength="40" style="overflow:hidden; resize:none;></textarea>
这样,您可以拥有或示例一个具有 14 行和 10 个列的文本区域,其中包含自动换行和“40”个字符的最大字符长度,其工作方式与输入文本框完全相同,但使用行而不使用输入文本。
注意: textarea 适用于行,不像输入 <input type="text" name="tbox" size="10"></input> 那样不完全适用于行。
【讨论】:
以上是关于type="text/css" 有啥用啊 ?的主要内容,如果未能解决你的问题,请参考以下文章