常用的HTML标记(一)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用的HTML标记(一)相关的知识,希望对你有一定的参考价值。
参考技术A 1.文本布局(1)段落标记<p
∠p>…<p>标记指定文档中一个独立的段落通过设置 align属性来控制段落的对齐方式,其值可
以是left center,right justify,分别表示左对齐、居中、右对齐和两端对齐,默认值为左对齐格式如下:
<p align=对齐方式>…<p>
(2)换行标记<br>
<br>标记可以强制文本换行,该标记只有起始标记
(3)水平线标记<hr>
水平线标记<hr>用于在网页中插入一条水平线
2.文字格式
html语言中用于文字格式化的标记有:
(1)标题标记<hn>
格式如下:
<hn属性=属性值>标题文字内容</hn>
其中n说明大小级别,取值范围为1~6的数字,把标题分为6级,即h1~h6,h1级文字最大,h6级文
字最小
(2)字体标记<font>
字体标记用来对文字格式进行设置,主要具有以下属性:
①size属性。用于控制文字的大小。格式如下:
<font size=n>…</font>
其中n的取值范围为1~7的数字,默认值为3
注<font>标记和<hn>标记都可以控制文字的大小。一般情况下,文章的标题最好由<hn>
标记控制,而其余的文字由<font>标记控制相比较而言,<font>对字体的控制更加灵活
② color属性。用于控制文字的颜色。格式如下:
<font color=n或英文表示的颜色>…</font>
其中n是一个六位十六进制数。
③face属性。用于指明文字使用的字体。格式如下:
<font face=字体名>…</font>
其中字体名的选择由 Windows操作系统安装的字体决定,如宋体、楷体GB2312、 Times New Roman、Arial等
(3)字形标记
字形标记用于设置文字的体、斜体、下划线、上标、下标等
HTML超文本标记语言-HTML中几个常用标签及属性
HTML中几个常用标签及其属性
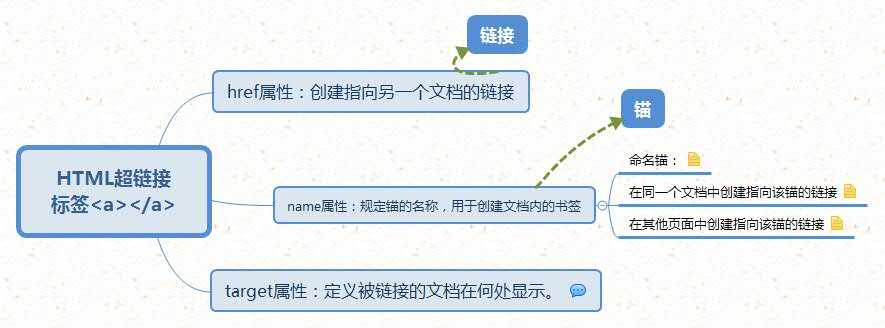
一、HTML链接标签:<a></a>

1、herf属性:创建指向另一个文档的标签(超链接)
语法结构:<a href=url">Link Text</a>
注意: “链接文本”不必一定是文字,图片或其他HTM元素也可以成为链接。
2、name属性:规定锚的名称,用于创建文档内的书签(锚)
语法结构如下。
命名锚:<a name="tip">基本的注意事项-有用的提示</a>
在同一个文档中创建指向该锚的链接:<a href="#tip">有用的提示</a>。点击该处“有用的提示”这句话,页面会跳转到之前命名的锚(书签)那。
在其他页面中创建指向该锚的链接:<a href="url#tip">有用的提示</a>。url为该锚所在页面的网址,把#符号和锚名添加到url末端,就可以链接到tip这个命名锚了。
3、target属性:定义被链接的文档在何处显示。
语法结构:<a href="url" target="_blank"></a>
"_bank"表示在新窗口打开链接;如果链接内容被锁在框架中,“_top”表示跳出该框架。
二、图像标签<img>
图像标签是空标签,只包含属性,没有结束标签。
1、定义图像:<img src="url">
src为源属性,值是图像的url地址。如果名为“boat.jif”的图像位于www.w3cschool.com.cn的images目录中,那么其url为:www.w3cschool.com.cn/images/boat.jif
浏览器将图片显示在出现图像标签的地方。
2、设置背景图片:<body background="url">
在body标签中使用background属性。
3、排列图片:<img src="url" align="">
align属性用来设置图像的对齐方式,其值包括:bottem、middle、top、left、right(图像浮动在文本右侧)。默认为bottom。
4、调整图像尺寸:<img src="url" width="100" height="200">
通过改变width属性和height属性的值,可以调整图像大小。
5、制作图像链接:
<a href="要指向的超链接地址"> <img border="0" src="图片url地址"> </p>
可以把图像作为超链接来使用。border属性用来设置图像的边框。
6、为图像显示替换文本:<img src="url" alt="图片无法显示时的说明文字">
在浏览器无法载入图像时,alt替换文本属性告诉读者们失去的信息。为页面上的图像都加上替换文本属性是个好习惯。
注:src属性和href属性的区别。
总的来说,src用于替换当前元素,href用于在当前文档和引用资源之间建立联系。
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向资源下载并应用到文档内。例如js脚本、img图像和frame等元素。<script src="js.js"></script>
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕。图片和框架元素与此类似。这就是为什么js脚本放在底部而不是头部。
href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接。
以上是关于常用的HTML标记(一)的主要内容,如果未能解决你的问题,请参考以下文章