echarts中多线图轮播展示--timeLine
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts中多线图轮播展示--timeLine相关的知识,希望对你有一定的参考价值。
参考技术A 需求:echarts中需要轮播展示不同的线性图,几张图的横纵坐标数据都不一样方法:通过timeLine设置时间轴进行跳转 https://www.makeapie.com/editor.html?c=xsHh439K0 我是在这个基础上得到启发的
如图所示,这是两张图通过timeLine进行切换的,页面样式参考的 https://www.makeapie.com/editor.html?c=xS9Oh_JY06
这两张图在切换的同时还要满足图中的数据进行轮播展示(这里用到定时器触发dispatchAction,可以参考我的这篇 https://www.jianshu.com/p/2f5f337b01be )
EChart将timeline图标设置为加号
一 要实现的效果

二 官方文档
看一下官方文档上,替换symbol的描述:
三 解决步骤:
1,timelin的默认标记类型是没有加号的,为此我们需要用官网上提供的方法:使用svg的path来实现加号。
2,path建议使用阿里的iconfont图标库,网址:
http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
在图标库中,我们可以选择对应的加号图标,下载svg格式,如下:



用编辑器,如sublime打开svg文件:
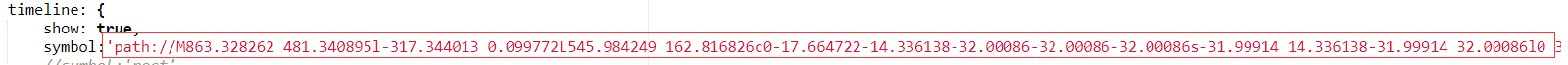
3,复制path中d的值,将值赋值给symbol,如下:

运行echarts,就会发现timeline的图标已经变为加号了。
以上是关于echarts中多线图轮播展示--timeLine的主要内容,如果未能解决你的问题,请参考以下文章