make的八种时态都是啥呀?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了make的八种时态都是啥呀?相关的知识,希望对你有一定的参考价值。
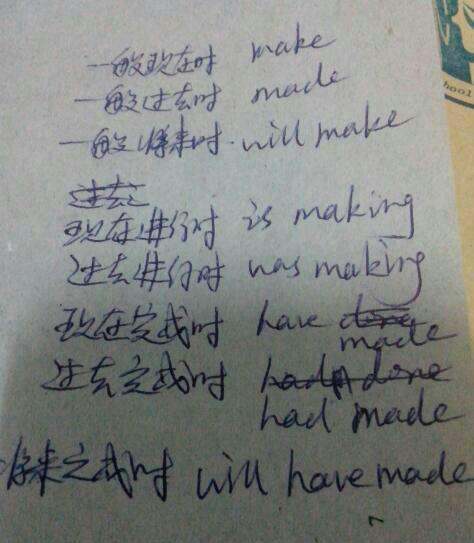
make八种时态用法例句:
一般时:He often makes cakes.他经常做蛋糕。
过去时:He made a cake yesterday.他昨天做了个蛋糕。
将来时:He is going to make a cake tomorrow.他明天要做个蛋糕。
现在完成时:He has made some cakes.他已经做了些蛋糕。
正在进行时:He is making a cakd.他正在做蛋糕。
过去完成时:He had made some cakes before we arrived.他在我们来之前做了些蛋糕。
过去进行时He was making a big cake when we saw him.当我们看到他时,他正在做蛋。
将来进行时:He will be making some cakes this time tomorrow.明天这时他将在做蛋糕。

扩展资料:
近义词
1、do 读音:英 [du] 美 [du]
释义:aux.构成疑问句和否定句;代替动词;用于加强语气 vt.做;干;进行;从事
vi.表现;进展;引起;行过 n.社交聚会;社交活动;宴会
第三人称单数: does 复数: dos
现在分词: doing 过去式: did 过去分词: done
例句:He is doing his homework.
他正在做他的家庭作业。
2、create 读音:英 [kri'eɪt] 美 [kri'eɪt]
释义:v. 创造;造成 adj. <古>创造的
例句:Some people believe that God created the world.
有些人相信上帝创造了世界。
3、fabricate 读音:英 ['fæbrɪkeɪt] 美 ['fæbrɪkeɪt]
释义:v. 编造;虚构;制造
例句:The finest crafts people fabricated this golden ring.
这枚金戒指是由最优秀的工匠制作的。
参考技术A1、一般现在时:She often makes coffee.她经常做咖啡。
2、一般过去时:She made a coffee yesterday.她昨天做了个咖啡。
3、一般将来时:She is going to make a coffee tomorrow.她明天要做个咖啡。
4、现在完成时:She has made some coffee.她已经做了些咖啡。
5、正在进行时:She is making a cakd.她正在做咖啡。
6、过去完成时:She had made some coffee before we arrived.她在我们来之前做了些咖啡。
7、过去进行时She was making a big coffee when we saw him.当我们看到她时,她正在做咖啡。
8、将来进行时:She will be making some coffee this time tomorrow.明天这时她将在做咖啡。

扩展资料
一、词语用法
1、make用作名词时基本意思是“制造的方法,样式”,引申可指“体格,品质”。
2、make后常接介词of,一般接单数名词形式。
3、make后接不定式时的用法:用在make+宾语+动词的不定式中时,动词前面不能加to,这时是“使、让某人(或某物)做”的意思。
4、make在被动用法中,动词前必须要加上to。但是如果make是单纯“制造”的意思,to不能省略。另外,在谤语里make的宾语后面的不定式的to也不可省略。
二、make的词语搭配
make snowmen 堆雪人 ; 做雪人
Make Boats 创建船舶 ; 船舶定位器 ; 创建木船 ; 生成船
Make merry 作乐 ; 寻欢作乐 ; 取乐 ; 寻求欢乐
make haste 赶紧 ; 急速 ; 赶快 ; 赶紧点
make difference 有不同 ; 与众不同 ; 造成差别 ; 关系重大
参考技术B 一般过去:made , 一般现在:make ,makes , 一般将来will make追答一般进行is making
过去进行was/were making
过去将来时would make
现在完成时have made
过去完成had made
追问现在进行时是什么啊
谢谢你
参考技术C


selenium定位元素的八种方法
web driver提供了八种元素定位的方法:
id, name, class name, tag name,
link text, partial link text, xpath, css selector
如百度首页,百度一下按钮的元素信息
<input type="submit" id="su" value="百度一下" class="bg s_btn">
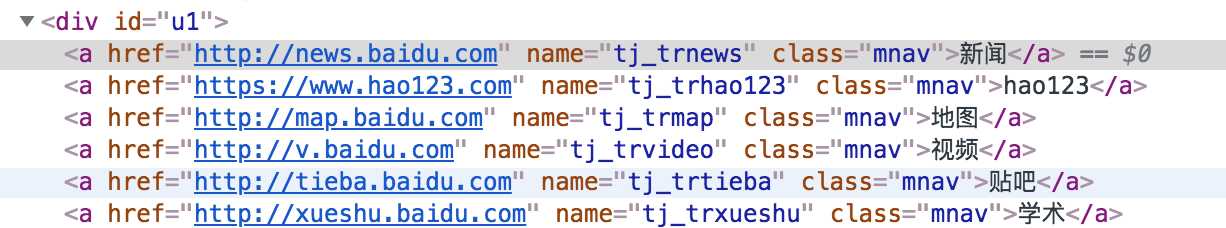
百度首页新闻的页面的元素信息
<a href="http://news.baidu.com" name="tj_trnews" class="mnav">新闻</a>
1. id定位-->
id在大多数情况下是唯一的。如百度一下的按钮
driver.findElement(By.id("su")).click();
2. name定位 -->
也有元素没有id,和其他同级元素共用一个id,如新闻。此时要通过其他方式去定位。name指定元素的名称,但name在当前页面不一定唯一。

driver.findElement(By.name("tj_trnews")).click();
3. class name -->没有使用成功
html规定class来指定元素的类名。没有使用成功
4. tag name -->
HTML的本质就是通过tag来定义实现不同的功能,每一个元素本质上也是一个tag。tag往往用来定义一类功能,所以通过tag识别某个元素的概率很低。如页面存在大量的<div>,<input>,<a>等tag。
5. link text -->
link专门用来定位文本链接。
driver.findElement(By.linkText("地图")).click();
driver.findElement(By.linkText("新闻")).click();
driver.findElement(By.linkText("地图")).click();
6. partial link text -->
partial link text是对link text的补充,有些文本链接会比较长,此时可以取部分文本进行定位。
driver.findElement(By.partialLinkText("新闻")).click();
7. xpath -->
a.绝对路径定位
driver.findElement(By.xpath("/html/body/div[1]/div[1]/div/div[3]/a[2]")).click();
注意此处的index下标是从1开始的,不是从0。即div[1]表示当前层级下第1个div标签
b.利用元素属性定位
地图有三个属性,href,name,class。
driver.findElement(By.xpath("//a[@name=‘tj_trnews‘]")).click();
driver.findElement(By.xpath("//a[@href=‘http://news.baidu.com‘]")).click()
driver.findElement(By.xpath("//a[@class=‘mnav‘]")).click();
参照2中图会发现,如果定位地图,会发现class属性相同。不加索引,会指向第一个,即新闻;添加索引[3],即可实现对地图的定位。
WebElement baiduNew= driver.findElement(By.xpath("//a[@class=‘mnav‘]"));
System.out.println(baiduNew.getText()); //新闻
WebElement baiduMap = driver.findElement(By.xpath("//a[@class=‘mnav‘][3]"));
System.out.println(baiduMap.getText()); //地图
c.层级与属性结合
如果一个元素本身没有可以标识这个元素的属性值,可以找其上一级元素。如果上一级元素有可以唯一标识的值,就可以拿来使用。
定位百度首页地图。双引号注意转译
driver.findElement(By.xpath("//*[@id="u1"]/a[1]")).click();
driver.findElement(By.xpath("//*[@id=‘u1‘]/a[3]")).click();
如果父元素没有可利用的属性,继续向上查找爷爷元素
driver.findElement(By.xpath("//*[@class=‘head_wrapper‘]/div[3]/a[2]")).click();
尝试省略父元素或用*代替父元素,没有成功。父元素不可省略。
driver.findElement(By.xpath("//*[@class=‘head_wrapper‘]//a[2]")).click();
driver.findElement(By.xpath("//*[@class=‘head_wrapper‘]/*/a[2]")).click();
d.使用逻辑运算符
如果一个元素不能唯一的区分一个元素,也可以使用逻辑运算符使用多个属性来查找元素。如2中图片,class相同,可以添加其他属性来确定元素。
driver.findElement(By.xpath("//a[@name=‘tj_trnews‘ and @class=‘mnav‘]")).click();
findElement(By.xpath("//input[@id=‘kw‘ and @class=‘su‘]/span/input"))
e.使用插件快速生成xpath
chrome:元素-右键,检查元素-copy-copy xpath
Firefox:元素-右键,查看元素-复制-复制xpath
8.css selector -->
如百度首页,百度一下的信息
| 选择器 | 例子 | 描述 |
| .class | .mnav | class选择器,选择class="mnav"的所有元素 |
| #id | #su | id选择器,选择id=‘su‘的所有元素 |
| * | * | 选择所有元素 |
| element | input | 选择所有<input>元素 |
| element>element | div>input | 选择父元素为div的所有input元素 |
| element+element | div+input | 选择紧接在div后所有的input元素 |
| [attribute==value] | [name=‘tj_trnews‘] | 选择name="tj_trnews"的所有元素 |
a.使用class属性定位
driver.findElement(By.cssSelector(".mnav")).click();
默认查找第一个元素,如果要查找其他的元素,需要使用nth-child(index)
driver.findElement(By.cssSelector(".mnav:nth-child(3)")).click();
b.使用id属性定位
driver.findElement(By.cssSelector("#su")).click();
driver.findElement(By.cssSelector("#u1>a")).click();
driver.findElement(By.cssSelector("#u1>a:nth-child(3)")).click();
c.通过tag ame定位
driver.findElement(By.cssSelector("span>input")).sendKeys("hello");
driver.findElement(By.cssSelector("span+input")).sendKeys("hello");
d.通过属性定位
driver.findElement(By.cssSelector("[name=‘tj_trnews‘]")).click();
e.组合定位
driver.findElement(By.cssSelector("div>a.mnav")).click(); //定位到新闻
driver.findElement(By.cssSelector("#u1 > a:nth-child(3)")).click();定位到地图
f.使用插件生成css路径
chrome:元素-copy-copy selector
firefox: 元素-复制-复制CSS路径
xpath与CSS类似功能对比
<a href="http://news.ifeng.com/a/20180616/58747157_0.shtml?_zbs_firefox" title="特朗普竞选团队前竞选经理被令入狱候审">特朗普竞选团队前竞选经理被令入狱候审</a>
| 定位方式 | XPath | CSS |
| tag name | //a | a |
| By id | //a[@id=‘u1‘] | a#u1 |
|
By class |
//a[@class=‘mnav‘] | a.mnav |
| By link text | //a[@title=‘特朗普竞选团队前竞选经理被令入狱候审‘] |
a[title=特朗普竞选团队前竞选经理被令入狱候审] a[title^=特朗普] a[title$=入狱候审] a[title*=竞选经理] |
| 定位子元素 | //div/a[@class=‘mnav‘] | div>a.mnav |
| 使用index | //*[@id=‘u1‘]/a[3] | #u1 > a:nth-child(3) |
以上是关于make的八种时态都是啥呀?的主要内容,如果未能解决你的问题,请参考以下文章
UNIX系统中make clear ,make all是啥命令?