ES6 系列之 Set数据结构
Posted 架构师日刊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 系列之 Set数据结构相关的知识,希望对你有一定的参考价值。
阅读本文约需要5分钟
大家好,我是你们的导师,我每天都会给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次给大家分享了ES6的Symbol模型,今天给大家分享下模拟实现一个 Set 数据结构。
1 初始化
Set 本身是一个构造函数,用来生成 Set 数据结构。
let set = new Set();
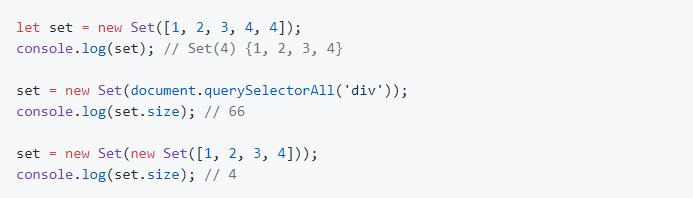
Set 函数可以接受一个数组(或者具有 iterable 接口的其他数据结构)作为参数,用来初始化。

2 属性和方法
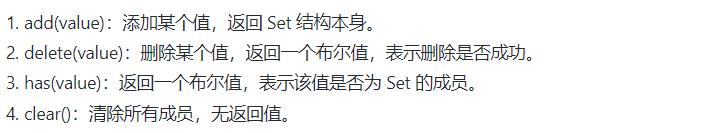
操作方法有:

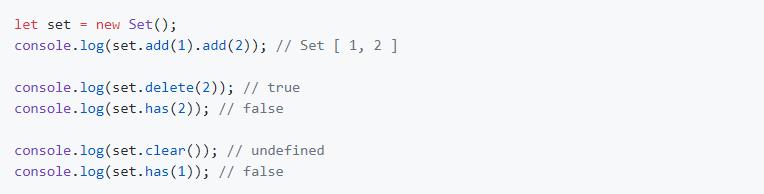
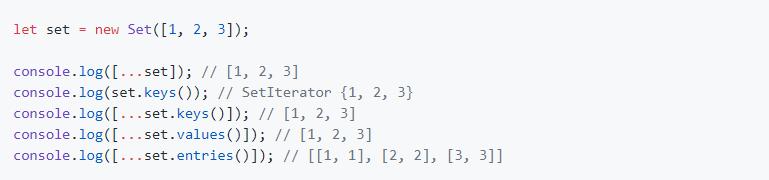
举个例子:

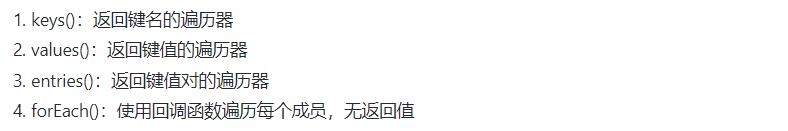
之所以每个操作都 console 一下,就是为了让大家注意每个操作的返回值。遍历方法有:

注意 keys()、values()、entries() 返回的是遍历器。

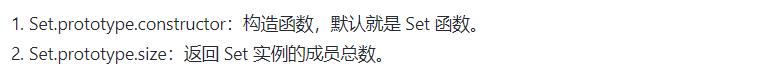
属性:

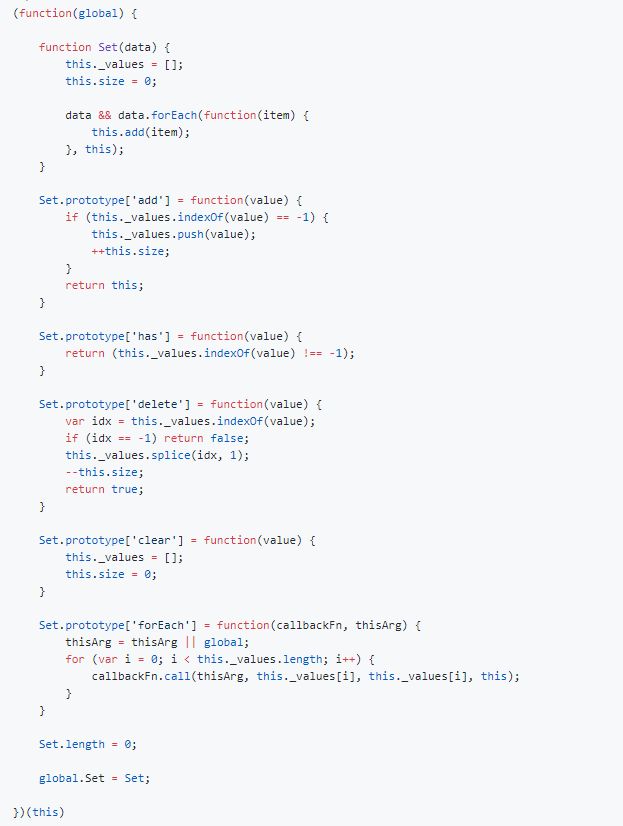
3 模拟实现第一版
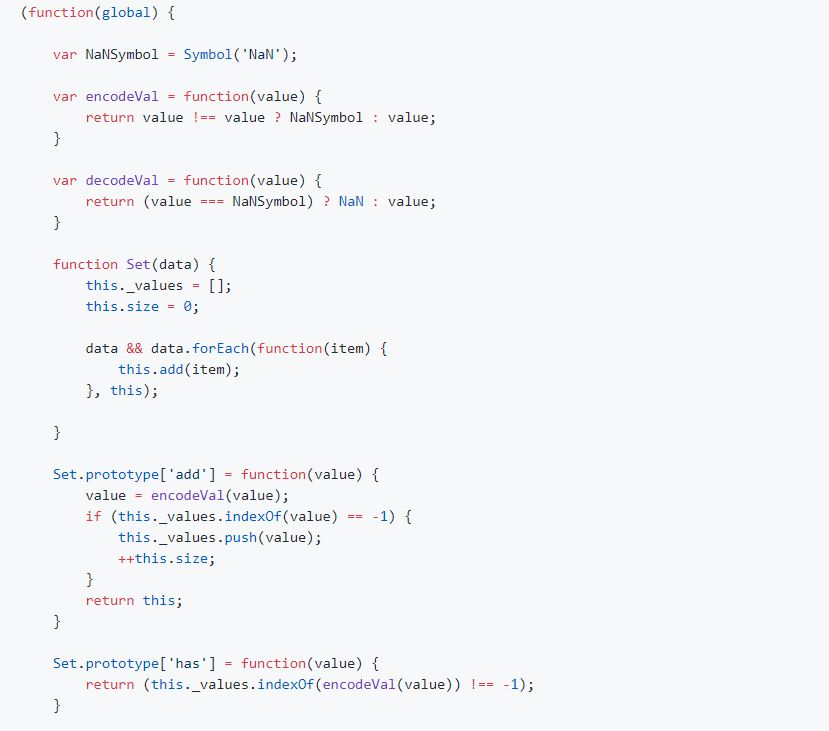
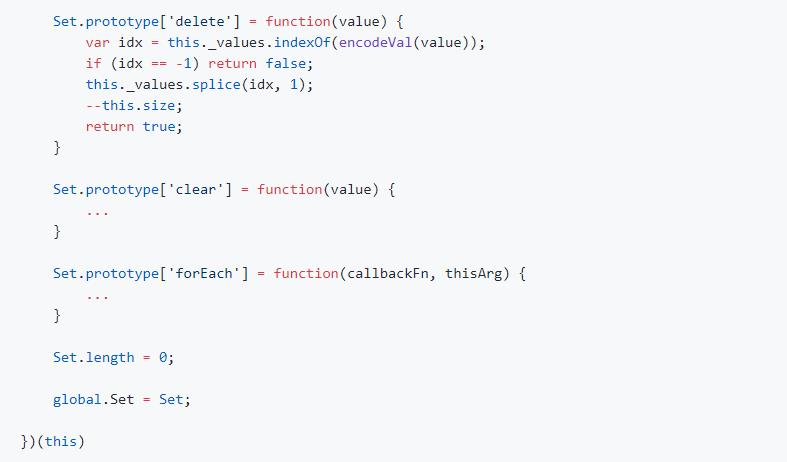
如果要模拟实现一个简单的 Set 数据结构,实现 add、delete、has、clear、forEach 方法,还是很容易写出来的,这里直接给出代码:

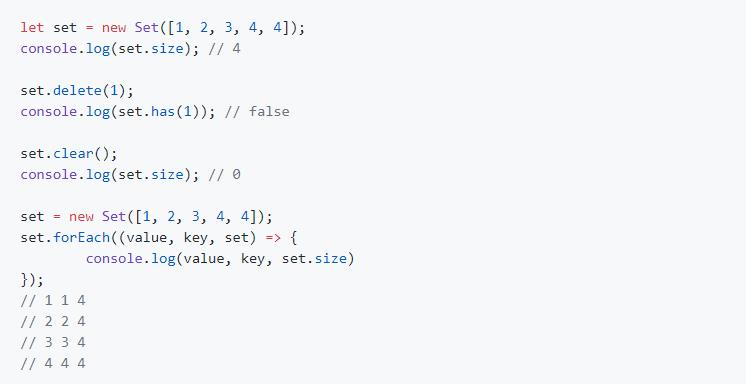
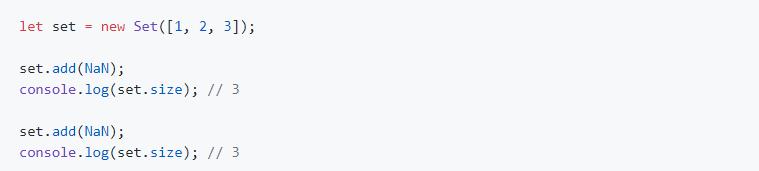
我们可以写段测试代码:

4 模拟实现第二版
在第一版中,我们使用 indexOf 来判断添加的元素是否重复,本质上,还是使用 === 来进行比较,对于 NaN 而言,因为:
console.log([NaN].indexOf(NaN)); // -1
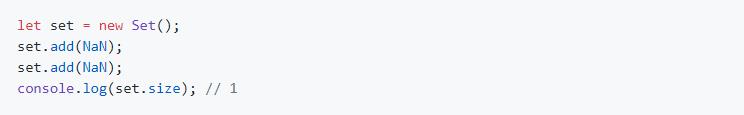
模拟实现的 Set 其实可以添加多个 NaN 而不会去重,然而对于真正的 Set 数据结构:

所以我们需要对 NaN 这个值进行单独的处理。处理的方式是当判断添加的值是 NaN 时,将其替换为一个独一无二的值,比如说一个很难重复的字符串类似于 @@NaNValue,当然了,说到独一无二的值,我们也可以直接使用 Symbol,代码如下:


写段测试用例:

5 模拟实现第三版
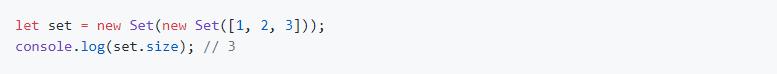
在模拟实现 Set 时,最麻烦的莫过于迭代器的实现和处理,比如初始化以及执行 keys()、values()、entries() 方法时都会返回迭代器:

而且 Set 也支持初始化的时候传入迭代器:

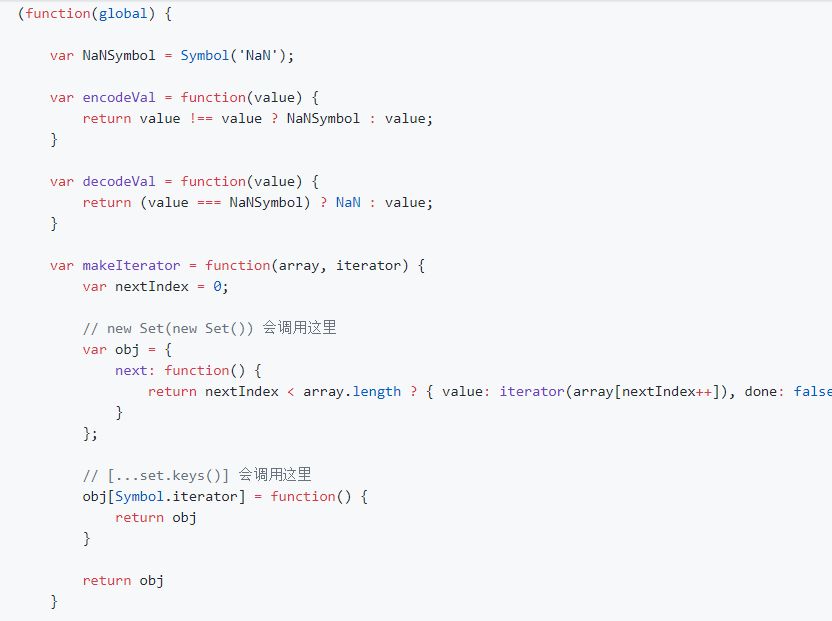
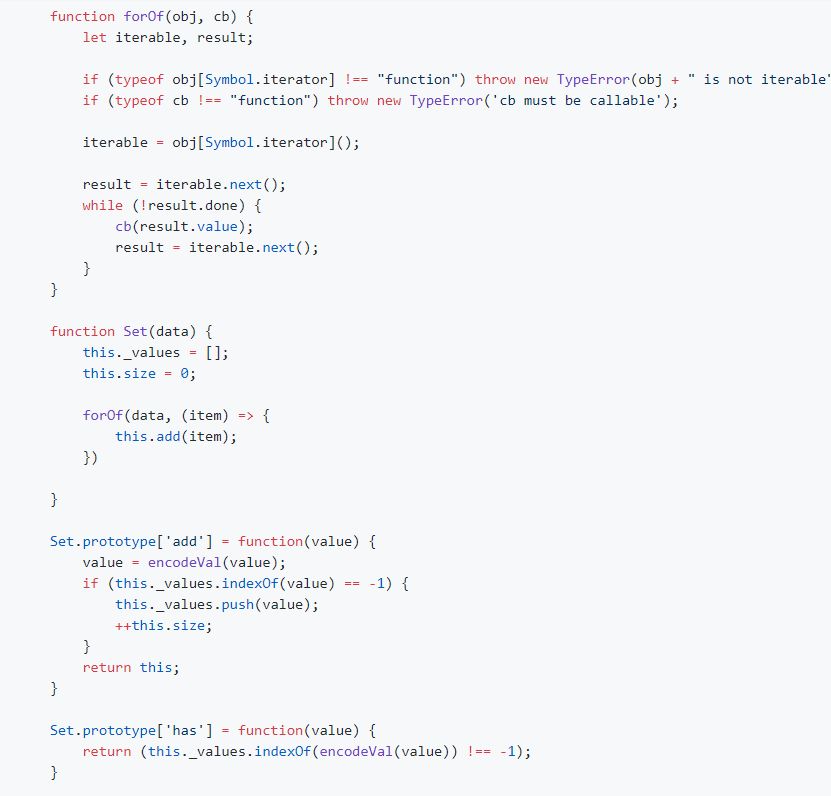
当初始化传入一个迭代器的时候,我们可以根据我们在上一篇中模拟实现的 forOf 函数,遍历传入的迭代器的 Symbol.iterator 接口,然后依次执行 add 方法。
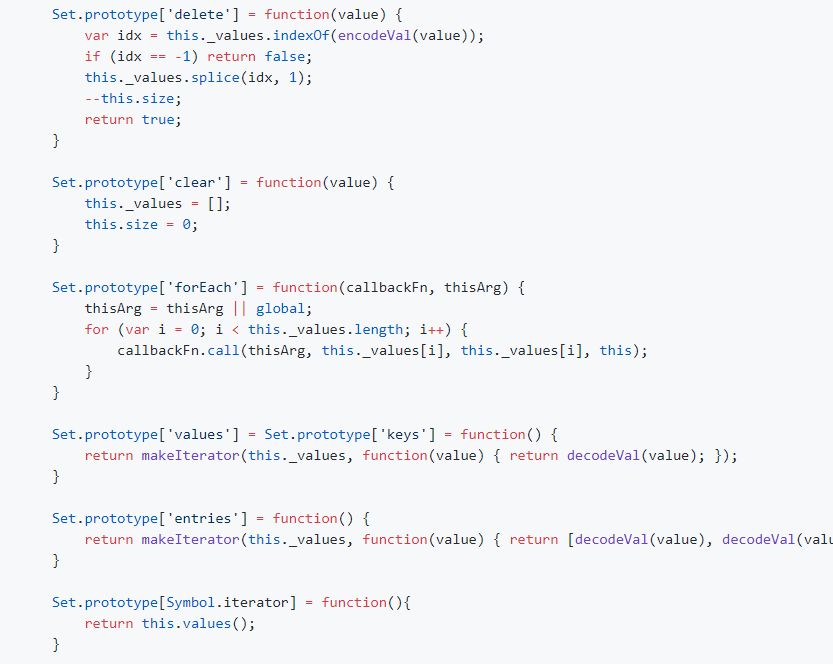
而当执行 keys() 方法时,我们可以返回一个对象,然后为其部署 Symbol.iterator 接口,实现的代码,也是最终的代码如下:




写段测试代码:

6 QUnit
由上我们也可以发现,每当我们进行一版的修改时,只是写了新的测试代码,但是代码改写后,对于之前的测试代码是否还能生效呢?是否不小心改了什么导致以前的测试代码没有通过呢?
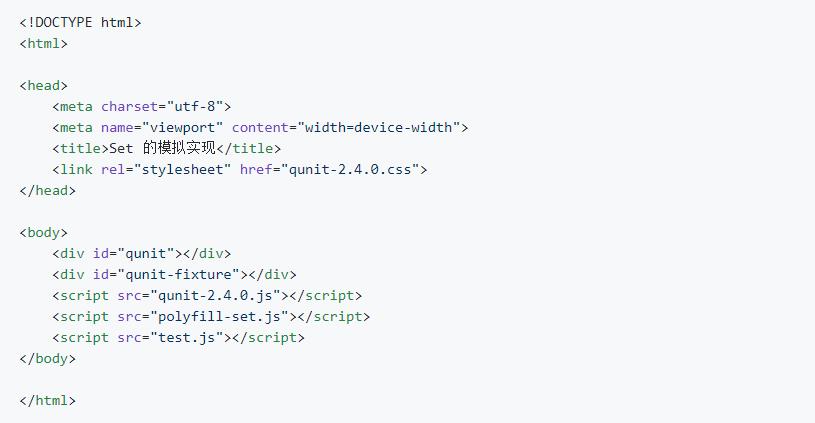
为了解决这个问题,针对模拟实现 Set 这样一个简单的场景,我们可以引入 QUnit 用于编写测试用例,我们新建一个 html 文件:

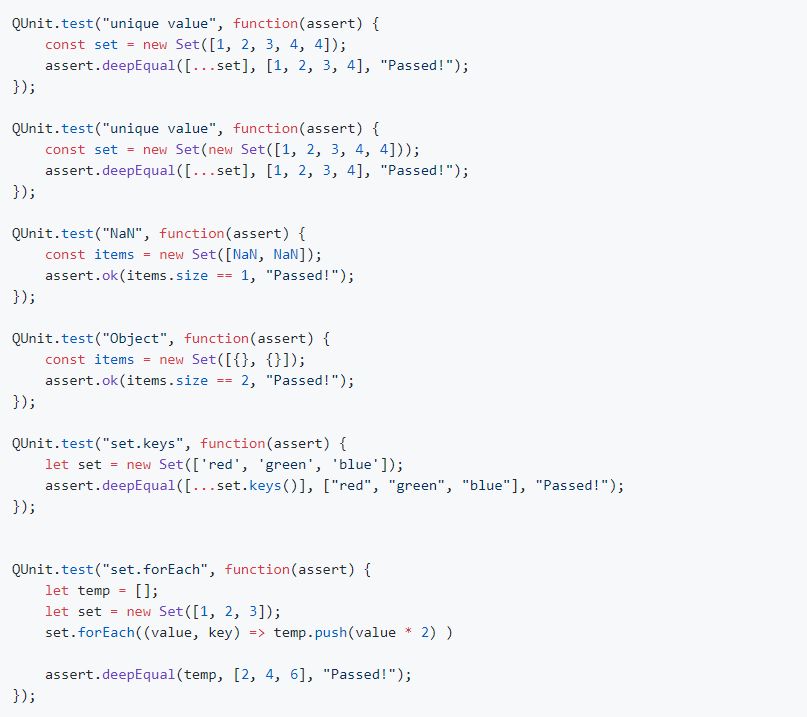
编写测试用例,因为语法比较简单,我们就直接看编写的一些例子:

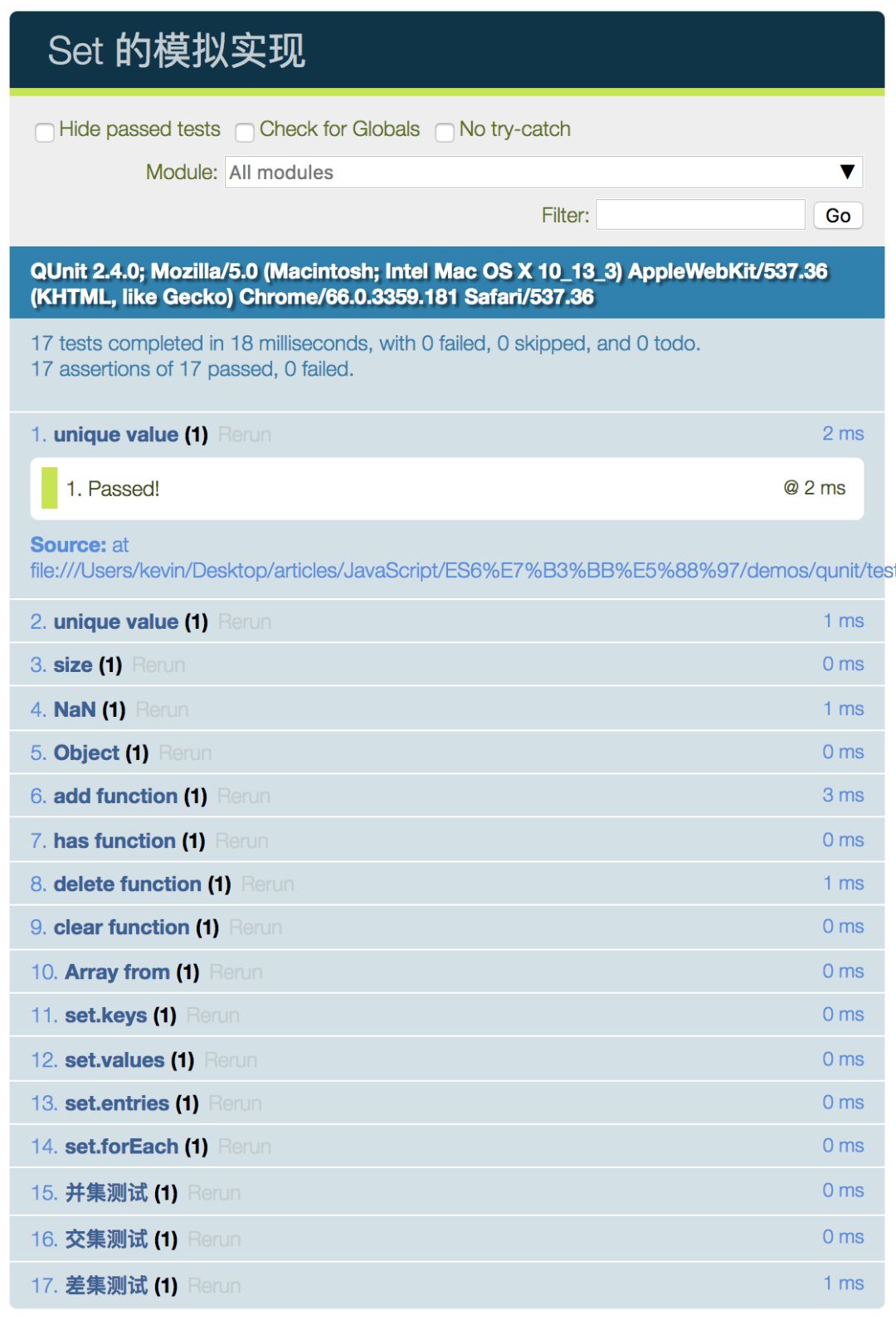
用浏览器预览 HTML 页面,效果如下图:

今天就分享这么多,关于ES系列之Set数据结构,你学会了多少?欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。
以上是关于ES6 系列之 Set数据结构的主要内容,如果未能解决你的问题,请参考以下文章