view UI 里面日期选择器多选 multiple 不生效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了view UI 里面日期选择器多选 multiple 不生效相关的知识,希望对你有一定的参考价值。
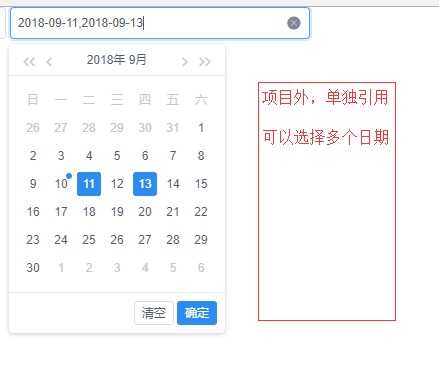
在项目外单独创一个html不加其余任何功能是有效果的。但是在我的项目内我引用这个控件却怎么也不生效,直接只能点击一次,不能第二次点击选择多选

我加了还是没起到作用啊。能麻烦你把代码打一下吗
ASP.net 剃须刀页面和多选,在选择中发布所有项目
【中文标题】ASP.net 剃须刀页面和多选,在选择中发布所有项目【英文标题】:ASP.net razor pages and multi-select, posting all items in select 【发布时间】:2020-07-14 07:11:24 【问题描述】:我有一个有两个选择的表单,一个在左边,一个在右边。左边的一个列出要添加的项目,两个按钮,一个用于添加,一个用于删除另一个使用一点 jQuery 选择的项目。两个选择都设置了multiple="multiple" 属性。
问题是,当我提交表单时,只有在右手选择中选择的项目才会发布到表单数据中,这是预期的。我添加了以下 jQuery 来选择提交时选择列表中的所有项目,但它仍然只在按下提交按钮之前发送单个选定项目的数据:
$("#pageForm").submit(function (e)
$("#controlGradesList option").prop("selected", "selected");
);
这是我的表单标记:
<form method="post" id="pageForm">
@Html.HiddenFor(x => x.Data.Ref)
<div class="row">
<div class="col-sm-5">
<h3>All grades</h3>
<div class="form-group">
<input type="text" id="filterBox" class="form-control" placeholder="Filter grades" />
</div>
<div class="form-group">
<select class="form-control" size="20" multiple="multiple" id="gradesList" asp-items="@(new SelectList(Model.Data.AvailableGrades, "Ref", "Display"))">
</select>
</div>
</div>
<div class="col-sm-2">
<div class="push-down-arrows">
<div class="form-group">
<input type="button" class="btn btn-primary btn-block" id="addButton" value=">>" title="Add grade to control group" />
</div>
<div class="form-group">
<input type="button" class="btn btn-primary btn-block" id="removeButton" value="<<" title="Remove grade from control group" />
</div>
</div>
</div>
<div class="col-sm-5">
<h3>Associated grades</h3>
<div class="grades-padding-top">
<div class="form-group">
<select class="form-control" size="20" multiple="multiple" id="controlGradesList" asp-for="Data.AssociatedGradeRefs" asp-items="@(new SelectList(Model.Data.AssociatedGrades, "Ref", "Display"))">
</select>
</div>
</div>
</div>
</div>
<hr />
<button class="btn btn-primary" type="submit"><i class="fa fa-save"> </i>Save</button>
| <a href="#" onclick="window.history.go(-1);">Back to previous page</a>
</form>
我在这里错过了什么?
【问题讨论】:
【参考方案1】:我需要在按钮上使用和onclick事件来选择select中的所有选项,防止默认并提交表单:
<button class="btn btn-primary" type="submit" onclick="submitForm(event)"><i class="fa fa-save"> </i>Save</button>
和
function submitForm(e)
$("#controlGradesList option").prop("selected", true);
e.preventDefault();
$('#pageForm')[0].submit();
【讨论】:
以上是关于view UI 里面日期选择器多选 multiple 不生效的主要内容,如果未能解决你的问题,请参考以下文章