UE4鼠标显示与消失
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4鼠标显示与消失相关的知识,希望对你有一定的参考价值。
参考技术A UE4是一款游戏引擎,在默认运行的时候,鼠标是不显示。但是我们很多时候我们需要显示鼠标,比如我们在点击菜单的时候。那么如何用蓝图将的UE4鼠标显示出来呢?编写如下的蓝图,就可以了。html如何实现鼠标悬停显示文字,鼠标移走文字消失。
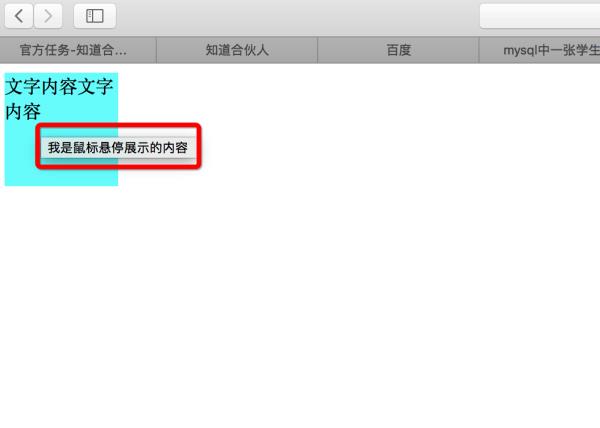
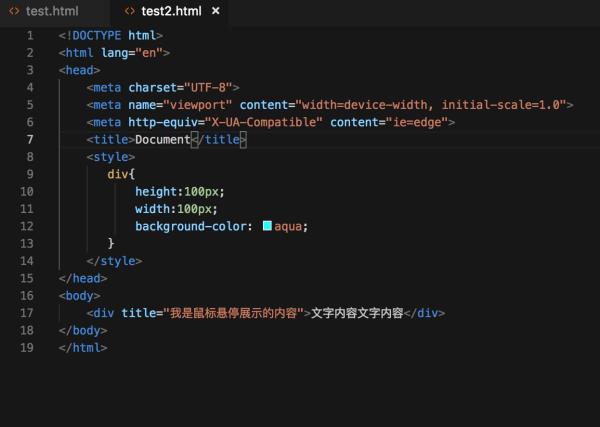
参考技术A1、方法一,利用html特性,每个标签都有一个title属性。当鼠标hover在该标签内容上时,浏览器展示出该标签的title内容,让鼠标移走,内容消失,如下:
div
height:100px;
width:100px;
background-color: aqua;
<div title="我是鼠标悬停展示的内容">文字内容文字内容</div>


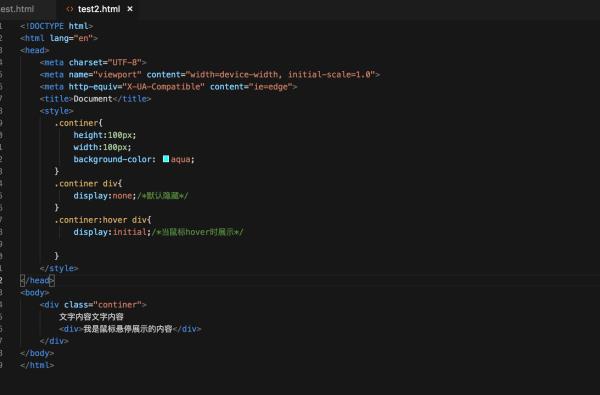
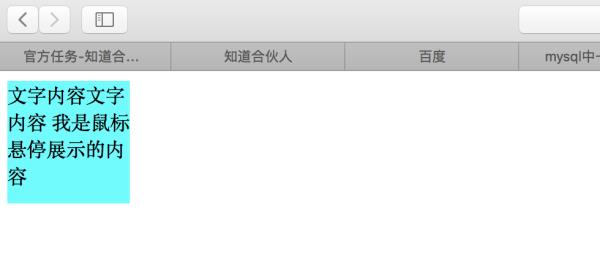
2、方法二,利用css的伪类hover,以及显示隐藏属性display,来实现如下:
.continer
height:100px;
width:100px;
background-color: aqua;
.continer div
display:none;/*默认隐藏*/
.continer:hover div
display:initial;/*当鼠标hover时展示*/
<div class="continer">
文字内容文字内容
<div>我是鼠标悬停展示的内容</div>
</div>



扩展资料:
1、鼠标悬停会触发的一系列:
1)css伪类,:hover为鼠标悬停时触发的伪类,可利用该伪类实现,背景色,颜色,字体,边框,动画,过渡效果等元素属性的变化。
2)js当鼠标悬停,会触发mouseover事件。可在事件回调函数中处理对应的逻辑。
2、关于html标签title属性的作用:多用来完全展示hover的元素的内容,有些页面标题等内容过多会加省略号,而无法看到全部内容,会用到title。
以上是关于UE4鼠标显示与消失的主要内容,如果未能解决你的问题,请参考以下文章
要求:鼠标移入显示提示信息框;鼠标离开,信息框消失,消失的效果延迟