子组件的动态刷新问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子组件的动态刷新问题相关的知识,希望对你有一定的参考价值。
参考技术A 我们经常会遇到的需求就是在主页面中查询数据,单击按钮进入到子组件进行筛选条件的选择,就需要我们对子组件的刷新问题进行动态控制父组件中页面进行切换时
this.$store.dispatch('common/setCount')
子组件的计算属性中监测count
computed: clearFlag () // 显示添加按钮 return this.$store.getters.count
监听flag若值发生变化就重置选项
watch: clearFlag (newValue, oldValue) this.reset()
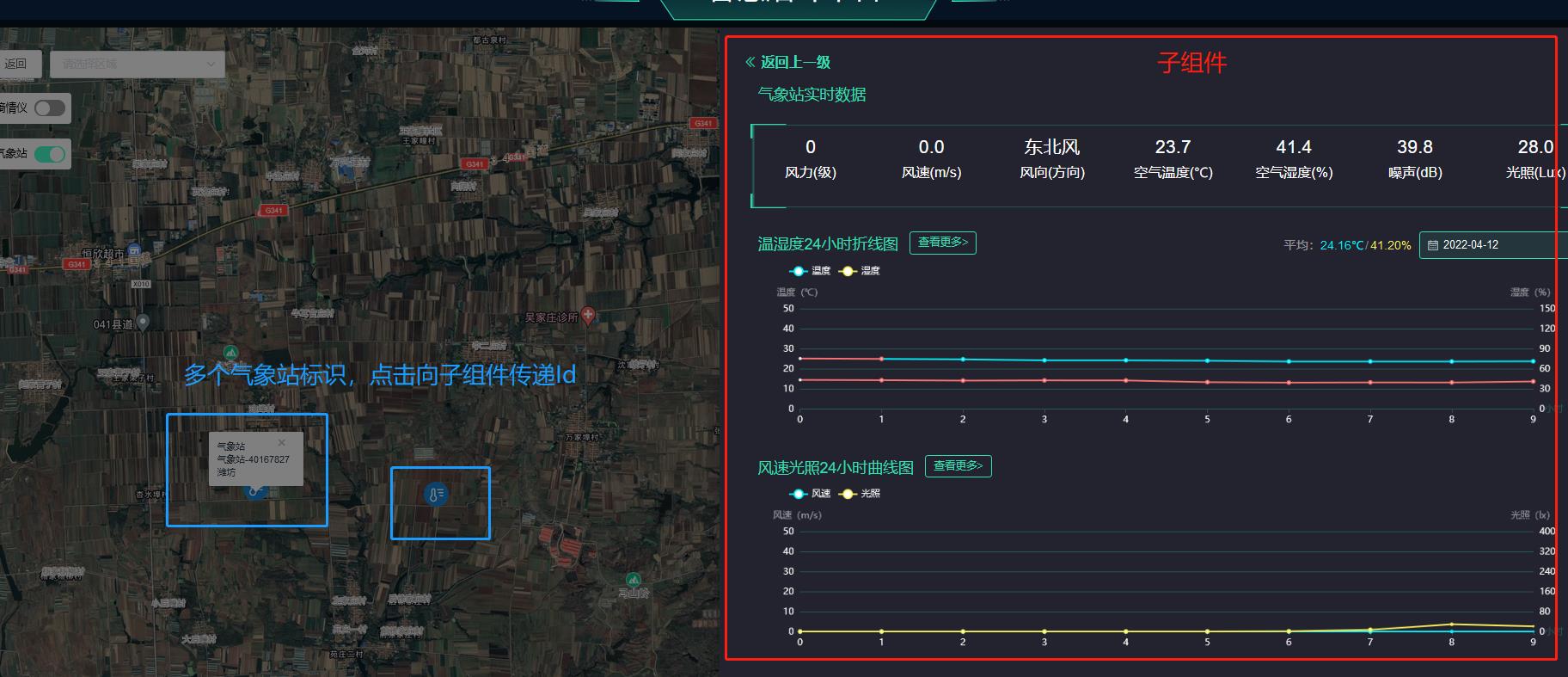
在子组件中使用Echarts图表无法刷新显示的问题(解决:子组件刷新)
场景问题
在项目中,子组件中使用了Echarts的图表,图表的数据需要从父组件传入Id来进行查询,墒情仪与气象站相同的结构,当切换设备时,图表无法回显,父子组件传值正常。

解决心路历程
1、我将两种设备传值的Id分开传递,处理无果
2、给子组件赋key,每次点击设备标识 key++,修订成功
<template v-if="instrumentValue == 0 && facilityId != ''">
<SoilMositure :facilityNo="facilityNo" :facilityId="facilityId" :key="childKey.soilMositure" ></SoilMositure>
</template>
<template v-else-if="instrumentValue == 1 && facilityId != ''">
<WeatherStation :facilityNo="facilityNo" :facilityId="facilityId" :stationName="facilityName" :key="childKey.weatherStation"></WeatherStation>
</template>
以上是关于子组件的动态刷新问题的主要内容,如果未能解决你的问题,请参考以下文章