如何用jquery验证table里的input是不是被输入,不为空时才可提交,否则不能提交
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery验证table里的input是不是被输入,不为空时才可提交,否则不能提交相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、html编辑器、浏览器。
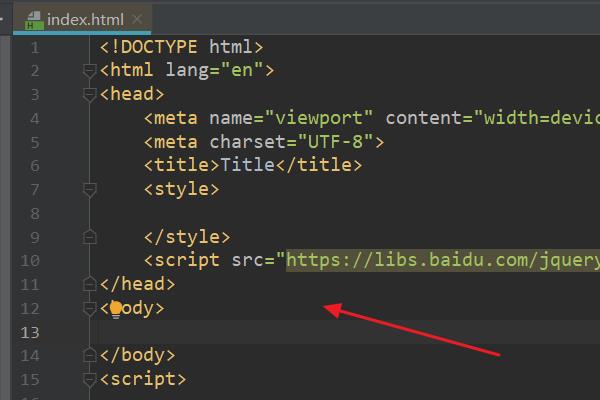
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

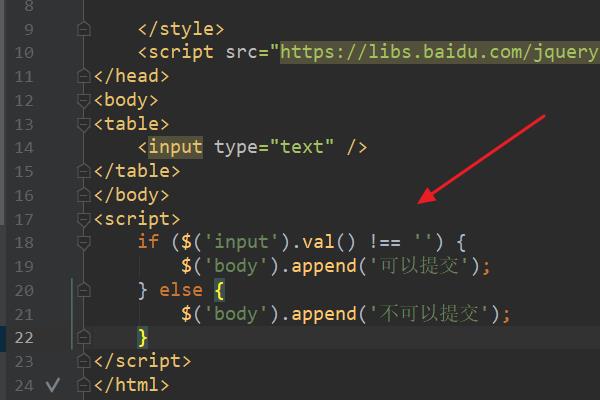
2、在index.html中的<script>标签,输入jquery代码:
if ($('input').val() !== '')
$('body').append('可以提交');
else
$('body').append('不可以提交');

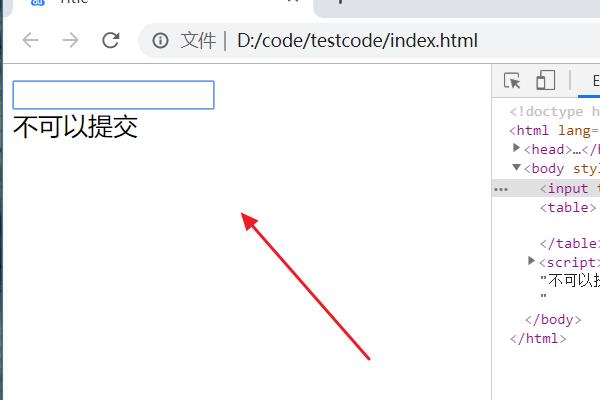
3、浏览器运行index.html页面,此时会通过jquery哦按到input输入框是否有被输入,打印出是否可以提交的结果。

http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
">
<html xmlns="
http://www.w3.org/1999/xhtml
">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function doFn()
var flag = true;//是否全部输入 默认true
$("#mytab input").each(function ()
if($(this).val()=="")//有空输入,将flag置为false
flag = false;//
);
if(flag)
alert("全部输入,提交内容");
else
alert("有空输入,不能提交!");
</script>
<head>
<body>
<table id="mytab" width="400" border="0">
<tr>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
<tr>
<td><input type="text"/></td>
<td><input type="text"/></td>
</tr>
</table>
<input type="button" value="提交" onclick="doFn();"/>
</body>
</html>追问
如何能实现不用alert弹出提示框,而是判断内容全部不为空时,提交按钮可用,而有空值时提交按钮为灰色不可用,谢谢
追答
无标题文档
function myKeyUp(event)
var flag = true;
$("#mytab input").each(function()
if($(this).val()=="")
flag = false;
);
if(flag)
$("#mybtn").attr("disabled",false);
else
$("#mybtn").attr("disabled",true);
你这是输入时就开始遍历,等到还没输完它就检测到false,按钮变为disabled后即使输完了也再无法恢复
参考技术B $("input").attr("required", "required");或者直接在input中添加属性required="required";本回答被提问者采纳 参考技术C 提交前可以验证
if($.trim($("#ssss").val())!="")
//提交
如何用jquery创建一个dom元素?
如果用javascript写是这样:var obj = document.createElementByTagName("INPUT");
如果我想用jquery实现类似的功能,可以吗?应该怎么写?
使用jquery创建新元素的方法为:$(html标签),例如 $("<p></p>")创建了一个段落。注意此时只是创建了对象,尚未添加到文档节点中去;以下四个 jQuery 方法可以添加新内容到文档树中:
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
下面进行实例演示:点击“添加”按钮,新建一个input文本框
1、HTML结构
<input type="text" id="test_input"><input type='button' value='添加'/>
2、javascript代码
$(function()$("input[type='button']").click(function()
new_obj = $("<input type='text'>");
$(this).before(new_obj);
);
);
3、显示效果
初始样式

点击两次“添加”按钮之后的效果

var obj = $("<input type='text' id='txt' value='someValue' />");本回答被提问者采纳
以上是关于如何用jquery验证table里的input是不是被输入,不为空时才可提交,否则不能提交的主要内容,如果未能解决你的问题,请参考以下文章