vue-cli4 ESLint + prettier 修改插件规则实例
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli4 ESLint + prettier 修改插件规则实例相关的知识,希望对你有一定的参考价值。
参考技术A一般不太会去修改、或默认格式就挺好的部分属性就不列了,有需要可以去 官网 查阅API
我喜欢用 .prettierrc (JSON格式) ,简洁直观,作为独立文件又方便维护;但 prettier.config.js 又方便注释,看个人需求
我的编辑器是VSCode,对应的 prettier 插件地址: Prettier - Code formatter
另外,可以去这个 vscode扩展市场 查看插件怎么在vscode配置,里面一般有API文档或地址。
我们先在扩展商店安装这个插件:
再给用户或工作区的 settings.json 根据需求做如下配置:
想给不同语言配置不同的自动化格式,都可以像上面那样单独写,比如 jsonc 、 [javascriptreact](JavaScript React)等,不清楚的化,可以查找下对应的 语言标识符 。
对了,我们当然可以直接在VSCode的【设置】功能配置插件(如Prettier)的各项options,然后这些设置会被自动添加到相应的 settings.json (用户或工作区/即当前项目)里,和我们手动编辑 settings.json 是一样的。虽然这样貌似更容易和直观,但优先级肯定还是 .prettierrc 高,而且它作为一个独立文件更方便维护。
eslint-plugin-prettier 插件的文档上明确告诉我们了:
虽然可以通过ESLint配置文件 eslintrc.js 将选项传递给Prettier,但不建议这样做,因为像 Prettier - Code formatter 这样的编辑器扩展插件会读取 . pretierrc ,却不会从ESLint读取设置,这会导致矛盾的体验。
在 eslintrc.js 可做的 prettier 的配置项有:
当我们的 eslintrc.js 配置里有 extends 扩展包的时候,这些扩展都是大大们精细封装好的,可能集成了多个插件并加上自身的规则,就像 "plugin:vue/essential"、"@vue/prettier" ,未必能直观看出用了什么eslint插件。
比如当eslint报错的时候,我们看到warning来自prettier,肯定要找和prettier相关的插件。
在这篇:➡️ ESLint配置规则详解和常用配置 ,我们详细捋清了vue-cli4 ESLint + prettier 最终的 ESLint 默认配置,除了一些自定义的规则,还依赖于 eslint-plugin-vue、 eslint-plugin-prettier 、eslint 本身。寻找思路示例截图:
清楚用了什么插件有什么意义呢?那就是当我们不知道怎么修改/覆盖规则的时候,多个地方找答案咯。甚至取巧地在插件导出的模块对象里直接修改配置( 不建议 ,因为更新包可能会被覆盖掉)。查官方文档总是比哐哐百度有用得多,因为官方的信息至少是实时更新的。
修改配置之后,清清爽爽连 warning 都是 0,怎么说呢,这个feel倍儿爽~
react+eslint+pretty+escode配置(react编码风格统一)
参考
- Setup ESLint for React with Prettier, pre-commit and VSCode
- vscode中eslint不生效原因
- 在 React-CRA 应用中配合 VSCode 使用 ESLint 实践前端代码规范
- react eslint自动修复_ESlint+Prettier+EditorConfig+VScode
问题描述
-
最近做了一个react项目,起初忙于开发,也没有考虑到eslint和pretty的代码规范,代码比较随意,后面回头看自己的代码,相当不舒服,“回车换行、空格、单双引号、是否有分号结尾等等”都没有统一
-
想着像公司vue编码规范一样约束自己的开发,在开发的时候注意这些问题,提高自己编码规范,方便后期维护,也养成自己的一套编码风格
解决办法
- 安装eslint 和 pretty 依赖的插件库
cnpm i -D babel-eslint eslint eslint-config-babel eslint-config-prettier eslint-config-standard eslint-plugin-import eslint-plugin-node eslint-plugin-prettier eslint-plugin-promise eslint-plugin-react eslint-plugin-standard fetch-jsonp lint-staged prettier pretty-quick
-
vscode 安装 eslint插件
-
根目录下添加eslint 配置文件 .eslintrc.js
module.exports = {
// 此项是用来告诉eslint找当前配置文件不能往父级查找
root: true,
// 此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析
parser: 'babel-eslint',
// 此项是用来配置标准的js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错
extends: ['plugin:react/recommended', 'standard', 'plugin:prettier/recommended'],
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 2018,
// 此项是用来指定javaScript语言类型和风格,sourceType用来指定js导入的方式,默认是script,此处设置为module,指某块导入方式
sourceType: 'module',
},
// 此项是用来提供插件的,插件名称省略了eslint-plugin-,下面这个配置是用来规范html的
plugins: ['react'],
// 此项指定环境的全局变量
env: {
node: true,
// 定为浏览器环境
browser: true,
},
settings: {
react: {
pragma: 'React',
version: 'detect',
},
},
// add your custom rules here
// 下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin-
// 主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致
// "off" -> 0 关闭规则
// "warn" -> 1 开启警告规则
// "error" -> 2 开启错误规则
// 了解了上面这些,下面这些代码相信也看的明白了
rules: {
// 这里可以根据需要对 airbnb 的规则进行修改,此处仅为示例
'linebreak-style': 0,
'prefer-destructuring': 0,
'prefer-const': 0,
'one-var': 0,
'comma-dangle': [
'error',
{
arrays: 'only-multiline',
objects: 'always-multiline',
imports: 'only-multiline',
exports: 'only-multiline',
functions: 'ignore',
},
],
'no-console': 1,
'import/prefer-default-export': 0,
'import/no-extraneous-dependencies': [2, { devDependencies: true }],
'react/prop-types': 1,
'react/forbid-prop-types': 0,
'react/jsx-filename-extension': [2, { extensions: ['.js', '.jsx', '.tsx'] }],
'jsx-a11y/anchor-is-valid': 0,
// VSCode 的 ESLint 扩展插件暂时无法正确修复这条规则带来的错误
'react/jsx-one-expression-per-line': 0,
},
}
-
vscode安装pretty插件
-
根目录下添加pretty配置文件 .prettierrc.js
// .prettierrc.js
module.exports = {
singleQuote: true, // 平常模式使用单引号
trailingComma: "es5", // 末尾属性添加,
tabWidth: 2, // tab 为2个空格长度
semi: false, // 不需要分号
printWidth: 120, // 单行长度
};
- vscode 配置文件如下
{
"editor.tabSize": 2, // 重新设定tabsize
"editor.mouseWheelZoom": true, // 安装ctrl + 鼠标滚轮,调整字体大小
"window.zoomLevel": 1, // 窗口缩放比例, 快捷键ctrl + '+/-' 调整
"editor.formatOnSave": false, //保存时自动格式化
"search.exclude": {
// 全局搜索排除的文件 或者 文件夹
"**/node_modules": true,
"**/bower_components": true,
"build/": true,
"temp/": true,
"dist/": true,
"library/": true,
"package-lock.json": true,
"yarn.lock": true,
"**/*.anim": true
},
"files.exclude": {
// 选择工程目录下不显式哪些文件
// "**/node_modules": true,
"**/.git": true,
"**/.DS_Store": true,
"**/*.meta": true,
"library/": true,
"local/": true,
"temp/": true
},
"explorer.confirmDelete": false,
"workbench.colorTheme": "Dracula Soft",
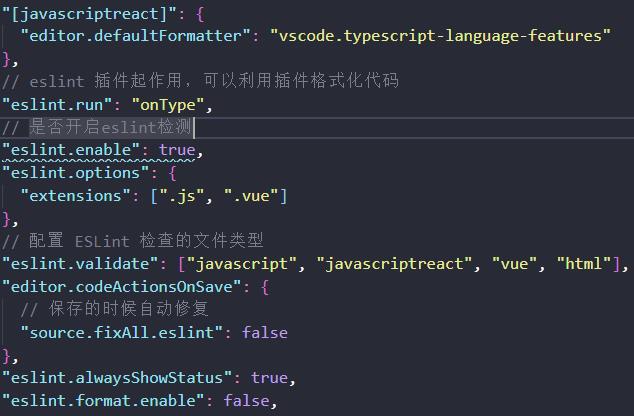
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
// eslint 插件起作用,可以利用插件格式化代码
"eslint.run": "onType",
// 是否开启eslint检测
"eslint.enable": true,
"eslint.options": {
"extensions": [".js", ".vue"]
},
// 配置 ESLint 检查的文件类型
"eslint.validate": ["javascript", "javascriptreact", "vue", "html"],
"editor.codeActionsOnSave": {
// 保存的时候自动修复
"source.fixAll.eslint": false
},
"eslint.alwaysShowStatus": true,
"eslint.format.enable": false,
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"sync.gist": "a13a0553ee32d15565655482a1f9a1bd",
"sync.forceUpload": true
}

- 安装 EditorConfig插件
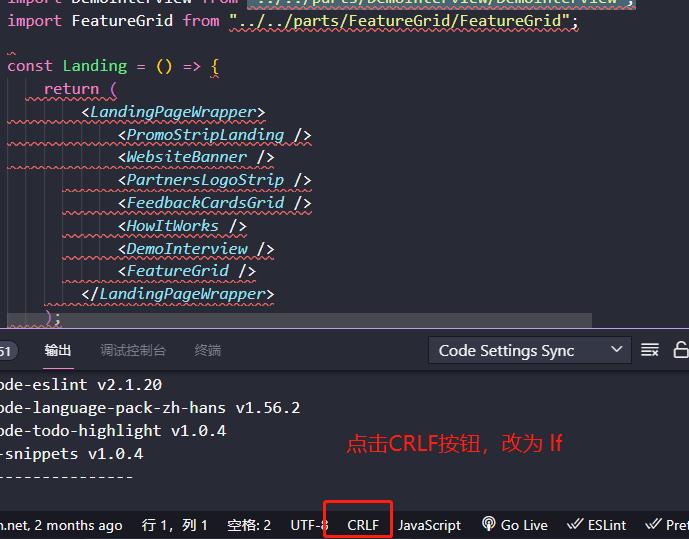
解决文件编码结尾是以“lf”实现换行的。
- 根目录下添加EditorConfig配置文件 .editorconfig
# https://editorconfig.org
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
例子说明
-
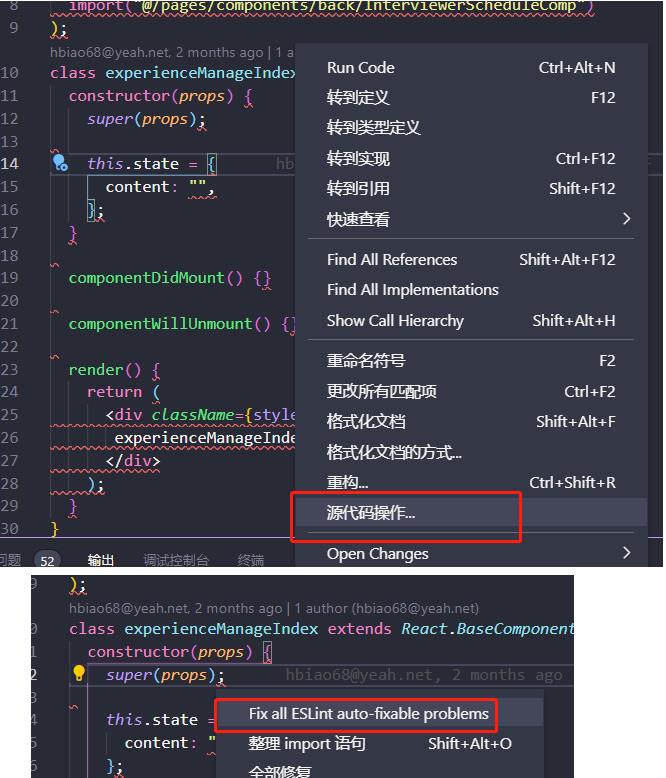
eslint 自动修复

如果没有出现“Fix all Eslint auto-fixable problems”,参考 vscode中eslint不生效原因;主要是针对 vscode 的setting.json配置文件设置 -
结尾换行符统一标准

-
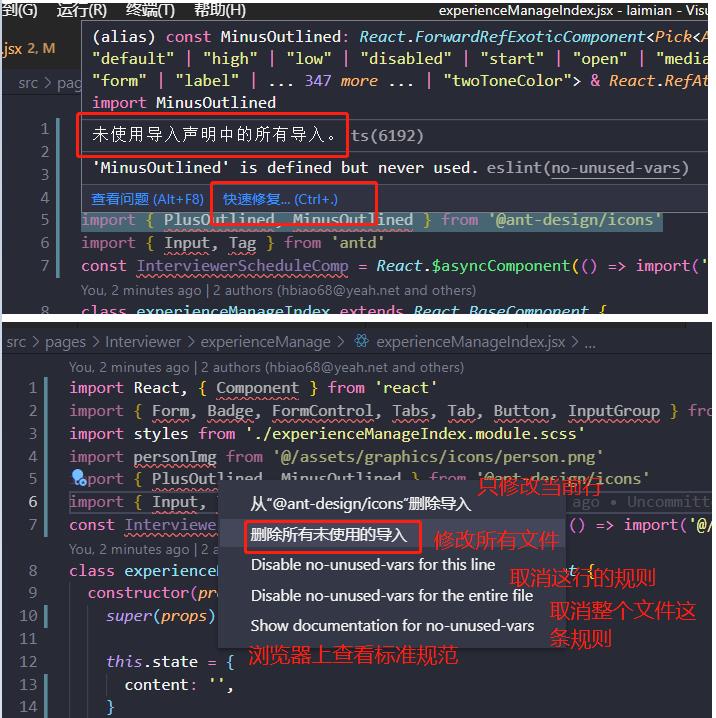
添加了代码没有使用,鼠标放到错误地方悬浮

-
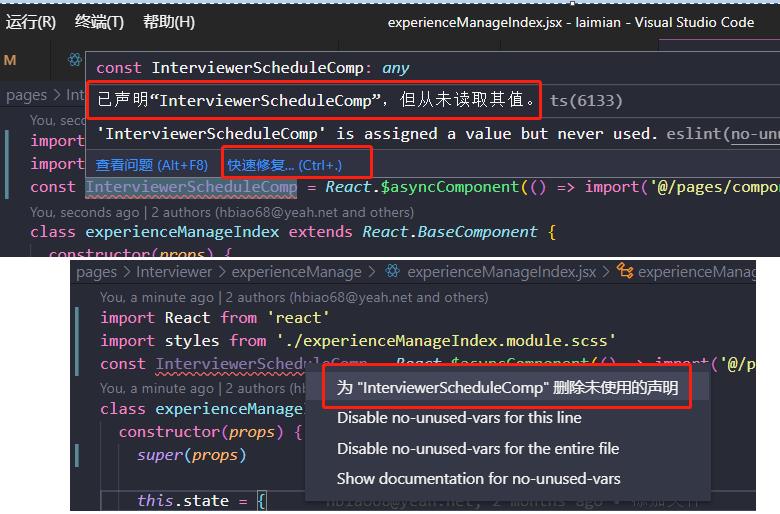
声明的变量没有使用

以上是关于vue-cli4 ESLint + prettier 修改插件规则实例的主要内容,如果未能解决你的问题,请参考以下文章