关于jQuery的ajax获取带html标签元素返回的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于jQuery的ajax获取带html标签元素返回的问题相关的知识,希望对你有一定的参考价值。
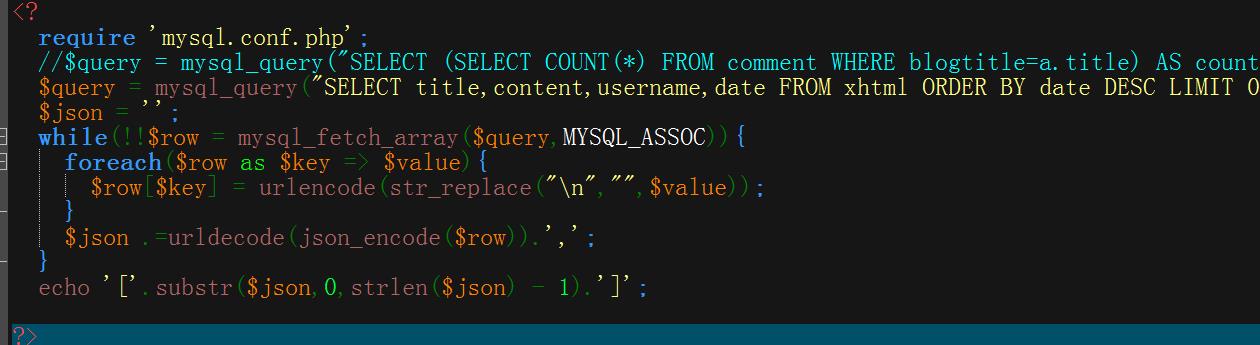
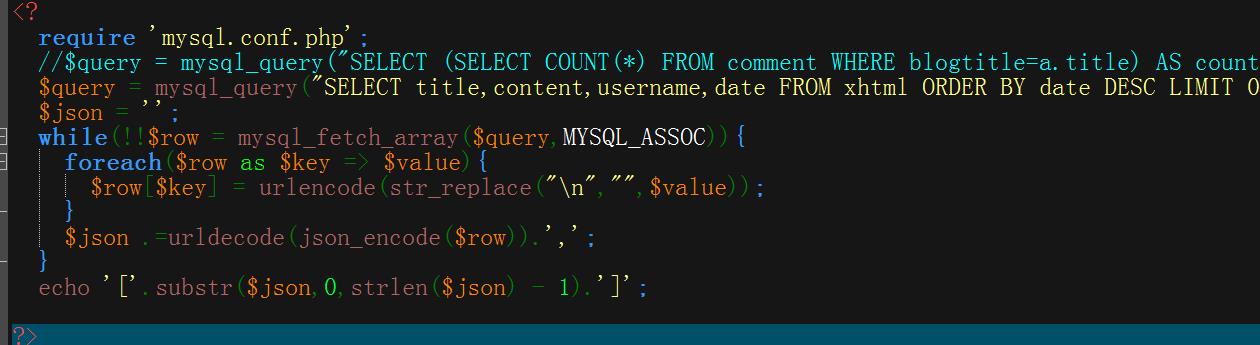
当我用编辑器处理后的文本插入数据库后,比如content字段内容:<p style="color:red;">文本测试</p>。
当我用$.ajax返回显示时首先的将success(response,status)的response的字符串类型转换为js对象啊,但是因为文本有了行内样式,就会干扰$.parseJSON,导致没法转换。请问这个问题怎么解决呢,非常感谢!!!
QQ:549072646

<html>
<head>
<title>yugi</title>
<meta charset=UTF-8 />
<style type="text/css">
</style>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript">
jQuery (function ($)
var array = $.parseHTML ($ ("body").html ());
$ (array).each (function (i, dom)
console.log ($ (this).text ());
)
)
</script>
</head>
<body>
content:
<p style="color: red;">文本测试</p>
</body>
</html>追问
有空加下QQ请教么,这个上边实在不方便,我的问题还和你这个不大一样
参考技术B content字段内容要加双引号, 里面的用转义\",key值和value值都要加双引号追问像那种jQuery编辑器有自带转义功能的么?我做的博客但是发表文章添加样式就没用了
追答没听过
追问因为是做的博客系统,需要插入html的文本。。。。
追答$.ajax返回的是json格式的带样式的文本内容么?
追问对的,所以parseJSON就搞不定了
追答你后台用的是什么JSON包是JSONObject么,我记得在调用toString方法时会自动加转义的应该不会出现双引号冲突的问题的。
net.sf.json包

我后台不大懂,是模仿的,纯文本可以,带标签就不行了

前端关于jquery一些总结
关于jQuery的一些总结
- 定义:jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,这让诸如 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作更加简单
- 使用:将一个选择表达式,放进构造函数jQuery()(简写$),然后得到被选中的元素
jQuery 如何获取元素
- jQuery获取元素方法分为两种:jQuery选择器,jQuery遍历函数
jQuery选择器
a. 属性选择器(又称CSS选择器)
b. 基础选择器
c. 基础过滤
d. 子元素过滤
e. 内容过滤
f. 表单
g. 层级
h. jquery扩展
i. 可滤性过滤
CSS选择器$(document);//选择整个文档对象 $(\'#myId\');//选择ID为myId的网页元素 $(\'div.myClass\');//选择class为myClass的div元素 $(\'input[name=first]\');//选择name属性等于first的input元素jQuery特有表达方式
$(\'a:first\');//选择网页第一个元素 $(\'tr:odd\');//选择表格的奇数行 $(\'#myForm:input\');//选择表单中input元素 $(\'div:visible\');//选择可见div元素 $(\'div:gt(2)\');//选择div所有元素,除了前三个 $(\'div:animated\');//选择当前处于动画状态的div元素jQuery遍历函数
a.过滤$(\'div\').eq(5);//选择第6个div元素 $(\'div\').filter(\'myClass\');//选择class等于myClass的div元素 $(\'div\').first();//选择第1个div元素 $(\'div\').has(\'p\');//选择包含p元素的div元素b.其他遍历
$(\'div\').add();//添加元素到匹配的元素集合 $(\'div\').contents();//获得匹配元素集合中每个元素的子元素,包括文字和注释节点 $(\'div\').end();//终止在当前链的最新过滤操作,并返回匹配的元素的以前状态c.树遍历
$(\'div\').find(); //选择div元素查找元素 $(\'div\').children(); //选择div元素的所有子元素 $(\'div\').next(\'p\');//选择div元素后面的第一个p元素 $(\'div\').parent();//选择div元素的父元素 $(\'div\').pre();//选择div元素的前一个元素 $(\'div\').siblings();//选择div元素的同级元素
jQuery 的链式操作是怎样的
- 原理:每次方法执行完后返回this对象,然后后面的方法就可以在this环境下执行
- 优点:链式操作使得异步编程的流程更加清晰,不会像回调函数一样相互耦合,难以分辨函数的执行顺序且维护困难,实现了水平扩展
- 缺点:只能应用在不需要返回值的情况下,或者说只能最后一步才能设置返回值,因为要支持链式调用返回的只能是this
$(\'div\').find(\'h3\').eq(2).html(\'hello\')等价于
$(\'div\') //找到div元素
.find(\'h3\')//选择其中h3元素
.eq(2) //选择第3个h3元素
.html(\'hello\');//将它内容改成hello.end()用法:可以后退一步
$(\'div\') //找到div元素 .find(\'h3\')//选择其中h3元素 .eq(2) //选择第3个h3元素 .html(\'hello\')//将它内容改成hello .end()//退回到选中所有h3元素的那一步 .eq(0)//选中第一个h3元素 .html(\'world\');//将内容改成world
jQuery 如何创建元素
- window.jQuery()是全局函数
- $(选择器)用于获取对应函数,但它不返回这些元素,返回一个对象,称之为jQuery构造出来的对象(api),这个对象可以操作对应的元素
- jQuery对象代指jQuery函数构造出来的对象
举例:
a.Object是个函数,Object对象表示Object构造出来的对象 b.Array是个函数,Array对象表示Array构造出来的对象 c.Function是个函数,Function对象表示Function构造出来的对象
jQuery 如何移动元素
appendTo使用
- append:将元素从原来的位置揪下来,放到新的位置上
- 复制就是把$A给clone()下,然后(添加)to()给$B下(里)边
移动就是直接把$A给(添加)to()到$B下(里)边
$(function(){ $(\'#move\').on(\'click\',function){ $(\'a\').eq(0).clone().appendTo(\'p\'); //复制模式 $(\'a\').eq(1).appendTo(\'p\'); //移动模式 } })
jQuery 如何修改元素的属性
- 链式风格:增删改查
增
$(\'<div><span>1</span></div>\') //创建div .appendTo(document.body) //插入到body中 const $div = $(\'<div>1</div>\') $div.appendTo(document.body)删
$div.remove() $div.empty() //找到所有子元素,remove掉改
$div.text(?) //读写文本内容 $div.html(?) //读写HTML内容 $div.attr(\'titlle\',?) //读写属性 $div.css({color:\'red\'}) //读写style $div.addClass(\'blue\') $div.on(\'click\',fn) $div.off(\'click\',fn)
升级版
- 使用原型,把共用属性(函数)全部放到$.prototype
- fn = $.prototype
- 然后让api.__proto__指向$.fn
查
$(\'#XXX\') //返回值并不是元素,而是一个api元素 $(\'#XXX\').find(\'.red\')//查找#XXX里的.red元素 $(\'#XXX\').parent()//获取爸爸 $(\'#XXX\').children()//获取儿子 $(\'#XXX\').sibling()//获取兄弟姐妹 $(\'#XXX\').index()//获取排名老几(从0开始) $(\'#XXX\').next()//获取弟弟 $(\'#XXX\').pre()//获取哥哥 $(\'#XXX\').each(fn)//遍历并对每个元素执行fn
jquery中文文档:https://www.jquery123.com/cat...
阮一峰设计思想:http://www.ruanyifeng.com/blo...
以上是关于关于jQuery的ajax获取带html标签元素返回的问题的主要内容,如果未能解决你的问题,请参考以下文章