浅谈Nginx之反向代理与负载均衡
Posted CodeChen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈Nginx之反向代理与负载均衡相关的知识,希望对你有一定的参考价值。


都说遇见一个人需要一秒钟,与一个人像是需要一分钟,而你在阅读这篇文章的几分钟里,也许作用微乎其微,但我相信那一定不是虚度。


关于Nginx的入门我们已经在上一期中讲了Nginx部署静态网站,详情点击下方链接了解

什么是反向代理?
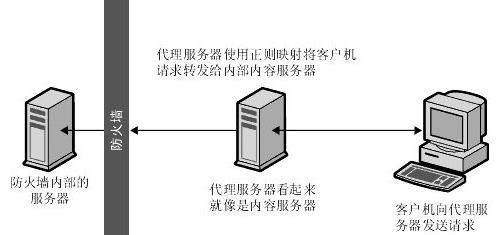
反向代理(ReverseProxy)方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
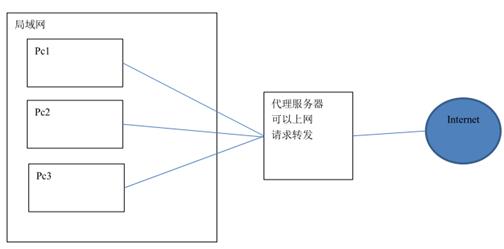
首先我们先理解正向代理,如下图:

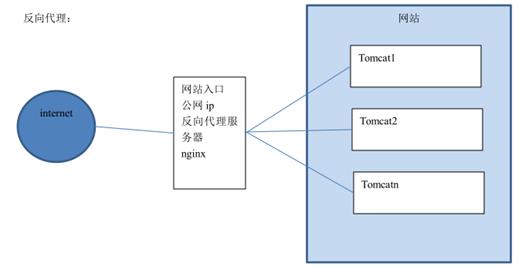
正向代理是针对你的客户端,而反向代理是针对服务器的,如下图


配置反向代理的准备工作:将项目部署到Tomcat中,上传到服务器,
配置反向代理:
(1)在Nginx主机修改 Nginx配置文件
upstream tomcat-travel{server 192.168.177.129:8080;#服务器的ip地址}server {listen 80; # 监听的端口server_name www.test.com; # 域名或iplocation / { # 访问路径配置# root index;# 根目录proxy_pass http://tomcat-travel;index index.html index.htm; # 默认首页}}
(2)重新启动Nginx, 然后用浏览器测试:http://www.test.com (此域名须配置域名指向),即可访问到动态web项目

http:// 192.168.1.62:8080
http:// 192.168.1.63:8081
http:// 192.168.1.64:8082
在Nginx主机修改 Nginx配置文件
upstream tomcat-test {server 192.168.1.62:8080;server 192.168.1.63:8081;server 192.168.1.64:8082;}server {listen 80; # 监听的端口server_name www.hmtravel.com; # 域名或iplocation / { # 访问路径配置# root index;# 根目录proxy_pass http://tomcat-test;index index.html index.htm; # 默认首页}error_page 500 502 503 504 /50x.html; # 错误页面location = /50x.html {root html;}}
经过测试,三台服务器出现的概率各为33.3333333%,交替显示。
如果其中一台服务器性能比较好,想让其承担更多的压力,可以设置权重。
比如想让NO.1出现次数是其它服务器的2倍,则修改配置如下:
upstream tomcat-travel {server 192.168.1.62:8080;server 192.168.1.63:8081 weight=2;server 192.168.1.64:8082;}
经过测试,每刷新四次,有两次是8081;
这样负载均衡就配置完成@
好了,今天的分享就到这里了,我们明天再见!

往 期 精 选:
■
■
■
长按二维码获取更多精彩吧!
点个再看,留下你的足迹吧!
以上是关于浅谈Nginx之反向代理与负载均衡的主要内容,如果未能解决你的问题,请参考以下文章