WordPress添加导航菜单不显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WordPress添加导航菜单不显示相关的知识,希望对你有一定的参考价值。
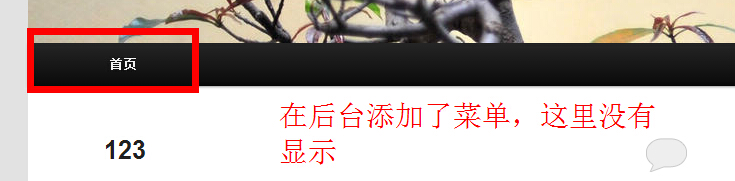
在本地搭建了WordPress的博客程序来测试。然后我新建一个分类目录。并且在分类目录下写了一篇文章。然后我到外观》菜单》添加菜单》并且把新建的分类目录添加到了这个菜单,并保存了下来。回到首页我刷新了下页面,在主导航位置没有显示刚刚添加的菜单选项,怎么办??跪求指教!!
另外在我添加的菜单里面,有一个菜单设置,当我选择主题位置为主菜单的时候,首页中默认的“首页”按钮就会消失,并且会出现我刚刚设置的菜单选项。我想要的是在首页有“首页”“我添加的菜单名称按钮”请问下这样怎么才能实现?

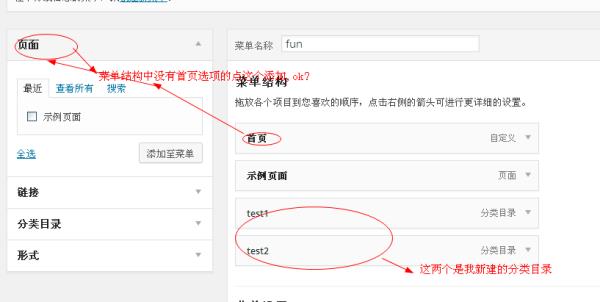
"首页"选项不见了,你直接点上面的"页面"选项,然后选择首页选项添加到"菜单结构".图示如下:

然后你就会发现首页既有分类目录又有首页选项了!记得保存!
然后你就会发现首页既有分类目录又有首页选项了!记得保存! 参考技术B 外观->菜单->菜单设置->显示位置->主菜单(打勾),这样菜单结构里有的菜单会显示出来(不现实子菜单,子菜单鼠标放置一级菜单上会提示)
php Wordpress菜单/导航----将.active类添加到活动菜单项---- Bootstrap Nav Walker
<?php
/**
* Class Name: wp_bootstrap_navwalker
* GitHub URI: https://github.com/twittem/wp-bootstrap-navwalker
* Description: A custom WordPress nav walker class to implement the Bootstrap 3 navigation style in a custom theme using the WordPress built in menu manager.
* Version: 2.0.4
* Author: Edward McIntyre - @twittem
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
*/
class wp_bootstrap_navwalker extends Walker_Nav_Menu {
/**
* @see Walker::start_lvl()
* @since 3.0.0
*
* @param string $output Passed by reference. Used to append additional content.
* @param int $depth Depth of page. Used for padding.
*/
public function start_lvl( &$output, $depth = 0, $args = array() ) {
$indent = str_repeat( "\t", $depth );
$output .= "\n$indent<ul role=\"menu\" class=\" dropdown-menu\">\n";
}
/**
* @see Walker::start_el()
* @since 3.0.0
*
* @param string $output Passed by reference. Used to append additional content.
* @param object $item Menu item data object.
* @param int $depth Depth of menu item. Used for padding.
* @param int $current_page Menu item ID.
* @param object $args
*/
public function start_el( &$output, $item, $depth = 0, $args = array(), $id = 0 ) {
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
/**
* Dividers, Headers or Disabled
* =============================
* Determine whether the item is a Divider, Header, Disabled or regular
* menu item. To prevent errors we use the strcasecmp() function to so a
* comparison that is not case sensitive. The strcasecmp() function returns
* a 0 if the strings are equal.
*/
if ( strcasecmp( $item->attr_title, 'divider' ) == 0 && $depth === 1 ) {
$output .= $indent . '<li role="presentation" class="divider">';
} else if ( strcasecmp( $item->title, 'divider') == 0 && $depth === 1 ) {
$output .= $indent . '<li role="presentation" class="divider">';
} else if ( strcasecmp( $item->attr_title, 'dropdown-header') == 0 && $depth === 1 ) {
$output .= $indent . '<li role="presentation" class="dropdown-header">' . esc_attr( $item->title );
} else if ( strcasecmp($item->attr_title, 'disabled' ) == 0 ) {
$output .= $indent . '<li role="presentation" class="disabled"><a href="#">' . esc_attr( $item->title ) . '</a>';
} else {
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$classes[] = 'menu-item-' . $item->ID;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) );
if ( $args->has_children )
$class_names .= ' dropdown';
if ( in_array( 'current-menu-item', $classes ) )
$class_names .= ' active';
$class_names = $class_names ? ' class="' . esc_attr( $class_names ) . '"' : '';
$id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args );
$id = $id ? ' id="' . esc_attr( $id ) . '"' : '';
$output .= $indent . '<li' . $id . $value . $class_names .'>';
$atts = array();
$atts['title'] = ! empty( $item->title ) ? $item->title : '';
$atts['target'] = ! empty( $item->target ) ? $item->target : '';
$atts['rel'] = ! empty( $item->xfn ) ? $item->xfn : '';
// If item has_children add atts to a.
if ( $args->has_children && $depth === 0 ) {
$atts['href'] = '#';
$atts['data-toggle'] = 'dropdown';
$atts['class'] = 'dropdown-toggle';
$atts['aria-haspopup'] = 'true';
} else {
$atts['href'] = ! empty( $item->url ) ? $item->url : '';
}
$atts = apply_filters( 'nav_menu_link_attributes', $atts, $item, $args );
$attributes = '';
foreach ( $atts as $attr => $value ) {
if ( ! empty( $value ) ) {
$value = ( 'href' === $attr ) ? esc_url( $value ) : esc_attr( $value );
$attributes .= ' ' . $attr . '="' . $value . '"';
}
}
$item_output = $args->before;
/*
* Glyphicons
* ===========
* Since the the menu item is NOT a Divider or Header we check the see
* if there is a value in the attr_title property. If the attr_title
* property is NOT null we apply it as the class name for the glyphicon.
*/
if ( ! empty( $item->attr_title ) )
$item_output .= '<a'. $attributes .'><span class="glyphicon ' . esc_attr( $item->attr_title ) . '"></span> ';
else
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after;
$item_output .= ( $args->has_children && 0 === $depth ) ? ' <span class="caret"></span></a>' : '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
/**
* Traverse elements to create list from elements.
*
* Display one element if the element doesn't have any children otherwise,
* display the element and its children. Will only traverse up to the max
* depth and no ignore elements under that depth.
*
* This method shouldn't be called directly, use the walk() method instead.
*
* @see Walker::start_el()
* @since 2.5.0
*
* @param object $element Data object
* @param array $children_elements List of elements to continue traversing.
* @param int $max_depth Max depth to traverse.
* @param int $depth Depth of current element.
* @param array $args
* @param string $output Passed by reference. Used to append additional content.
* @return null Null on failure with no changes to parameters.
*/
public function display_element( $element, &$children_elements, $max_depth, $depth, $args, &$output ) {
if ( ! $element )
return;
$id_field = $this->db_fields['id'];
// Display this element.
if ( is_object( $args[0] ) )
$args[0]->has_children = ! empty( $children_elements[ $element->$id_field ] );
parent::display_element( $element, $children_elements, $max_depth, $depth, $args, $output );
}
/**
* Menu Fallback
* =============
* If this function is assigned to the wp_nav_menu's fallback_cb variable
* and a manu has not been assigned to the theme location in the WordPress
* menu manager the function with display nothing to a non-logged in user,
* and will add a link to the WordPress menu manager if logged in as an admin.
*
* @param array $args passed from the wp_nav_menu function.
*
*/
public static function fallback( $args ) {
if ( current_user_can( 'manage_options' ) ) {
extract( $args );
$fb_output = null;
if ( $container ) {
$fb_output = '<' . $container;
if ( $container_id )
$fb_output .= ' id="' . $container_id . '"';
if ( $container_class )
$fb_output .= ' class="' . $container_class . '"';
$fb_output .= '>';
}
$fb_output .= '<ul';
if ( $menu_id )
$fb_output .= ' id="' . $menu_id . '"';
if ( $menu_class )
$fb_output .= ' class="' . $menu_class . '"';
$fb_output .= '>';
$fb_output .= '<li><a href="' . admin_url( 'nav-menus.php' ) . '">Add a menu</a></li>';
$fb_output .= '</ul>';
if ( $container )
$fb_output .= '</' . $container . '>';
echo $fb_output;
}
}
}// ----------------------------------------
// wp_nav_menu with no containers
// ----------------------------------------
<?php
$defaults = array(
'theme_location' => 'main-nav',
'container' => false,
'echo' => true,
'items_wrap' => '<ul class="nav navbar-nav">%3$s</ul>',
'depth' => 1,
);
wp_nav_menu( $defaults );
?>
// ----------------------------------------
// Add .active class to active menu items
// ----------------------------------------
add_filter('nav_menu_css_class' , 'special_nav_class' , 10 , 2);
function special_nav_class($classes, $item){
if( in_array('current-menu-item', $classes) ){
$classes[] = 'active ';
}
return $classes;
}
// -------------------------------
// Basic code
// -------------------------------
<?php
$defaults = array(
'theme_location' => '',
'menu' => '',
'container' => 'div',
'container_class' => '',
'container_id' => '',
'menu_class' => 'menu',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0,
'walker' => ''
);
wp_nav_menu( $defaults );
?>
// -------------------------------
// With Bootstrap 3
// -------------------------------
<nav class="navbar navbar-default navbar-static-top mobile-nav" role="navigation">
<div class="container">
<div class="navbar-header">
<a href="#" id="main-mobile-nav-toggle" data-toggle="collapse" data-target="#main-mobile-nav">
<span>Menu</span>
<button type="button" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</a>
</div>
<?php
$defaults = array(
'theme_location' => 'primary-mobile',
'menu' => '',
'container' => 'div',
'container_class' => 'navbar-collapse collapse',
'container_id' => 'main-mobile-nav',
'menu_class' => 'menu',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'items_wrap' => '<ul class="nav navbar-nav">%3$s</ul>',
'depth' => 0,
);
wp_nav_menu( $defaults );
?>
</div><!-- /.container -->
</nav>
// -------------------------------------------
// With Bootstrap 3 + Custom Walker (Basic)
// -------------------------------------------
// Instructions: https://github.com/twittem/wp-bootstrap-navwalker
// Important! Include the following line in functions.php:
require_once('wp_bootstrap_navwalker.php');
<?php /* Primary navigation */
wp_nav_menu( array(
'menu' => 'top_menu',
'depth' => 2,
'container' => false,
'menu_class' => 'nav navbar-nav',
//Process nav menu using our custom nav walker
'walker' => new wp_bootstrap_navwalker())
);
?>
// -------------------------------------------------
// With Bootstrap 3 + Custom Walker (Full Markup)
// -------------------------------------------------
<div class="row">
<nav class="col-md-10 col-md-offset-1" id="main-nav">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse ">
<?php /* Primary navigation */
wp_nav_menu( array(
'menu' => 'top_menu',
'depth' => 2,
'container' => false,
'menu_class' => 'nav navbar-nav',
//Process nav menu using our custom nav walker
'walker' => new wp_bootstrap_navwalker())
);
?>
</div>
</nav>
</div>
// -------------------------------
// Page Menu
// -------------------------------
<?php $args = array(
'depth' => 0,
'sort_column' => 'menu_order, post_title',
'menu_class' => 'menu-mobile',
'include' => '',
'exclude' => '',
'echo' => true,
'show_home' => false,
'link_before' => '',
'link_after' => '<span class="icon-left-arrow"></span><span class="icon-down-arrow"></span>' );
?>
<?php wp_page_menu( $args ); ?> 以上是关于WordPress添加导航菜单不显示的主要内容,如果未能解决你的问题,请参考以下文章