手把手教你AspNetCore WebApi:Nginx(负载均衡)
Posted 南荣相如谈编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你AspNetCore WebApi:Nginx(负载均衡)相关的知识,希望对你有一定的参考价值。
前言
这几天小明又有烦恼了,系统上线一段时间后,系统性能出现了问题,缓存等都用上了,还是不能解决问题。马老板很大气,又买了3台服务器,让小明做个集群分流一下。
集群是什么?
是一种计算机系统,它通过一组松散集成的计算机软件或硬件连接起来高度紧密地协作完成计算工作。将多个物理机器组成一个逻辑计算机,实现负载均衡和容错。
nginx是什么?
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx简单网络结构图
图中,前面Nginx服务器负责接受请求和分发请求,它自己并不处理请求,将请求分发给后面的业务服务器来处理。
使用Nginx配置负载均衡
首先,我们简单的创建一个控制器,实现一个简单方法,返回服务器IP和端口。
[Route("api/[controller]")]
[ApiController]
public class NginxController : ControllerBase
{
[HttpGet]
public string Get()
{
return $"{HttpContext.Connection.LocalIpAddress.ToString()}:{HttpContext.Connection.LocalPort.ToString()}";
}
}
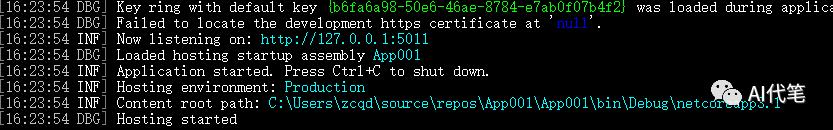
接下来,我们启动app001项目,分别打开cmd,打入以下命令,分别启动web服务器5011,5012,5013
dotnet app001.dll --urls="http://127.0.0.1:5011"
dotnet app001.dll --urls="http://127.0.0.1:5012"
dotnet app001.dll --urls="http://127.0.0.1:5013"
如下图:

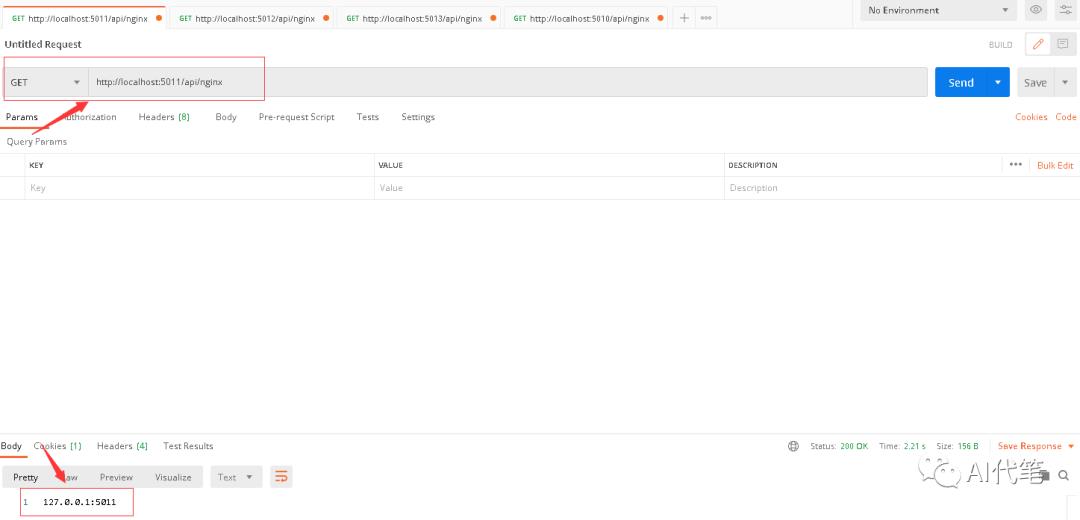
接下来,我们分别测试web服务器5011,5012,5013,分别返回“127.0.0.1:5011”,“127.0.0.1:5012”,“127.0.0.1:5013”。
如下图:

接下来,配置nginx。
找到nginx的安装路径,打开nginx.conf文件
添加upstream配置,配置用于负载均衡轮询的站点,即上一步骤中添加的3个站点
upstream webServer{
server 127.0.0.1:5011;
server 127.0.0.1:5012;
server 127.0.0.1:5013;
}
server {
listen 5010;
server_name localhost;
location / {
proxy_pass http://webServer;
}
}
接下来,启动ngnix,用cmd命令指定nginx的安装目录,然后start nginx
最后,测试http://localhost:5010/api/nginx,按次序轮询返回“127.0.0.1:5011”,“127.0.0.1:5012”,“127.0.0.1:5013”。
小结
目前为止,小明服务器负载均衡也搞定了,是不是非常简单呀。不过这是最简单的轮询方式分发,nginx支持按权重轮询分发,基于浏览器的分发,基于源IP分发等。留给其他小伙伴们去发掘,如果哪方面还有问题,请留言告诉我们。
文中用到的代码我们放在:https://github.com/zcqiand/miscellaneous/tree/master/App001
以上是关于手把手教你AspNetCore WebApi:Nginx(负载均衡)的主要内容,如果未能解决你的问题,请参考以下文章
手把手教你如何使用NodeJs和JavaScript开发微信公众号建议收藏
手把手教你如何使用NodeJs和JavaScript开发微信公众号建议收藏
从 WebAPI ASPNetCore 返回 Excel 文件