Unity学习日记:怎样在UI界面上渲染3D模型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity学习日记:怎样在UI界面上渲染3D模型相关的知识,希望对你有一定的参考价值。
参考技术A1. 把Canvas 设置为 Screen Space
2. 并新建一个Camera 绑定到此Render Camera上

3. 新建第二个相机Main Camera,Culling Mask 选择Everything,此相机用来渲染3D模型
并不难,按照上面的顺序摸索一下差不多就解决了
Unity UGUI - Canvas 画布
Canvas 的三种渲染模式
Canvas
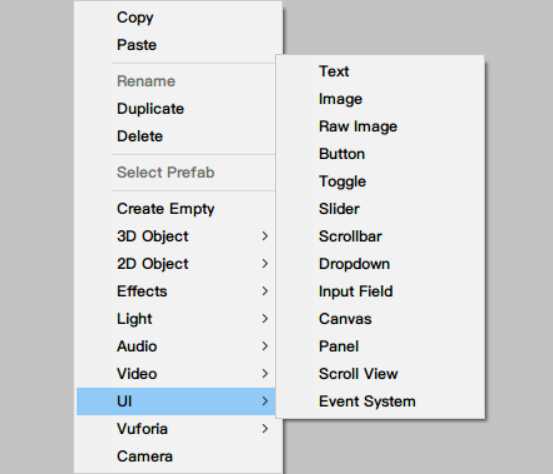
Canvas就是Unity渲染UI的组件。UGUI是Unity支持的2D界面控件,所有的UI控件都需要在包含Canvas组件的物体下边充当子物体,我们通过在GameObject/UI创建物体时,会自动生成Canvas以及与其对应的EventSystem控件。

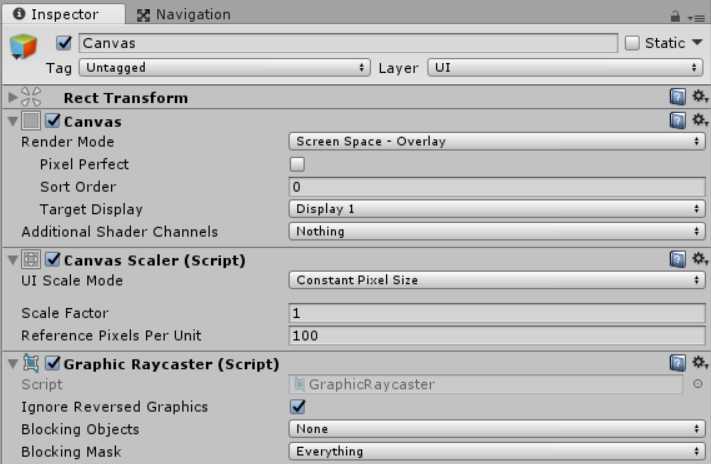
Canvas主要包含了以下部分:Canvas、Canvas Scaller、Graphic Raycaster。

Canvas
Canvas可以只有一个,也可以多个Canvas,或者将一个Canvas作为另一个Canvas的子物体。
其中Canvas的渲染方式有3种,分别是Screen Space - Overlay,Screen Space - Camera和World Space。

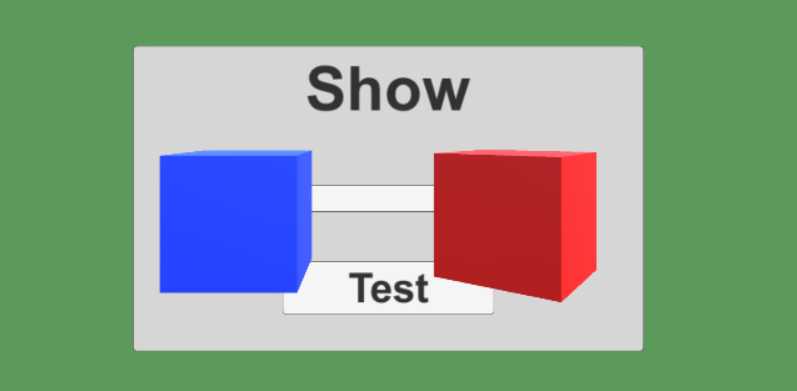
一、Screen Space - Overlay
在这种模式下,Canvas将作为2D图像直接渲染在屏幕上,且处于屏幕的最前方,不会受其他任何物体的遮挡,同时不受任何设置的影响,即使没有相机也可以看到其内容。

二、Screen Space - Camera
在这种模式下,Canvas可以指定渲染的相机,并根据相机距离Canvas的远近以及相机的视锥体大小进行动态缩放,最终实现在屏幕上的平铺效果。当有物体比Canvas更接近相机的时候,该物体会显示在Canvas的前方。距离相机比Canvas远的物体将会被遮挡。

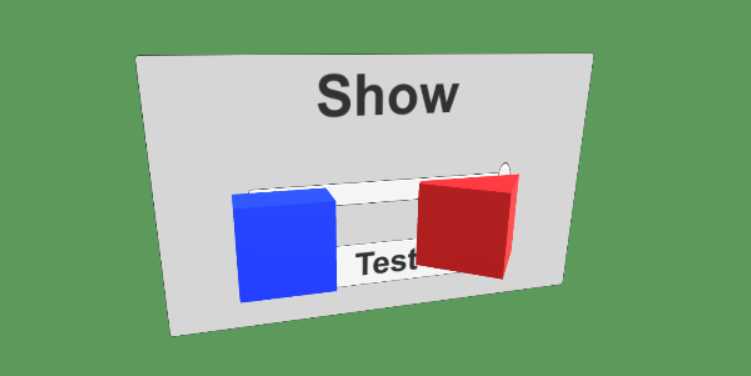
三、World Space
在这种模式下,Canvas会像3D物体一样位于游戏场景中,可以设置它的位置和大小,与其他3D物体具有同样的显示效果。

具体详细信息可以参看官方文档
以上是关于Unity学习日记:怎样在UI界面上渲染3D模型的主要内容,如果未能解决你的问题,请参考以下文章