jquery怎么获取下一个具有指定样式(class)的元素呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么获取下一个具有指定样式(class)的元素呢?相关的知识,希望对你有一定的参考价值。
这一段div:
<div id="1500" class="sj"> <span value="15:00">15:00</span></div>
<div class="sj_xian"></div>
<div id="1500" class="sj"> <span value="15:00">15:00</span></div>
$("#1500").next();这样获取的是他下一个兄弟元素,我需要获取下一个具有class="sj" 的元素。应该怎么写?$("#1500").next(“.sj”)?好像不对?
分为以下2种情况:
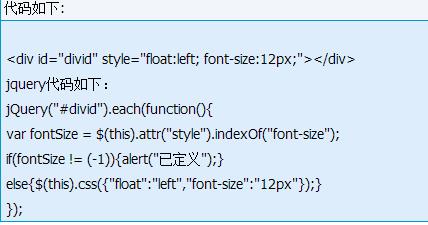
1.如果css写成行内样式,可以通过获取style属性的值来判断,示例如下:
判断id为divid的div元素是否有font-size样式:

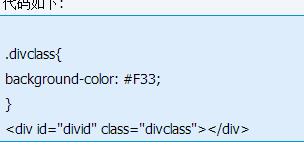
2.如果css写成类样式,可以通过获取class属性的值来判断,示例如下:
判断id为divid的div元素是否含有类样式divclass:

描述: 为每个匹配的元素添加指定的样式类名
$('div').addClass('className');//为所有div添加名为className的class1
removeClass
描述: 移除集合中每个匹配元素上一个,多个或全部样式。
$('div').removeClass('className');//将所有div上名为className的class移除1
toggleClass
描述: 在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
$('div').toggleClass('className');//如果div上有这个class就删除,没有就添加。
参考技术A $("#1500").nextAll(".sj")试一下。。。。
加上获取第一个就对了。
正确的是:$("#1500").nextAll(".sj").eq(0)
其次,你的需求应该这样写,按照class选择 $(".sj").eq(1) 。$(".sj")取出来是两个,eq方法是选择第几个,从0开始计数。追问
很好,那是写错了的、
追答只记得有个eq这个方法,具体你测试下。好久不写前端的东西了
参考技术C $("#id" ).nextAll(".class名称")然后,我想请教几个问题:
1、同一个页面,为啥能有两个id?
2、id为啥用纯数字取名?
3、span里加value是啥意思?追问
抱歉:
1、写法有误
2、ID不能用纯数字吗?(规范我还真的不太清楚)
3、value 是为了获取隐藏值
1、id为纯数字不符合规范,只不过目前浏览器大多都能容忍,但是当出现错误时,你就会用大量时间来找原因,比如:
<input id="x" onblur="fun();" /><script>
function fun()
var str = document.getElementById("x").value
alert(str);
</script>
如果你写成下面这样的, 就得不到对应的结果了(我犯过此错误):
<input id="1" onblur="fun();" /><script>
function fun()
var str = document.all.1.value;
alert(str);
</script>
2、想获取隐藏值你给span起个class控制就行了啊
代码这么写没人会说你是错的,但是经验告诉我们,规范的写代码,是很有必要的!
追问span 加个class 获取隐藏值?您能具体说一下吗?谢谢
本回答被提问者和网友采纳JQuery第三天——大纲待更新
JQuery的CSS_DOM与样式操作
样式:
获取 class 和设置 class : class 是元素的一个属性, 所以获取 class 和设置 class 都可以使用 attr() 方法来完成.
追加样式: addClass() 移除样式: removeClass() --- 从匹配的元素中删除全部或指定的 class
切换样式: toggleClass() --- 控制样式上的重复切换.如果类名存在则删除它, 如果类名不存在则添加它.
判断是否含有某个样式: hasClass() --- 判断元素中是否含有某个 class, 如果有, 则返回 true; 否则返回 false
CSS_DOM操作
获取和设置元素的样式属性: css()
获取和设置元素透明度: opacity 属性
获取和设置元素高度, 宽度: height(), width(). 在设置值时, 若只传递数字, 则默认单位是 px. 如需要使用其他单位则需传递一个字符串, 例如 $(“p:first”).height(“2em”);
获取元素在当前视窗中的相对位移: offset(). 其返回对象包含了两个属性: top, left. 该方法只对可见元素有效

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
body {font-size:12px;text-align:center;}
a { color:#04D; text-decoration:none;}
a:hover { color:#F50; text-decoration:underline;}
.SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;}
.SubCategoryBox ul { list-style:none;}
.SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;}
.showmore { clear:both; text-align:center;padding-top:10px;}
.showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;}
.showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;}
.promoted a { color:#F50;}
</style>
<script type="text/javascript" src="../jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(function(){
//测试 jQuery 样式相关的方法.
//1. hasClass(): 某元素是否有指定的样式
var bool = $("div:first").hasClass("SubCategoryBox");
//alert(bool);
//2. 移除样式
var bool2 = $("div:first").removeClass("SubCategoryBox");
alert(bool2);
//3. 添加样式
$("div:first").addClass("SubCategoryBox");
//4. 切换样式: 存在, 则去除; 没有, 则添加.
$(".showmore").click(function(){
$("div:first").toggleClass("SubCategoryBox");
//取消默认行为
return false;
});
//5. 获取和设置元素透明度: opacity 属性
var $css = $("div:first").css("opacity");
alert($css);
$("div:first").css("opacity",0.5);
//6. width 和 height
alert($("div:first").width());
alert($("div:first").width(300));
//7. 获取元素在当前视窗中的相对位移: offset().
//其返回对象包含了两个属性: top, left. 该方法只对可见元素有效
var top = $("div:first").offset().top;
var left = $("div:first").offset().left;
alert(top);
alert(left);
});
</script>
</head>
<body>
<div class="SubCategoryBox">
<ul>
<li ><a href="#">佳能</a><i>(30440) </i></li>
<li ><a href="#">索尼</a><i>(27220) </i></li>
<li ><a href="#">三星</a><i>(20808) </i></li>
<li ><a href="#">尼康</a><i>(17821) </i></li>
<li ><a href="#">松下</a><i>(12289) </i></li>
<li ><a href="#">卡西欧</a><i>(8242) </i></li>
<li ><a href="#">富士</a><i>(14894) </i></li>
<li ><a href="#">柯达</a><i>(9520) </i></li>
<li ><a href="#">宾得</a><i>(2195) </i></li>
<li ><a href="#">理光</a><i>(4114) </i></li>
<li ><a href="#">奥林巴斯</a><i>(12205) </i></li>
<li ><a href="#">明基</a><i>(1466) </i></li>
<li ><a href="#">爱国者</a><i>(3091) </i></li>
<li ><a href="#">其它品牌相机</a><i>(7275) </i></li>
</ul>
<div class="showmore">
<a href="more.html"><span>显示全部品牌</span></a>
</div>
</div>
</body>
</html>
以上是关于jquery怎么获取下一个具有指定样式(class)的元素呢?的主要内容,如果未能解决你的问题,请参考以下文章
