javascript 如何获得html DOM节点的属性值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 如何获得html DOM节点的属性值相关的知识,希望对你有一定的参考价值。
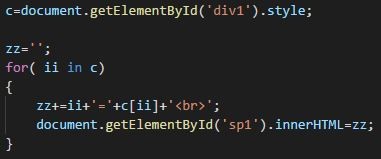
x2=document.getElementById('div1').style.left; alert(x2); 为什么,无法获得 元素 的 属性值呢 ? 还请高手 指点迷津。=======c=document.getElementById('div1'); c=document.getElementById('div1').style; 上面 这俩 对象 都 测试 遍历了一下, 都拿不到 值。 不晓得 是不是 写错了?

先给你看下面两段代码:
<div id="div1">test!</div><script>
console.log(document.getElementById("div1")); //这个能够获得值
</script><script>
console.log(document.getElementById("div1")); //这个不能获得值!
</script>
<div id="div1">test!</div>
看出原因没有?当js代码是先于html运行时,是获取不到DOM元素的!因为这时候该DOM元素尚未加载到内存,相当于不存在!
要想实现js代码放到任何位置都能获得DOM元素,就要保证代码在页面完全加载完毕后才开始运行,比如:
<script>window.onload=function() //网页完全加载完毕才会触发这个事件
console.log(document.getElementById("div1")); //这时候就能获得了
</script>
<div id="div1">test!</div> 参考技术A 可能你要获取的属性不在节点对象的原型(console.log(Element.prototype)
可以看到原型)里,所以不能直接用" . 属性"获取,用getAttribute("属性")试试吧。 参考技术B .style.left;这个是设置,不是获取 参考技术C 你得明确拿到什么?
JavaScript-Runoob-JS HTML DOM :DOM 元素
| ylbtech-JavaScript-Runoob-JS HTML DOM :DOM 元素 |
| 1.返回顶部 |
JavaScript HTML DOM 元素 (节点)
本章节介绍如何向文档中添加和移除元素(节点)。
创建新的 HTML 元素 (节点) - appendChild()
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
实例
<div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para = document.createElement("p"); var node = document.createTextNode("这是一个新的段落。"); para.appendChild(node); var element = document.getElementById("div1"); element.appendChild(para); </script>
实例解析
以下代码是用于创建 <p> 元素:
var para = document.createElement("p");
为 <p> 元素创建一个新的文本节点:
var node = document.createTextNode("这是一个新的段落。");
将文本节点添加到 <p> 元素中:
para.appendChild(node);
最后,在一个已存在的元素中添加 p 元素。
查找已存在的元素:
var element = document.getElementById("div1");
添加到已存在的元素中:
element.appendChild(para);
创建新的 HTML 元素 (节点) - insertBefore()
以上的实例我们使用了 appendChild() 方法,它用于添加新元素到尾部。
如果我们需要将新元素添加到开始位置,可以使用 insertBefore() 方法:
实例
<div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para = document.createElement("p"); var node = document.createTextNode("这是一个新的段落。"); para.appendChild(node); var element = document.getElementById("div1"); var child = document.getElementById("p1"); element.insertBefore(para, child); </script>
移除已存在的元素
要移除一个元素,你需要知道该元素的父元素。
实例
<div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var parent = document.getElementById("div1"); var child = document.getElementById("p1"); parent.removeChild(child); </script>
注意:早期的 Internet Explorer 浏览器不支持 node.remove() 方法。
实例解析
HTML 文档中 <div> 元素包含两个子节点 (两个 <p> 元素):
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
查找 id="div1" 的元素:
var parent = document.getElementById("div1");
查找 id="p1" 的 <p> 元素:
var child = document.getElementById("p1");
从父元素中移除子节点:
parent.removeChild(child);
| 如果能够在不引用父元素的情况下删除某个元素,就太好了。 不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。 |
以下代码是已知要查找的子元素,然后查找其父元素,再删除这个子元素(删除节点必须知道父节点):
var child = document.getElementById("p1");
child.parentNode.removeChild(child);
替换 HTML 元素 - replaceChild()
我们可以使用 replaceChild() 方法来替换 HTML DOM 中的元素。
实例
<div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para = document.createElement("p"); var node = document.createTextNode("这是一个新的段落。"); para.appendChild(node); var parent = document.getElementById("div1"); var child = document.getElementById("p1"); parent.replaceChild(para, child); </script>
HTML DOM 教程
在我们的 JavaScript 教程的 HTML DOM 部分,您已经学到了:
- 如何改变 HTML 元素的内容 (innerHTML)
- 如何改变 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 事件作出反应
- 如何添加或删除 HTML 元素
如果您希望学到更多有关使用 JavaScript 访问 HTML DOM 的知识,请访问我们完整的 HTML DOM 教程。
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
以上是关于javascript 如何获得html DOM节点的属性值的主要内容,如果未能解决你的问题,请参考以下文章