如何让wordpress首页完全去掉侧边栏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让wordpress首页完全去掉侧边栏相关的知识,希望对你有一定的参考价值。
刚才用Display widgets插件实现了首页不显示侧边栏,但是之后我在首页写代码,以居中方式显示图片发现时按照原来有侧边栏的方式对其,侧边栏部分被空出来了,求问各位大神,如何修改代码才能完美实现首页无侧边栏!!!提供有效答案追加分数!!!
百度没能人了?
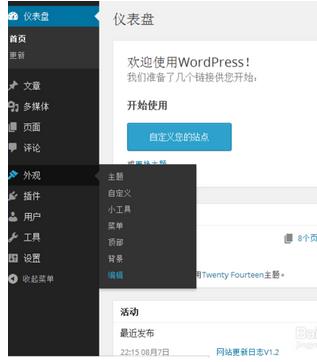
1.进入后台,选择外观—编辑。

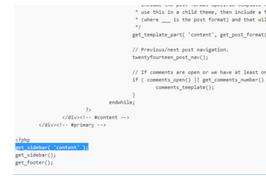
2.在右边栏,选择文章页面(single.php)。

3.到底部,看到倒数第三行的边栏调用函数(此处为主题中的边栏),并删除。

4.更新文件,从此所有文章页面都没有主题边栏了。

侧边栏会空出来,是因为index.php中,你使用的css样式还是原来有侧边栏的样式,所以现在你要做的,就是为首页的主体内容重新写多几个css样式就好了。默认的样式在style。css里面。
浏览器的开发人员工具,你想知道有没有,开了浏览器之后,按了F12,有蹦出来就是有啦~如果没有的话,那就换我刚刚说的几个浏览器之一就可以啦本回答被提问者采纳
如何将类添加到侧边栏小部件的 <ul> 和子级 <li> - Wordpress
【中文标题】如何将类添加到侧边栏小部件的 <ul> 和子级 <li> - Wordpress【英文标题】:How to add class to <ul> and childs <li> of sidebar widget - Wordpress 【发布时间】:2014-01-29 02:35:25 【问题描述】:这就是我在右侧边栏上注册菜单的方式:
if(function_exists('register_sidebar'))
register_sidebar(array(
'name'=>'sidebar_default',
'before_widget' => '<div class="panel panel-info">',
'after_widget' => '</div>',
'before_title' => '<div class="panel-heading"><h4>',
'after_title' => '</h4></div>'
));
这是输出:
<div class="panel panel-info">
<div class="panel-heading">
<h4>Title</h4>
</div>
<div class="menu-openings-menu-container">
<ul id="menu-openings-menu" class="menu">
<li id="" class="menu-item-object-page menu-item-381"><a href="">Software</a></li>
<li id="" class="menu-item-object-page menu-item-382"><a href="">Software</a></li>
<li id="" class="menu-item-object-page menu-item-383"><a href="">Software</a></li>
<li id="" class="menu-item-object-page menu-item-384"><a href="">Software</a></li>
<li id="" class="menu-item-object-page menu-item-385"><a href="">Software</a></li>
</ul>
</div>
</div>
这就是它如何需要输出才能使用 Twitter Bootstrap 列表样式样式:
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
感谢所有建议。谢谢。
【问题讨论】:
【参考方案1】:这仅适用于后端:(
class - CSS class to assign to the Sidebar in the Appearance -> Widget admin page. This class will only appear in the source of the WordPress Widget admin page. It will not be included in the frontend of your website. Note: The value "sidebar" will be prepended to the class value. For example, a class of "tal" will result in a class value of "sidebar-tal". (default: empty).
before_widget - HTML to place before every widget(default: '<li id="%1$s" class="widget %2$s">') Note: uses sprintf for variable substitution
【讨论】:
【参考方案2】:根据WordPress function reference,您只需将'class' => 'list-group', 属性添加到您传递的选项中,如下所示:
if(function_exists('register_sidebar'))
register_sidebar(array(
'name'=>'sidebar_default',
'before_widget' => '<div class="panel panel-info">',
'after_widget' => '</div>',
'before_title' => '<div class="panel-heading"><h4>',
'after_title' => '</h4></div>',
'class' => 'list-group'
));
这应该设置ul 的类。
我不确定您是否也可以为个人 li 设置课程,但可以通过 ul 访问这些课程
(ul.list-group li 在 css 中)
【讨论】:
以上是关于如何让wordpress首页完全去掉侧边栏的主要内容,如果未能解决你的问题,请参考以下文章