vue2配置请求https
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2配置请求https相关的知识,希望对你有一定的参考价值。
参考技术A 1)浏览器请求url,并在request header中设置属性accept-encoding:gzip。表明浏览器支持gzip。2)服务器收到浏览器发送的请求之后,判断浏览器是否支持gzip,如果支持gzip,则向浏览器传送压缩过的内容,不支持则向浏览器发送未经压缩的内容。一般情况下,浏览器和服务器都支持gzip,response headers返回包含content-encoding:gzip。
3)浏览器接收到服务器的响应之后判断内容是否被压缩,如果被压缩则解压缩显示页面内容。
vue跨域
比如 我要请求的地址是
https://edu.51cto.com/center/seckill/index/get-seckill-data
首先去
config ==> index.js
添加
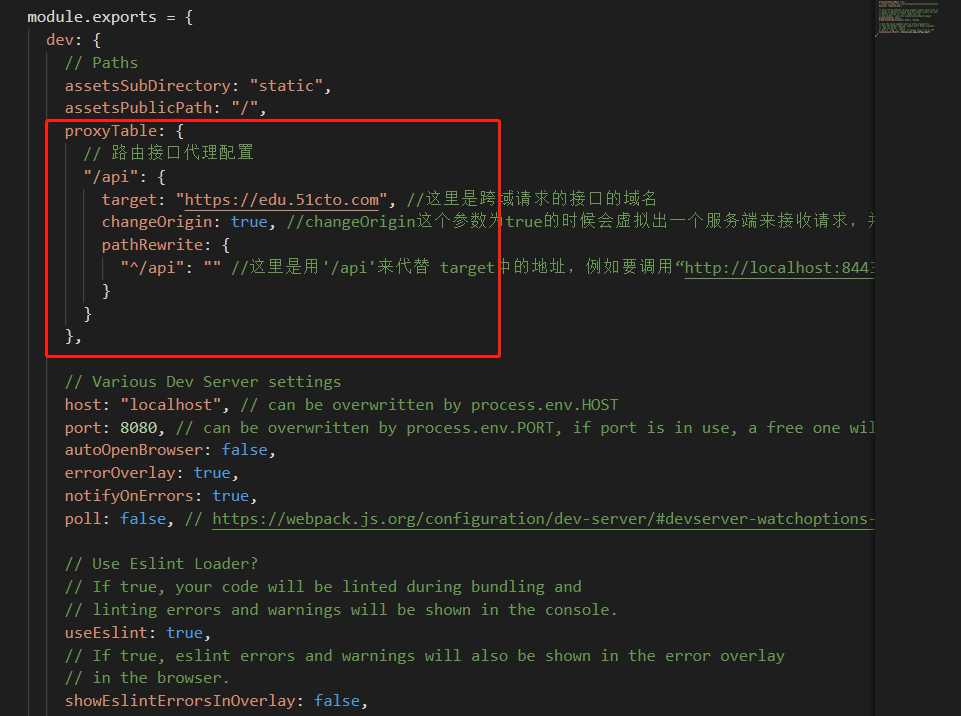
proxyTable: {
// 路由接口代理配置
"/api": {
target: "https://edu.51cto.com", //这里是跨域请求的接口的域名
changeOrigin: true, //changeOrigin这个参数为true的时候会虚拟出一个服务端来接收请求,并且代发用户的这个请求,以此来解决跨域的问题
pathRewrite: {
"^/api": "" //这里是用‘/api‘来代替 target中的地址,
}
}
},
请回请求就这样写
原来是 axios.get("https://edu.51cto.com/center/seckill/index/get-seckill-data")
现在 axios.get("api/center/seckill/index/get-seckill-data")
此时配置好了之后,在重新启动
但是上线之后,这个跨域就会失效了

生产环境配置:prod.env.js
以上是关于vue2配置请求https的主要内容,如果未能解决你的问题,请参考以下文章