css选择器最常用的类型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css选择器最常用的类型相关的知识,希望对你有一定的参考价值。
css常用的四种选择器类型有:
标签选择器:针对一类标签
ID选择器:针对某一个特定的标签使用
类选择器:针对你想要的所有标签使用
后代选择器:用空格隔开
1、标签选择器:选择器的名字代表html页面上的标签
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”。
举例:
<style type="text/css">
p
font-size:14px;
</style>
<body>
<p>css</p>
</body>
再比如说,想让“学完了安卓,继续学前端哟”这句话中的“前端”两个变为红色字体,那么可以用<span>标签把“前端”这两个字围起来,然后给<span>标签加一个标签选择器。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
span
color: red;
</style>
</head>
<body>
<p>学完了安卓,继续学<span>前端</span>哟</p>
</body>
</html>
【总结】需要注意的是:
(1)所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input、div等。
(2)无论这个标签藏的多深,一定能够被选择上。
(3)选择的所有,而不是一个。
2、ID选择器:规定用#来定义(名字自定义)
针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以”#”来定义。
举例:
<head>
<title>Document</title>
<style type="text/css">
#mytitle
border:3px dashed green;
</style>
</head>
然后在别处使用id来引用它:
<body>
<h2 id="mytitle">你好</h2>
</body>
id选择器的选择符是“#”。
任何的HTML标签都可以有id属性。表示这个标签的名字。这个标签的名字,可以任取,但是:
(1)只能有字母、数字、下划线。
(2)必须以字母开头。
(3)不能和标签同名。比如id不能叫做body、img、a。
(4)大小写严格区分,也就是说aa,和AA是两个不同的ID
另外,特别强调的是:HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为pp的p,一个id为pp的div,是非法的!
一个标签可以被多个css选择器选择:
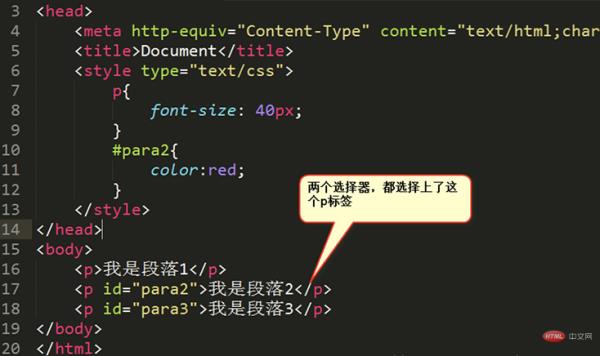
比如,可以同时让标签选择器和id选择器作用于同一个标签。(用到了层叠)如下:

请点击输入图片描述
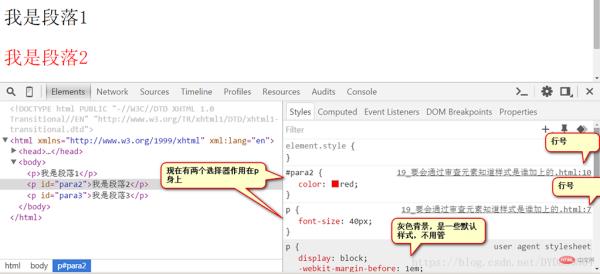
然后通过网页的审查元素看一下效果:

请点击输入图片描述
现在,假设选择器冲突了,比如id选择器说这个文字是红色的,标签选择器说这个文字是绿色的。那么听谁的?
实际上,css有着非常严格的计算公式,能够处理冲突.
一个标签可以被多个css选择器选择,共同作用,这就是“层叠式”的第一层含义
3、类选择器:规定用圆点.来定义
类选择器. 针对想要的所有标签使用。优点:灵活。
css中用.来表示类。举例如下:
<style type="text/css">
.oneclass/*定义类选择器*/
width:800px;
</style>
</head>
然后在别处使用class来引用它:
<body>
<h2 class="oneclass">你好</h2>
</body>
和id非常相似,任何的标签都可以携带id属性和class属性。但是id属性只能被某一特定标签引用一次
class属性的特点:
特性1:类选择器可以被多种标签使用。
特性2:同一个标签可以使用多个类选择器。用空格隔开。举例如下
<h3 class="classone classtwo">我是一个h3啊</h3>
而不能写成:
<h3 class="teshu" class="zhongyao">我是一个h3啊</h3>
类选择器使用的举例:
类选择器的使用,能够决定一个人的css水平。
应该注意:
(1)不要去试图用一个类名,把某个标签的所有样式写完。这个标签要多携带几个类,共同完成这个标签的样式。
(2)每一个类要尽可能小,有“公共”的概念,能够让更多的标签使用。
如:
<style type="text/css">
.lv
color: green;
.da
font-size: 30px;
.underline
text-decoration: underline;
</style>
然后让每个标签去选取自己想要用的类选择器:
<p class="lv da">段落1</p>
<p class="lv xian">段落2</p>
<p class="da xian">段落3</p>
问题:到底用id还是用class?
答案:尽可能的用class,除非极特殊的情况可以用id。
原因:id是js用的。也就是说,js要通过id属性得到标签,所以css层面尽量不用id,要不然js就很别扭。另一层面,会认为一个有id的元素,有动态效果。
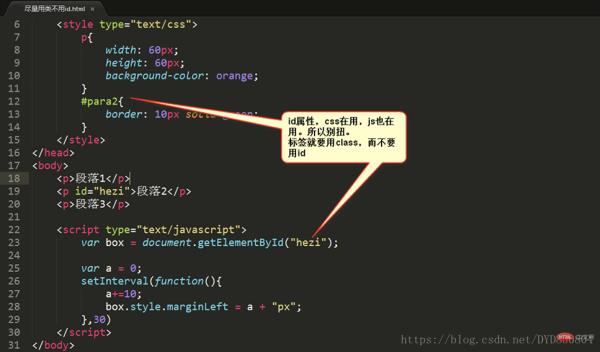
举例如下:

请点击输入图片描述
上图所示,css和js都在用同一个id,会出现不好沟通的情况。
记住这句话:类上样式,id上行为。意思是说,class属性交给css使用,id属性交给js使用。
上面这三种选择器的区别:
标签选择器针对的是页面上的一类标签。
ID选择器是只针对特定的标签(一个),ID是此标签在此页面上的唯一标识。
类选择器可以被多种标签使用。
4、后代选择器: 定义的时候用空格隔开
对于E F这种格式,表示所有属于E元素后代的F元素,有这个样式。空格就表示后代。
后代选择器,就是一种平衡:共性、特性的平衡。当要把某一个部分的所有的什么,进行样式改变,就要想到后代选择器。
后代选择器,描述的是祖先结构。
看定义可能有点难理解,我们来看例子吧。
举例1:
<style type="text/css">
.div1 p
color:red;
</style>
空格就表示后代。.div1 p 表示.div1的后代所有的p。
这里强调一下:这两个标签不一定是连续紧挨着的,只要保持一个后代的关联即可。也就是说,选择的是后代,不一定是儿子。
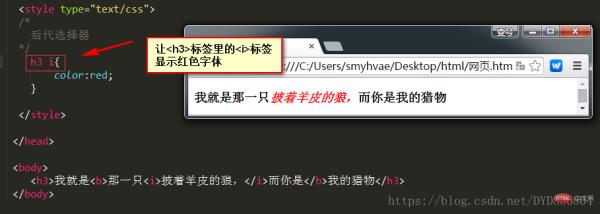
举例:
<style type="text/css">
h3 b i
color:red ;
</style>
上方代码的意思是说:定义了<h3>标签中的<b>标签中的<i>标签的样式。
同理:h3和b和i标签不一定是连续紧挨着的,只要保持一个后代的关联即可。
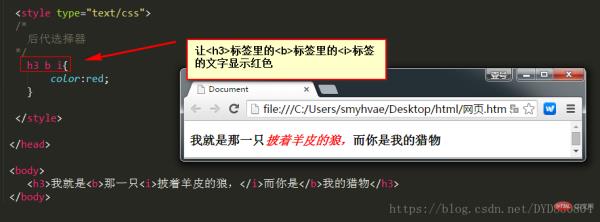
效果:

请点击输入图片描述
或者还有下面这种写法:

请点击输入图片描述
上面的这种写法,<h3>标签和<i>标签并不是紧挨着的,但他们保持着一种后代关系。
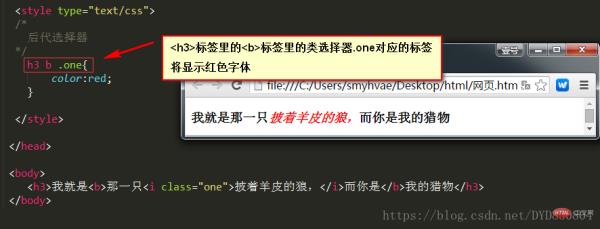
还有下面这种写法:(含类选择器、id选择器都是可以的)

请点击输入图片描述
在开头说了:后代选择器,描述的是一种祖先结构。举个例子来说明这句话:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div div p
color: red;
.div2...
.div3...
.div4...
</style>
</head>
<body>
<div>
<div>
<div>
<div>
<p>我是什么颜色?</p>
</div>
</div>
</div>
</div>
</body>
</html>
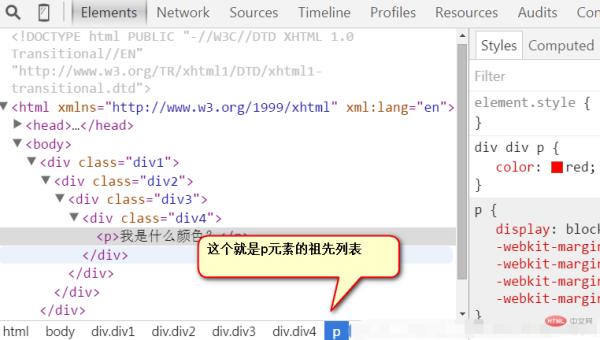
上面css中的div div p,也能使文字的颜色变红。通过浏览器的审查元素,我们可以看到 p元素的祖先列表:

请点击输入图片描述
标签选择器:针对一类标签
ID选择器:针对某一个特定的标签使用
类选择器:针对你想要的所有标签使用
后代选择器:用空格隔开
css选择器详解
- 1、元素选择器
- 2、类选择器
- 3、ID选择器
- 4、属性选择器
- 5、派生选择器
1、元素选择器
最常见的css选择器当属元素选择器了,在HTML文档中该选择器通常是指某种HTML元素,例如:p,h2,span,a,div乃至html。
用法十分简单,例如:
html {background-color: black;}
p {font-size: 30px; backgroud-color: gray;}
h2 {background-color: red;}
以上css代码会对整个文档添加黑色背景;将所有p元素字体大小设置为30像素同时添加灰色背景;对文档中所有h2元素添加红色背景。
通过上面的例子也可以看出css的基本规则结构:由选择器和声明块组成。每个声明块中包含一个或多个声明。每个声明的格式为:属性名 : 属性值。如下图所示:

每条声明以分号”;”结尾。如果在一个声明中使用了不正确的属性值,或者不正确的属性,则该条声明会被忽略掉。另外请注意不要忘记每条声明后面的分号。
我们举个不正确的例子:
p { background-color: red
font-family: 黑体;
wordsize: 20px;
float: left;
}
上面的例子第一条声明漏掉了分号,以上声明块会被解析为:
p { background-color: red font-family: 黑体;
wordsize: 20px;
float: left;
}
red font-family: 黑体整个会被解析为background-color的属性值,这当然不是一个合法的属性值,该条声明将会被忽略掉。另外第二条声明使用了不正确的属性名wordsize,该条声明也将会忽略掉,结果只会正确处理第三条声明,等价于:
p {float: left;}
此外,我们也可以同时对多个html元素进行声明:
h1, h2, h3, h4, h5, h6, p {font-family: 黑体;}
这样会将文档中所有的h1~h6以及p元素字体设置为”黑体”。
如果我们希望一锅粥地选取所有的元素,可以使用通配符”*”:
* { font-size: 20px;}
这样所有的元素都将被选中,虽然font-size属性对于某些元素是无效的,那么它将被忽略。
2、类选择器
(1)单类选择器
单纯的元素选择器似乎还过于粗糙了,比如我们希望在文档中突出加粗显示某种重要的内容,例如稿件的截至日期。问题在于我们不能确定稿件的截至日期将会出现在哪种元素中,或者它可能出现在多种不同的元素中。这个时候,我们可以考虑使用类选择器(class selector)。
要使用类选择器我们需要首先对文件元素添加一个class属性,比如截至日期可能会出现在以下元素中:
<p class="deadline">...</p>
<h2 class="deadline">...</h2>
这样我们就可以用以下方式使用类选择器了:
p.deadline { color: red;}
h2.deadline { color: red;}
点号”.”加上类名就组成了一个类选择器。以上2个选择器会选择所有包含”deadline”类的p元素和h2元素。而其余包含该属性的元素则不会被选中。
如果我们省略.deadline前面的元素名,那么所有包含该类的元素都将被选中:
.deadline { color: red;}
通常情况下,我们会组合使用以上2者得到更加有趣的样式:
.deadline { color: red;}
span.deadline { font-style: italic;}
以上代码首先会对所有的包含deadline的元素字体设置为红色,同时会对span元素中的文本添加额外的斜体效果。这样,如果你希望某处文本拥有额外的斜体效果将它们放在<span></span>中就可以了。
(2)多类选择器
在实践的做法中,元素的calss属性可能不止包含一个单词,而是一串单词,各个单词之间用空格隔开。
比如某些元素包含一个”warning”类,某些元素包含一个”important”类,某些元素同时包含”warning important”类。属性名出现的顺序没有关系:
class = "warning important"
class = "important warning"
以上2者是等价的。
我们希望包含warning类的元素有一个醒目的红色字体,包含important属性的元素有一个加粗的字体显示,而同时包含以上2中属性的元素另外拥有一个蓝色背景(不管还能不能看清文字了),我们可以使用以下的css代码:
.warning { color: red;}
.important { font-weight: bold;}
.warning.important { background: blue;}
当然,第三条你也可以写成:
.important.warning { background: blue;}
和词序没有关系。
说明一下,.warning会匹配所有包含warning属性的元素,不管该元素还包含多少其他的属性。.important同理。而.important.warning会匹配所有同时包含以上2种属性的元素,不管该元素还包含多少其他的类,也不管他们在类列表中出现的顺序,只要其中含有这2个属性,则会被选择进来!
同样地,多于多类选择器,在前面加上元素名,则会匹配包含指定类名的指定元素,例如:
p.warning.important {}
将会匹配同时包含warning和important属性的p元素,其他同样包含以上2类的元素则不会被选中。
3、ID选择器
ID选择器和类选择器有些类似,但是差别又十分显著。
首先一个元素不能像类属性一样拥有多个类,一个元素只能拥有一个唯一的ID属性。其次一个ID值在一个HTML文档中只能出现一次,也就是一个ID只能唯一标识一个元素(不是一类元素,而是一个元素)。
类似类属性,在使用ID选择器前首先要在元素中添加ID属性,例如:
<p id="top-para">...</p>
<p id="foot-para">...</p>
使用ID选择器的方法为井号”#”后面跟id值。现在我们使用id选择器选择以上2个p元素如下:
#top-para {}
#foot-para {}
这样我们就可以对以上2个段落进行需要的操作了。正因为ID选择器的唯一性,也使其用法变得相对简单。
4、属性选择器
属性选择器在css2中引入,使我们可以根据元素的属性及属性值来选择元素。下面分别来说明:
(1)简单属性选择器
简单的属性选择器可以使我们根据一个元素是否包含某个属性来做出选择。使用方法为:
元素名[属性名] 或 *[属性名]
比如我们希望选择带有alt属性的所有img元素:
img[alt] { ...}
选择带有title属性的所有元素:
*[title] { ...}
同类选择器类似,我们也可以根据多个属性信息进行选择,例如同时拥有href和title的a元素:
a[href][title] { ...}
组合使用类选择器使我们的选择更加富于灵活性。
(2)具体属性值选择器
如果我们希望更加精确地根据属性值来选择元素,我们可以在简单的属性选择器中指定属性的值。最简单的我们希望找到href属性值为http://www.baidu.com的锚元素:
a[href="http://www.baidu.com"] { font-weight: bold;}
要特别注意的是,这里的具体值匹配实质上是一个字符串匹配,所以在这里对于class属性而言,词条的顺序是有关系的!
p[class="warning important"] { ...}
将不会匹配到<p class="important warning"></p>,也不会匹配到<p class="warning important mini-type">,这里就是一个生硬的字符串匹配。
另外,想要同时匹配多个属性的值也是可以的:
p[class="warning"][title="para"] { ...}
将匹配到类为warning(仅有warning),title属性为para的p元素。
(3)部分属性值选择器
根据属性值来匹配元素无疑比简单的属性匹配更加精细化了,但是似乎有些精细化过头了,字符串的完全匹配显得过于生硬。比如我们希望选择在一串属性值中出现了某个关键字的元素,不妨再次以class属性为例,我们希望选择所有包含了warning类的p元素,属性值匹配将无法做到,好在还是有办法的,我们可以使用以下的部分值匹配选择器:
p[class~="warning"] { ...}
该选择器在等号”=”前面添加了一个波浪号~,含义为包含后面的字串的匹配。以上代码将会选择所有class属性中包含”warning”的p元素。为了更加清楚地说明问题,它和以下的选择器是等价的:
p.warning { ...}
当然~=不仅仅只是用在class属性上,这只是一个示例。
再比如说,我们的文档中包含一系列人物介绍的div元素:
<div title="intro 1">...</div>
<div title="intro 2">...</div>
<div title="intro 3">...</div>
我们可以使用以下的方式选择所有人物简介div:
div[title~="intro"] { ...}
不过遗憾的是<div title="animal intro">也将会被选择进来,这是需要我们特别注意的地方。
关于部分值选择器也有其局限性,它匹配的是由空格分隔的单词,如果我们将上面的div写成下面的样子就会匹配失败:
<div title="intro-1">...</div>
<div title="intro-2">...</div>
<div title="intro-3">...</div>
对于这种情况,我们可以使用子串匹配属性选择器。规则如下:
div[title^="intro"] {...} //title以intro开头的div元素
div[title$="intro"] {...} //title以intro结尾的div元素
div[title*="intro"] {...} //title中包含"intro"子串的div元素
举例来说:
a[href*="google."] {...}
将包含所有链接中包含”google.”的a元素。
div[title$="y"] {...}
将包含以下所有div元素:
<div title="cloudy">...</div>
<div title="snowy">...</div>
<div title="rainy">...</div>
可以看出部分值属性选择器的功能是十分强大的。
5、派生选择器
派生选择器,乍一看名字不知所云,它又名上下文选择器,它是使用文档DOM结构来进行css选择的。DOM结构在此不再赘述了,但为了更加清楚地说明问题,我们这里给出一个DOM树作为参考:

(1)后代选择器(descendant selector)
如上图,如果想要选择body元素的所有li子元素,方法如下:
body li { ...}
这里会选择所有的li后代,也就是图中的body下的所有li,不论他们之间相隔的代数有多少。
同理,如果想要选择h1元素下的span,可以使用以下代码:
h1 span { ...}
如果我们要选择拥有warning类的元素的li后代,可以使用下面的方法:
.warning li { ...}
当然,如果希望只选择拥有warning类的div元素的li后代,可以写作:
div.warning li { ...}
由上面的例子不难看出,后代选择器的规则就是用空格连接2个或多个选择器。空格的含义为:…的后代。多个选择器的情况如下:
ul li li { ...}
这样,就会选择所有ul下包含在li元素下的所有li元素了,听起来十分拗口,参考我们的DOM树,会选择到文档树种最后一排li元素。
(2)子元素选择器(child selector)
子元素选择器和后代选择器不同,它只能选择某元素的直接后代,不能跨代选取,用法如下:
ul > li { ...}
两个子元素中间用一个大于号>连接。上面的代码会选择到所有ul元素的直接li子元素。对应到DOM树中,所有的li元素都会被选中,原因是图中所有的li元素都是ul的子元素。
但是,以下代码将不会选中任何元素:
h1 > span { ...}
由于span是h1的”孙子元素”,h1没有直接的span子元素,因而上面的代码将不会选到任何结果。其他方面和后代元素类似,需要特别注意的就是子元素选择器不能隔代选取。
(3)相邻兄弟选择器(Adjacent sibling selector)
相邻兄弟选择器,故名思意将会选取某个元素的相邻兄弟元素,注意它选取的是相邻的兄弟元素而不是所有的兄弟元素,实际上选取的是紧跟在后面的兄弟元素。
相邻兄弟选择器在实践中有比较不错的应用,例如,你想在一个h2标题后面的段落应用某种独到的样式或者希望在某类p段落后的table上添加一个额外的边距等等。
它的用法如下:
li + li { ...}
以上代码会选择所有作为li相邻元素的li元素,听起来又有点拗口,参考DOM树,它会选择除了排在第一个li元素的其余4个li元素,因为2个排在第1的li元素没有更靠前的兄弟元素来选择它。
再比如:
h1 + p { ...}
会选择所有紧跟h1后面的p兄弟元素。
h1.warning + p { ...}
会选择所有有用warning类的h1元素后面紧跟的p兄弟元素。
(4)几种派生选择器的结合使用
实际上,以上介绍的几种派生选择器可以结合使用,看下面的例子:
html > body li.warning + li { ...}
上面的选择器含义为:html元素的body子元素中,所有拥有warning类的li元素的相邻兄弟元素。
以上是关于css选择器最常用的类型的主要内容,如果未能解决你的问题,请参考以下文章