如何实现Swift快速集成下拉刷新和上拉加载更多
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现Swift快速集成下拉刷新和上拉加载更多相关的知识,希望对你有一定的参考价值。
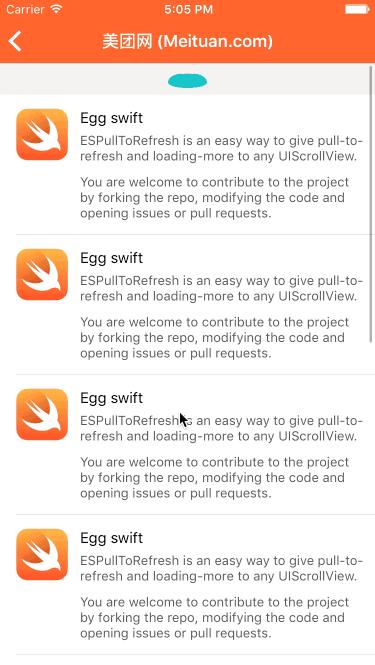
ESPullToRefresh是一个非常易于开发者使用的下拉刷新和加载更多组件。通过一个UIScrollView的扩展,可以轻松为UIScrollView的所有子类添加下拉刷新功能。 如果你想定制组件的UI样式,只要实现指定的协议方法即可。
设置默认下拉刷新组件
self.tableView.es_addPullToRefresh
[weak self] in
/// 在这里做刷新相关事件
/// ...
/// 如果你的刷新事件成功,设置completion自动重置footer的状态
self?.tableView.es_stopPullToRefresh(completion: true) /// 设置ignoreFooter来处理不需要显示footer的情况
self?.tableView.es_stopPullToRefresh(completion: true, ignoreFooter: false)
)
设置默认加载更多组件
self.tableView.es_addInfiniteScrolling
[weak self] in
/// 在这里做加载更多相关事件
/// ...
/// 如果你的加载更多事件成功,调用es_stopLoadingMore()重置footer状态
self?.tableView.es_stopLoadingMore() /// 通过es_noticeNoMoreData()设置footer暂无数据状态
self?.tableView.es_noticeNoMoreData()
)
使用自定义样式 效果如下:

微信小程序下拉刷新和上拉加载的实现
一: 下拉刷新
下拉刷新两个步骤就能实现。
1.在要实现下拉刷新的页面的json配置文件里面加上
2.在要实现下拉刷新的页面下拉刷新的函数
二. 上拉加载更多
- // 帖子滚动到底部的加载事件
- lower:function(e){
- console.log(e)
- var that = this
- var url = util.apiUrl + ‘FWinfo/tiezi_list‘
- util.request(url, ‘get‘, { ‘program_id‘: app.program_id, ‘id‘: that.data.msg_id }, ‘正在加载数据‘, function (res) {
- for (var i = 0; i < res.data.length; i++) {
- res.data[i].image = res.data[i].image.split(",")
- }
- var msg = that.data.msg.concat(res.data)
- that.setData({
- msg: msg,
- msg_id: res.data[res.data.length - 1].id
- })
- })
- },
以上是关于如何实现Swift快速集成下拉刷新和上拉加载更多的主要内容,如果未能解决你的问题,请参考以下文章