如何能获取javaScript setTimeout() 中剩余的时间?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何能获取javaScript setTimeout() 中剩余的时间?相关的知识,希望对你有一定的参考价值。
如何能获取javascript setTimeout() 中剩余的时间?
例如 设定一个倒计时
setTimeout(function()
alert('时间到了')
, 5000);
如何能获得 setTimeout()中 5000 毫秒这个值 我想把这个时间同步显示在页面中
楼主, 你是不是要实现5秒的倒计时
setTimeout 是指执行一次,你传入的5000毫秒 就是5秒,表示的是 setTimeout 调用后,5秒后弹出这个alert() 文本提示,这个方法是没有返回值的。
如果 你要到的54321 时间到 这样的
let s = 5; // 表示5秒
let timer = setInterval(function()
if(s<=0)
alert('时间到了');
clearInterval(timer);
return;
console.log(s);
s--;
,1000)

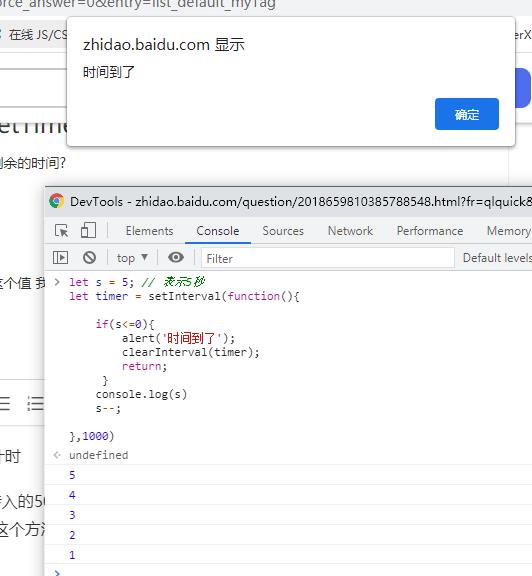
你怎么没理解这个API的本质,这个定时器只执行一次,明白不?你那个参数只是传给API用的,如果你要实现同步到屏幕,建议用计时器setinterval,这个是一次一次执行的,需要清除一下已有的即可。看下图就知道了

感谢你的回答 我知道setTimeout() 只执行一次,我不明白的是 不论它执行一次或者多次 setTimeout() 里时间这个参数 终究应该会有个返回值 既然有返回值 就应该可以拿到它 并可以赋值给一个函数, 难道因为它只能执行一次 这参数的返回值就不能获取吗?
追答嗯嗯,他是传给api内部使用的的,你无法接收并返回那个时间参数的哈,老表
参考技术B 浏览器不是按照毫秒为单位来渲染屏幕的,可以搜索一些工具来模拟从5000变成0的动画库。如何在 JavaScript 中获取 gif 图像的大小
【中文标题】如何在 JavaScript 中获取 gif 图像的大小【英文标题】:How to get size of gif image in JavaScript 【发布时间】:2021-12-03 12:12:42 【问题描述】:有没有办法用 JavaScript 确定 gif 图像的宽度和高度。 我没有谷歌结果。 请让我解决问题。 和这篇文章有关。
Getting Duration of Gif Image in JavaScript
【问题讨论】:
这能回答你的问题吗? How to get image size (height & width) using JavaScript? 【参考方案1】: const img = new Image();
img.onload = function()
alert(this.width + 'x' + this.height);
img.src ='your image path here';
【讨论】:
谢谢。它对我有用。 虽然此代码可能会回答问题,但提供有关它如何和/或为什么解决问题的额外上下文将提高答案的长期价值。您可以在帮助中心找到更多关于如何写好答案的信息:***.com/help/how-to-answer。祝你好运? 感谢@novonimo 提供的宝贵信息以上是关于如何能获取javaScript setTimeout() 中剩余的时间?的主要内容,如果未能解决你的问题,请参考以下文章