html怎么样像java后台传递参数,java后台又是怎么接收参数?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html怎么样像java后台传递参数,java后台又是怎么接收参数?相关的知识,希望对你有一定的参考价值。
1. 使用表单的方式传参把表单元素放在<form> 标签里面,直接提交表单就行
2. 使用URL重定向方式传值
比如:location.href = "login.do?method=checktel&name=lisi&age=10";
后台通过 request 对象接收参数
String name = request.getParameter("name");
String age = request.getParameter("age"); 参考技术A 你用什么技术提交的,就是后台用了什么框架,是spring+hibernate+struts吗?还是简单的jsp+javabean+servlet追问
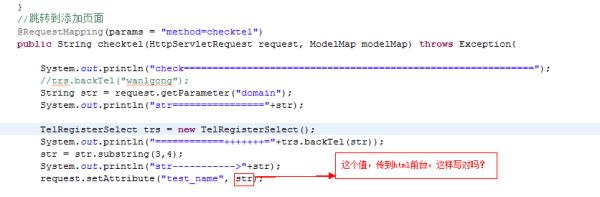
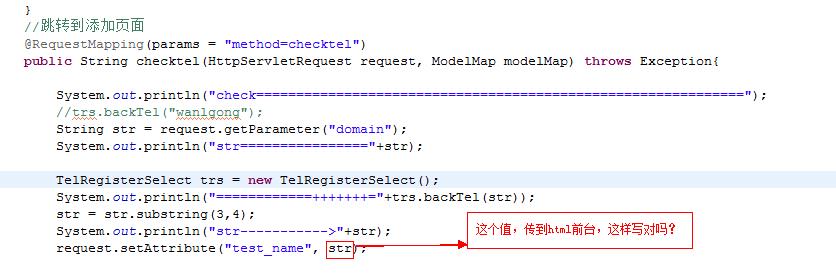
使用spring mvc 注解版,后台如何向前端传递参数。是设置request.setAttr***(),前端用什么接收呢
追答可以使用jstl标签就行输出啊!我一般在controller的方法里加,ModelMap map参数,然后map.put("userinfo",userinfo);像前段传值,你这种方法也是非常常用的。
追问我用你的这个方法做成功了,但是在之前那个方法也可以,所以不好意思了。我还有一个问题:也是这个项目,刚才是向后台传数据,现在后台接收到数据后,经过一番处理,如何在前端接收呢?




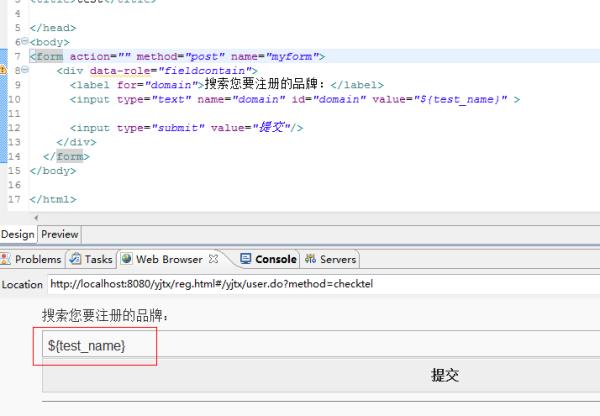
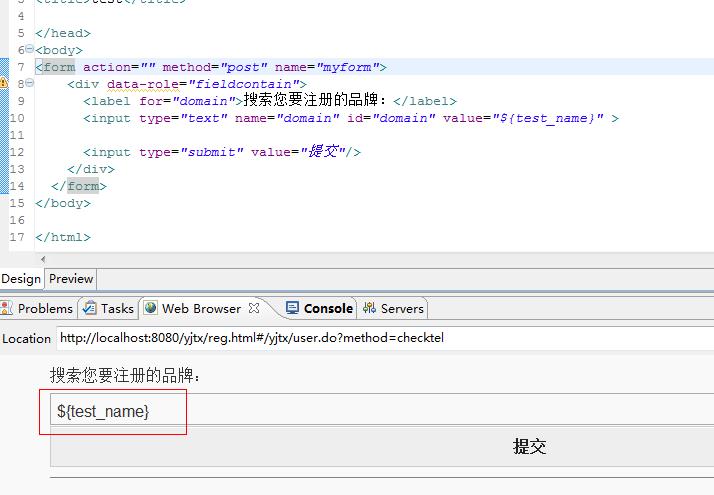
我刚才的回答最后一句说了,你的方法也是非常常用的,所以当然正确了,后台那样写是正确的,前台只需要value = "$test_name" 就可以显示这个值。一般后台存储前台显示都要用到$符号也就是$这样的格式
追问
不行啊?不知道是为什么?

你这个页面应该是给html页面而不是个jsp页面,所以$是不能输出的,在页面的最上面加上这句话,再试试,应该就可以了
追问哎呀,哥,我这个页面就是要做成html的,放在手机上啊。做这个的人走了,我来接手,但是什么都不会。郁闷。据说要用jquery,所以我现在开始学jquery了,但是,你知道怎么弄吗?可以的话就告诉我了。?
追答如果这样的话你就别用表单(form)提交了,把form哪一行去掉,改用jquery的ajax提交就可以了,这样就不用返回了,使用jquery的ajax无刷新技术,你刚才输入的东西还存在
function checktel()
var domain= $("#domain").val();
$.ajax(
type:"post"
,url:"user.do?method=checktel"
,data:"domain":domain
,dataType:"json"
,success:function(data)
if(data.code == "0")
alert("成功!");
else
alert("失败!");
,
error:function()
alert("网络异常!");
);
后台:
在controller的方法加上HttpServletResponse response参数
并在方法里假如如下代码:
String json = "";
try
// 你的代码
json="\"code\":\"0\"";
catch(Exception e)
json="\"code\":\"1\"";
try
response.getWriter().print(json);
catch (IOException e)
e.printStackTrace();
java解析http请求来读取。追问
搜索您要注册的品牌:
可以帮我改一下吗?如何通过http来实现。谢谢!
用Decorator实现依赖注入,像Java一样写后台
最近闲来无事,突发奇想,也顺便练练手,于是就萌生了,能否用typescript的decorator写一个Nodejs SpringMVC,通过依赖注入,自动实现文件加载,实例化等。然后就有了这个项目。 该项目支持:
依赖注入Controller ,Service 注入GET/POST/PUT/DELETE/PATCH等rest方法 解析rest api的参数,例如RequestParam 上传文件支持Multer 支持在vscode里面直接debug typescript 的代码 想学习如何debug typescript代码的同学可以留意一下,真的很好用。
easy-node-ioc
用 Typescript 的装饰器实现依赖注入,就像我们使用 Spring MVC 框架一样,web 框架使用的是 Express。
安装
npm i easy-node-ioc --save-dev
快速开始使用
git clone https://github.com/chenkang084/easy-node-ioc.git npm i NODE_ENV=development npx ts-node demo/App.ts
执行完以上命令,将在命令行输出 Example app has started,代码项目已正常经启动起来了,尝试访问 http://localhost:9001/api/test/index ,页面将返回 OK。使用
1.创建 Controller
import { Controller} from ‘easy-node-ioc‘;
@Controller(‘/test‘)
class TestControl {
...
}
2.创建 Service
import { Service } from ‘easy-node-ioc‘;
@Service(‘‘)
class TestService {
...
}
3.将 Service 注入到 Controller 中
import { Autowired,Controller } from ‘easy-node-ioc‘;
@Controller(‘/test‘)
class TestControl {
@Autowired
testService: TestService;
...
}
4.在 Controller 中定义 Rest API,例如 GET,POST,PUT,DELETE,PATCH
import { Autowired,Controller,GET,RequestParam } from ‘easy-node-ioc‘;
@Controller(‘/test‘)
class TestControl {
@Autowired
testService: TestService;
@Get(‘/index‘)
index(@RequestParam(‘age‘) age: number, req: Request, res: Response) {
console.log(‘index method‘);
this.dbService.queryDb();
res.status(200).send(this.testService.queryDb());
}
...
}
5.定义 App,添加 ComponentScan,添加 Bootstrap 注解到 App 类
import { Bootstrap, ComponentScan } from ‘../‘;
@ComponentScan(join(__dirname, ‘./Controller.ts‘))
@Bootstrap
class App {
constructor() {}
app = express();
main() {
const server = http.createServer(this.app);
server.listen(9001, function() {
console.log(‘Example app listening at http://%s:%s‘);
});
}
}
第 5 步是非常关键的,ComponentScan 注解负责告诉easy-node-ioc去指定目录读取 js/ts 文件,在读取文件的过程中,根据 Decorator 定义,向容器中添加对应实例,在 Boostrap 方法里面根据文件依赖,去容器中获取已经实例化的对象(如果对象没有实例化,就立即实例化),等所有的依赖都注入完成,执行main方法。
测试
npm test 本项目已经写了一些基础的 test case,可以在项目路径下的 tests 目录查看。
Debug
在.vscode目录的 launch.json 文件中,已经配置好了 debug 相关的代码,你可以直接在vscode中使用 F5 进行 debug,这样更方便你了解项目是如何实现的。
其他
如果你对decorator比较感兴趣,可以查看相关资料,了解 decorator 如何使用。
我建立了一个微信群,如果你对这个小工具感兴趣,可以加群,或者如果你有什么问题,也可以进群交流。
以上是关于html怎么样像java后台传递参数,java后台又是怎么接收参数?的主要内容,如果未能解决你的问题,请参考以下文章