信息架构设计简明指南
Posted UX Milk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了信息架构设计简明指南相关的知识,希望对你有一定的参考价值。
- 前言 -

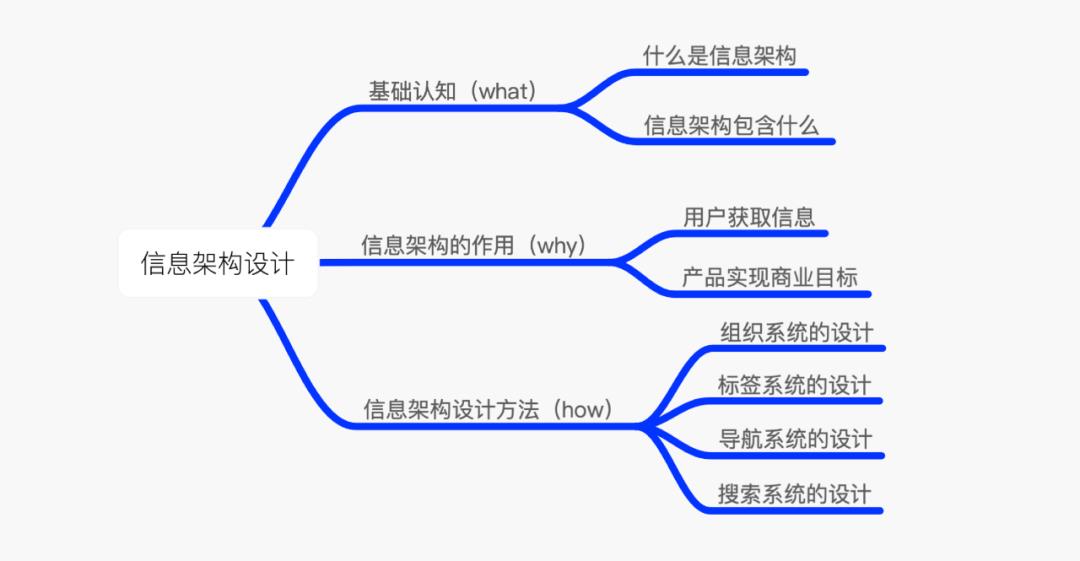
- 基础认知 -
什么是信息架构
我们不妨先看一下维基百科和百度百科对于“信息架构”是如何定义的:
"信息架构是在信息环境中,影响系统组织、导览、及分类标签的组合结构,信息架构会影响信息的可用性和可寻性、例如设计经验的累积、图形的设计、人机间的互动、知识内容的管理等,这些都是与信息架构相关的领域。"
--维基百科
“信息架构是指对某一特定内容里的信息进行统筹、规划、设计、安排等一系列有机处理的想法。某个电脑制造公司在设计自己的产品信息资料时一般会这样设想,我们的所有产品信息都是基于客户需要的,是对他们所提要求的反馈。”
--百度百科
我想大部分人看完这种解释,仍会是一头雾水,无数的黑人问号出现在脑海中。
让我们抛开生硬的学术概念,通俗地解释一下什么是信息架构:信息架构就是帮助用户在某个网站、应用或其他信息产品上能够快捷地找到他们想要的功能或内容的一种设计。
换句话说,信息架构是对于一个网站、应用程序或其他信息产品在功能结构上的创造,它可以让用户明白此时位于何处以及想要的信息在哪里。
当产品经理开始整理需求并把它分类的时候,实际上就是在进行信息架构的设计。当设计师制作出一个顶部导航栏,以帮助用户了解他们在网站上的位置时,也是在进行信息架构的设计。
信息架构也因此延伸出组织系统、标签系统、导航系统和搜索系统的设计。
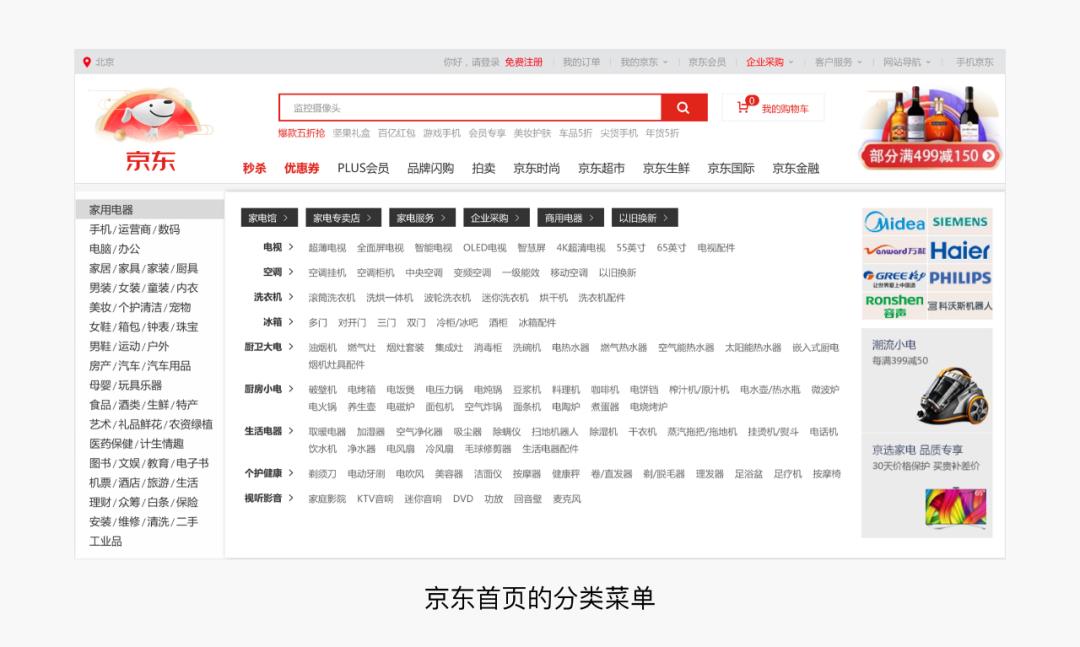
组织系统
信息以何种分类方式、结构、顺序,为用户展示信息。例如:京东首页的分类菜单。

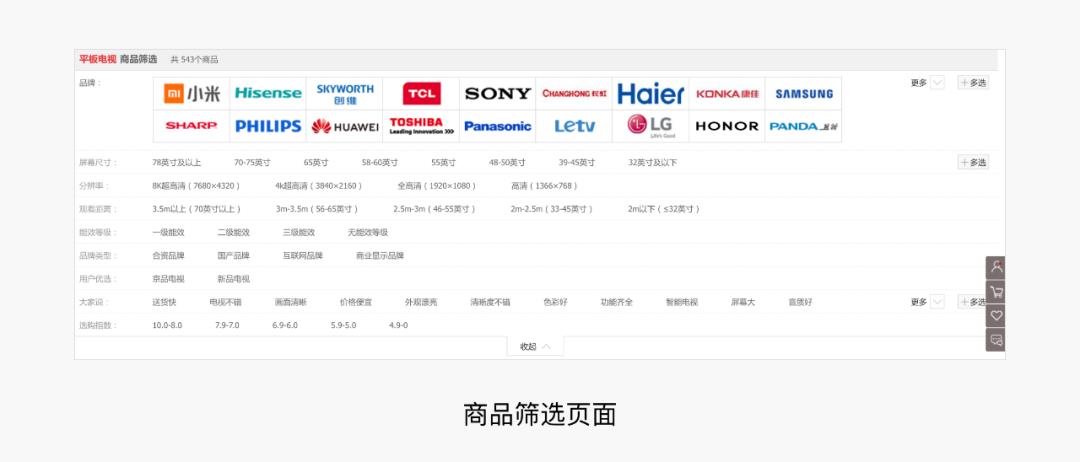
标签系统
常见的标签包括文字标签和图标标签,用于展示信息的分类、选项和链接,便于用户筛选。

导航系统
导航系统的主要作用是防止用户迷路,解决用户当前位置在哪,还可以去哪里的问题。

搜索系统
搜索系统的主要解决的问题是告知用户如何查询到想要的信息。

- 信息架构设计的作用 -
帮助用户更快捷地获取信息
一个好的信息架构能够让用户在需要的时候,更快捷地找到某个功能。就如同逛超市,先扫一眼超市导航,了解大概的区域信息,用户就可以直接走到相应的区域购买商品。
设计好信息架构,使用户能够更快地找到相关功能的使用路径,提升了用户体验度,从而提高产品的留存率。
帮助产品更好地实现商业目标
一个好的信息架构不仅要满足用户的需求,更要满足产品的目标。
让“产品目标”通过“信息架构设计”来引导用户、教育用户,做好功能和内容的展示与推荐,使用户触及更多的产品目标,也是我们设计信息架构的一个重要考量。

- 信息架构设计方法 -
在设计之前,让我们再次用通俗易懂的语言探讨一下信息架构设计究竟是在做什么:
1. 组织产品功能或内容
2. 清晰准确地描述它们
3. 让用户快速找到它们
以上三点,分别对应信息架构的组织系统、标签系统、导航系统和搜索系统。
组织系统的设计方法
① 自下而上:
这种方法是先把所有的功能和内容,放到最低层级的分类中,然后提炼共性,再将他们分别归类到较高一级的类别。
这种组织方法其实就是在做“归类”,一般会运用“卡片分类法”来梳理功能点和内容点,将所有的功能和内容用卡片写下来,最好让“目标用户”参与到卡片信息分类中,并将反馈的结果作为产品设计师梳理信息架构组织系统的参考。
这种方法需要产品设计师具有一定的信息梳理、筛选、分类的能力,结合目标用户测试来验证组织系统分类的有效性。
② 自上而下:
这种分类方法从产品目标(战略层)出发,来考虑产品功能或内容的分类。
先从最重要的、满足产品目标的功能或内容进行一级分类,然后再细分出次级分类,最后将所有要上线的功能和内容按照逻辑从属关系一一放置到下层即可。
以支付宝为例:首先根据产品目标将一级页面分类为首页、财富、口碑、朋友、我,然后再进行次级分类,如“财富”下再分为余额宝、理财、基金、黄金、股票等等;
最后将相应的功能,如余额宝的买入和卖出功能放置到“余额宝”的类目之下。这就是自上而下的设计方法。
标签系统的设计
标签系统的设计原则:
① 一致:
要设计统一一致的标签系统,一致性的标签系统有利于用户的学习和理解。
一致性的概念包括:标签的颗粒度一致、视觉风格一致、界面细节一致(如各个标签选项的字体、字号、图标风格)、文案语义一致等等。
② 聚焦:
标签系统的语义要更为聚焦,尽量窄化各个标签的意义范围,使每个标签让用户能够明确其具体含义。
③ 可理解:
标签系统的设计在专业性的基础上,也要的兼顾各个层级用户的感受,尽量使用通俗易懂的语言或解释,使大多数用户能够无障碍地寻找自己想要的信息。
产品设计师在设计标签系统的时候,要将自己代入到相关场景中去判断,用户能否准确理解标签的含义。
导航系统的设计
一般情况下,导航系统分为:全局导航、区域导航、情景式导航。
全局导航:每个页面都会展现的全局导航系统。无论用户在网站或APP的哪个层级,都可以直接切换进入到重要的区域和功能页面;
区域导航:作为全局导航的辅助,通常被用在子页面中,以满足各子页面的功能需求;
情景式导航:在相关场景下可以链接到相关页面的导航,比如浏览至页面底部,会出现相关内容或商品的推荐,从而使引起用户的兴趣,实现产品目标。
当我们设计导航结构时,要注意以下几点:
① 尽可能地提供导航标识、上下级线索和网站地图,避免用户迷路;
② 保持导航样式和交互方式的一致性,以降低用户学习成本;
③ 优化导航结构,尽可能减少页面间的跳转,同时让用户移动距离保持简短。
搜索系统的设计
①搜索入口
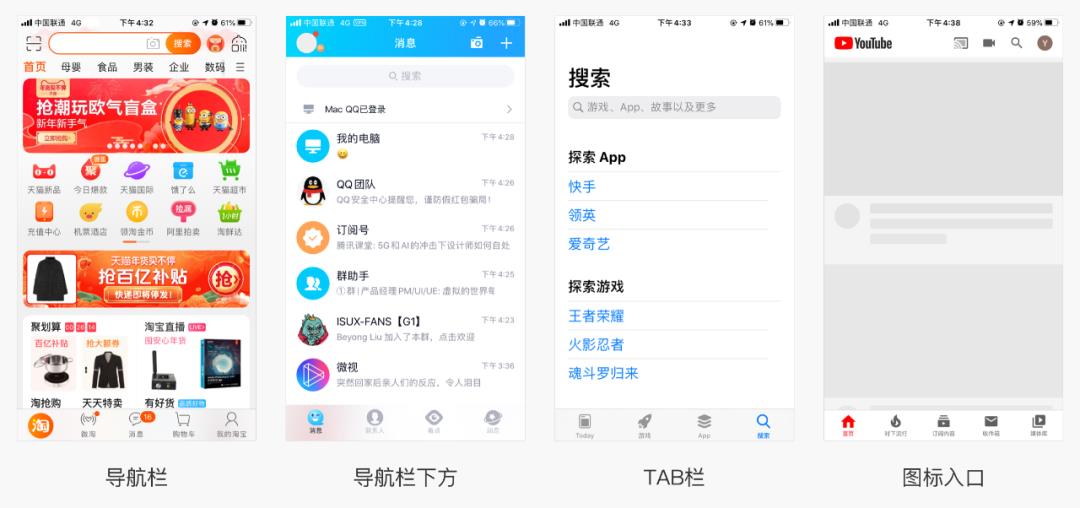
常见的移动端搜索入口主要有四种形式:导航栏;导航栏下方;TAB栏;图标入口;

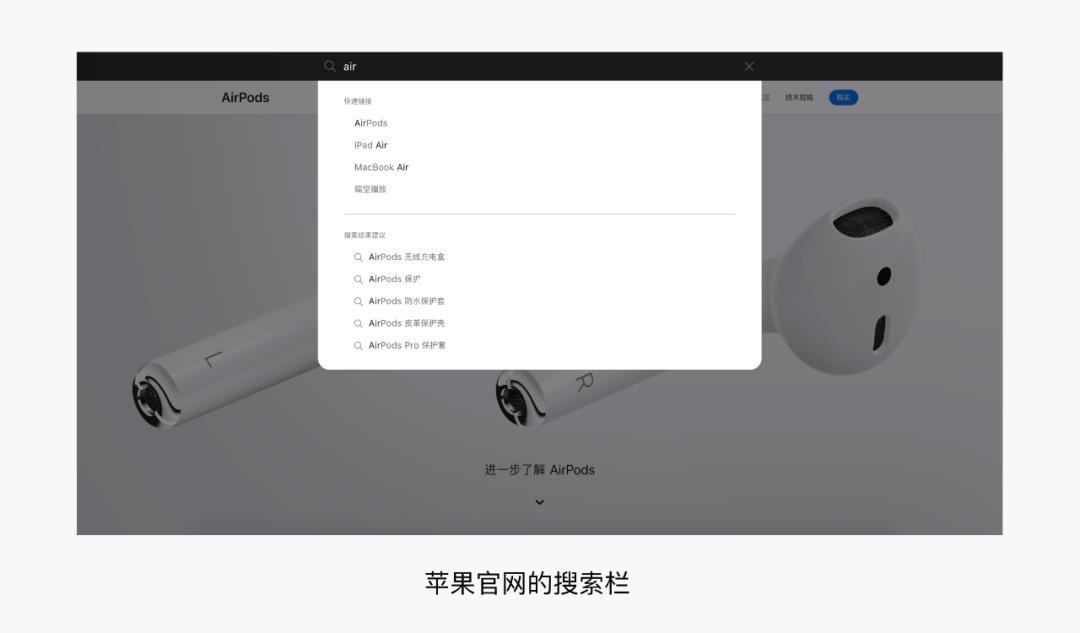
②搜索页
搜索页一般要包含“输入框提示信息、搜索分类、搜索历史、搜索推荐、搜索建议”等方面信息,可结合自己产品的实际情况来组合选择。
③关于热搜
值得注意的是,最近越来越多的主流产品都加上了热搜榜的功能,在这个注意力经济的时代,热搜就像是风向标,每个人都生怕自己错过了什么最新消息。
在这种现象的背后,究竟是用户的好奇心爆棚还是信息过剩?我们以往设计搜索功能时,都是假设用户是带有强烈地目的性使用搜索功能,但在现在这个时代,越来越多地用户不知道自己要搜索什么,他们只会不断地刷新热搜榜单。
这种现象值得产品设计师认真思考,热搜其实是一种很好的信息分发手段与信息推荐平台,这部分的设计大有文章可做。
- 结语 -
本文简单地介绍了关于信息架构设计的相关知识,信息架构设计是广义的交互设计与用户体验设计中最重要的一环,主要解决的问题是如何组织产品的功能和内容,从而使用户更容易找到想要获得的功能与内容。
信息架构设计主要包括组织系统、标签系统、导航系统和搜索系统的设计。
在之后的文章中,我会持续地产出更多关于产品、交互设计方面的知识,以及作为一名优秀的UI设计师应具备的多种设计能力。请大家多多关注,一起成长。
以上是关于信息架构设计简明指南的主要内容,如果未能解决你的问题,请参考以下文章