js如何根据下拉框的每个选项,限制另一个复选框小组的选择个数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何根据下拉框的每个选项,限制另一个复选框小组的选择个数相关的知识,希望对你有一定的参考价值。
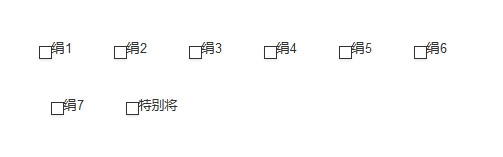
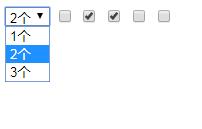
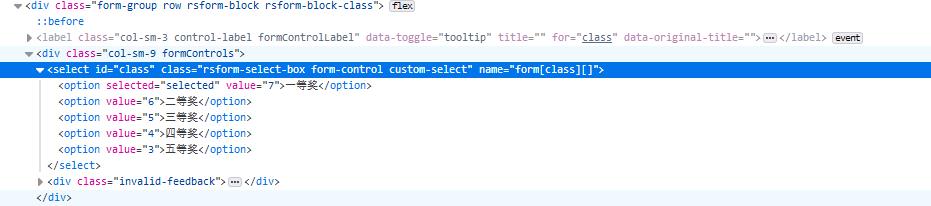
比如图上,一等奖,底下复选框只能选5个,二等奖3个,三等奖2个js怎么写呢?求教

给
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script id="script" type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<select id="c">
<option value="1">1个</option>
<option value="2">2个</option>
<option value="3">3个</option>
</select>
<input type="checkbox" name="">
<input type="checkbox" name="">
<input type="checkbox" name="">
<input type="checkbox" name="">
<input type="checkbox" name="">
<script type="text/javascript">
var $cbs=$('input:checkbox');
var cc = 0;
$('#c').change(function()
$cbs.prop('checked',false);
cc = 0
);
$cbs.click(function()
var sc = parseInt($('#c option:selected').val());
if($(this).prop('checked'))
if(cc+1>sc)
return false;
cc++;
else
cc--;
);
</script>
</body>
</html>

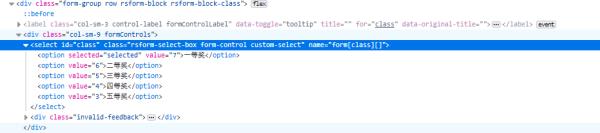
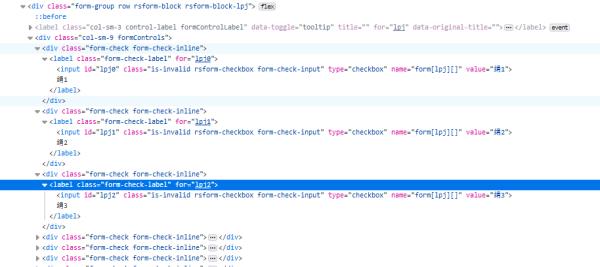
您好,我想问下,html里是没有问题的 但是放到我的组件里就不行了


是因为包裹的太多了么 这个组件


恩 先排除 是不是jquery 有什么冲突 另外我不知道你的js怎么写的 、不会是把我那个直接粘上了吧,你这个一定要改的
参考技术A 监听select,选一等奖的时候,底下相应复选框禁用或隐藏,其他同理。在handsontable制成的表格中,下拉框如何实现联动?
网页下拉框联动,即第一个下拉框内容改变,则与之联动的另一个下拉框的内容也随之改变。这个功能javascript(以下简称js)或者jsp都可以实现,不过根据笔者经验,除非万不得已,能够利用js实现的话就尽量不要使用jsp,因为js是静态语言,执行不需要和服务器联系
,不论在速度上还是稳定性上都有很大的优越性。
下拉框的条目内容如果是事先确定的并且数量较少,那么可以事先定义两个数组,将下拉框的条目内容存进去,为了实现上的方便,可以利用下标对照进行存储,当然,也可以用别的方法,只要可以做到第一级下拉框和二级的条目对应起来就行了。
以下标对照存储为例;
比方说第一级下拉框的内容为A,B,C;当选定A时,二级下拉框内容为11,22,33,选定B时,二级下拉框内容为44,55,66,选定C时,二级下拉框内容为77,88,99;这样的话定义的两个数组为:
var quanbu1 = new Array(A,A,A,B,B,B,C,C,C);
var quanbu2 = new Array(11,22,33,44,55,66,77,88,99); 参考技术A jQuery Handsontable 是jQuery插件中一款非常酷的可编辑的表格,它的描述是:a minimalistic Excel-like data grid editor for HTML, JavaScript & jQuery. (一款类似于Excel的可编辑表格,通过HTML,JavaScript和jQuery可以对它进行实现)
我们来简单介绍下0.10.0-beta4,此版本也是最新版本,当然可能会有一些bug,但是,对于这种开源项目,我们也应该抱着一种尝试与学习的心态去面对,所以,我们就学习一下它的最新版本,同时如果大家发现bug还可以给作者提出,学习的乐趣不就在其中吗?
这个版本更加的灵活,它提供了更多的钩子方法(例如:事件和回调机制)和更多的灵活的操作,同时该版本兼容0.8版本的API,当然有一些具体的变化,大家可以看具体变化细节。
在其官网中http://handsontable.com/我们可以看到非常好的演示效果,同时你可以点击Edit in jsFiddle进入在线编辑模式(jsFiddle是一款非常好用的js在线编辑演示工具,想在博客上演示自己的成果的js工程师们有福了),同时,我们可以点击Hide source code展现出来简单的代码。
例子及指南
Appearance
Cell renderers
Custom HTML
Scroll bars / Column stretch
Numeric
Date
Checkbox
Dropdown NEW
Autocomplete
Password
Handsontable
Editing
Understand binding as reference
Array, object, function data source
Load & Save (Ajax)
Options
Callbacks
beforeKeyDown
Backbone.js
Twitter Bootstrap
W3C Web Components (beta)
Validation
Drag-down
Custom buttons
Context menu
Read-only cells
Search of values
Integration
Native scroll window BETA
Native scroll div BETA
Conditional formatting
Pre-populate new rows
Highlight current row/col
Column sorting
Column resize & move
Fixed rows/columns
Pagination
Cell types
以上是关于js如何根据下拉框的每个选项,限制另一个复选框小组的选择个数的主要内容,如果未能解决你的问题,请参考以下文章