高可用之缓存架构设计
Posted 家园叮咚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高可用之缓存架构设计相关的知识,希望对你有一定的参考价值。
一、缓存介绍
1、关于缓存
缓存是存储在计算机的一个原始数据的复制集。为了便于访问,缓存中的数据可能是提前计算生成好的结果。2、为什么需要?
主要是解决高并发,大流量场景下的热点数据访问的性能问题,提供高性能的数据快速访问。
二、缓存架构的演进
1、初始架构(动态访问)
动态页面,每次请求都要调用多个依赖服务的接口,从数据库里查询数据,然后通过类似php模板引擎渲染到html模板中,返回最终HTML页面。
问题:每次请求都是要访问数据库,性能差。
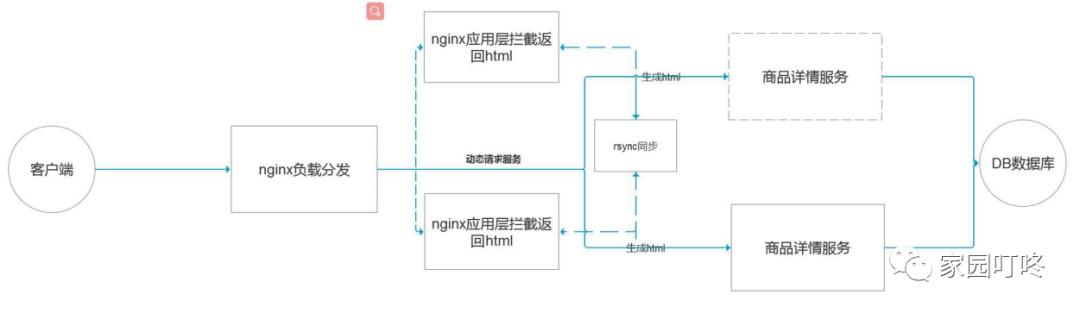
2、页面静态化技术

当用户第一次访问时,就调用相关的依赖服务,渲染生成一个html,然后利用rsync的方式同步推送到多台nginx服务上
当用户第二次请求到任何一台应用nginx服务器上,都有全量的HTML静态页面可以返回,不请求到后端服务器
问题 :全量更新问题 假设是商品详情页如果某一个商品分类、商家等信息变更了 那么那个分类、店铺、商家下面所有的商品详情页都需要重新 生成静态HTML页面
更新速度过慢问题 分类、店铺、商家、商品信息数据越来越多 重新生成HTML的负载越来越高,rsync全量同步所有nginx的负载也越来越高 从数 据变更到生成静态HTML,再到全量同步到所有nginx,时间越来越慢
扩容问题 因为每个商品详情页都要全量同步到所有的nginx上,导致系统无法扩容,无法增加系统容量
3、动态渲染技术
根据前面的问题,我们引出第三个版本 迅速响应各种页面模板的改版和个性化需求的新模板的加入 页面模块化,页面中的某个区域变化,只要更新这个区 域中的数据即可 支持高性能访问 支持水平扩容的伸缩性架构
更新问题:不再是生成和推送html,直接数据更新到redis,然后走动态渲染,性能大大提升。访问的时候利用lua从缓存读取数据,动态渲染 html模板
全量更新问题:数据和模板分离,数据更新存储在redis当中,模板存放在nginx上,模板变更,只要更新nginx上模板,第二次商品详情页访问, 不需要重新生成所有html,直接走动态渲染,用最新的模板+最新的数据动态渲染最新的html。
容量问题:不需要依赖nginx所在机器的磁盘空间存储大量的html,将数据放redis,html就存放模板,大大减少空间占用,且redis集群、nginx都 可扩容
三、架构设计
多级缓存架构当中每一层的意义
ngx_lua 属于 nginx的一部分,它的执行指令都包含在 nginx 的个步骤之中了,相应的处理阶段可以做插入式处理,即可插拔式架构,不过 ngx_lua 并不是 所有阶段都会运行的;另外指令可以在 http、server、server if、location、location if 几个范围进行配置:
1、nginx本地缓存
nginx本地缓存,抗的是热数据的高并发访问,根据场景设置缓存时间商品的购买总是有热点的,比如每天购买iphone、nike、海尔等知名品牌的东西的人, 总是比较多的
这些热数据,利用nginx本地缓存,由于经常被访问,所以可以被锁定在nginx的本地缓存内大量的热数据的访问,就是经常会访问的那些数据,就会被保留在 nginx本地缓存内,那么对这些热数据的大量访问,就直接走nginx就可以了,不需要走后续的各种网络开销了
2、redis分布式缓存
如果nginx本地缓存不命中,则nginx会访问redis集群服务,redis集群服务,抗的是很高的离散访问,因为redis的性能问题,能够支撑海量的数据,高并发的 访问,提供高可用的服务
nginx本地内存有限,也就能cache住部分热数据,除了热点数据,其他相对不那么热的数据,可能流量会经常走到redis那里 利用redis cluster的多master写入, 横向扩容,1T+以上海量数据支持,几十万的读写并发,99.99%高可用性,那么就可以抗住大量的离散访问请求
以上是关于高可用之缓存架构设计的主要内容,如果未能解决你的问题,请参考以下文章