我想使用juqery让id为selectd的那个下拉框选中,请问jquery怎么做?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我想使用juqery让id为selectd的那个下拉框选中,请问jquery怎么做?相关的知识,希望对你有一定的参考价值。
<select name="pIndustrys" >
<option value="">-请选择-</option>
<option value="1" id=“selectd” >男</option>
<option value="2" >女</option>
</select>
?????下面那样吗
$(document).ready(function()
$("#selectd").selected();
);
<select name="pIndustrys" >
<option value="">-请选择-</option>
<option value="1" selected="selected">男</option>
<option value="2" >女</option>
</select>
不就行了,你试试 参考技术A <html>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script>
$(function()
$('select option:eq(1)').attr('selected','selected');
);
</script>
<select>
<option value="">a</option>
<option value="1">b</option></select></html>
类似这样的。用attr('selected','selected') 参考技术B $(function ()
$("#sec").attr("selected", "selected");
);
这是完整的写法.直接复制,就OK了. 参考技术C $("#selectd").attr(\'selected\',\'selected\'); 参考技术D $("#selectd").attr('selected',true);
或者
$("#pIndustrys option[value='1']").attr('selected',true);
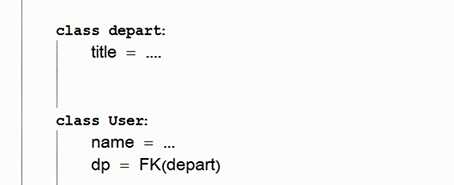
django orm补充 only/defer/ selectd_related
1.支取表中id/name/age列,通过此方法查询的结果还是queryset,并且queryset内部为对象
models.User.objects.all().only("id", "name", "age")
2. 不取表中的name列
models.User.objects.all().defer("name")
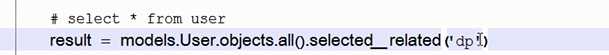
3.主动连表查询selected_related,从而优化查询性能,该方法相当于sql语句的join left


以上是关于我想使用juqery让id为selectd的那个下拉框选中,请问jquery怎么做?的主要内容,如果未能解决你的问题,请参考以下文章