jquery ajax获取json文件数据在表格中显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery ajax获取json文件数据在表格中显示相关的知识,希望对你有一定的参考价值。
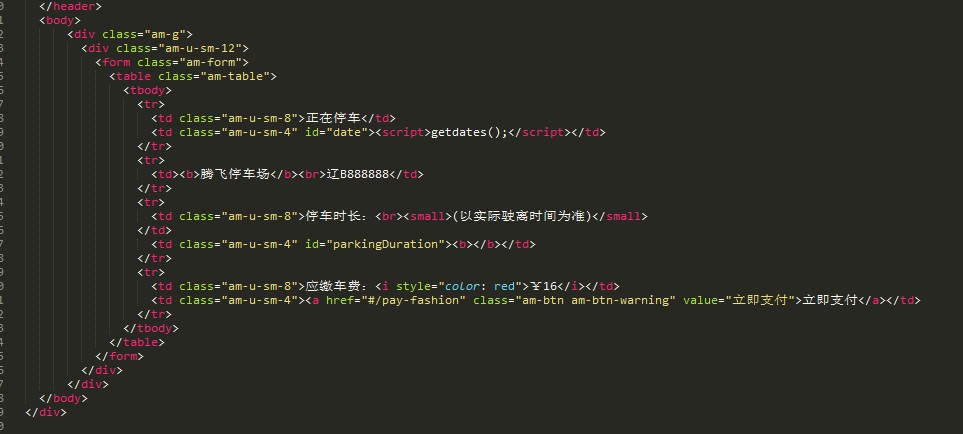
如图一个json文件,页面表格的内容都是我给写死了的,现在我想从json文件中取数据,放到表格中的相应位置,比如:停车时长 换成 json 中的parkingDuration值也就是4小时,具体应该怎么操作
求完整代码,谢谢

url:"test.json",
type:"GET",
data:"json",
,success:function(data)
$("#date").text(data.startTime);//给相应的位置设值
.....
);追问
html不需要改吗?这个相应的位置是啥意思,每一行每一行的对应?
追答要改的,比如
车牌,xxxxx
设值的时候就$("#carNumber").text(data.carNumber);
需要一行一行的按顺序对应吗?
追答不用按顺序,你想给哪些赋值就在html添加相应的id,然后js里面赋值
追问按照你的方法试了,没反应,页面上不显示数据
追答qq私聊给我,我帮你远程看看
追问QQ多少呀
追答你的私聊给我,我加你
追问你加我吧 私信不好用 705165562
追答+q要回答问题,你把验证先取消
本回答被提问者和网友采纳看板ajax动态获取后台传来json数据,加载到页面表格中
ajax动态获取后台传来json数据,加载到页面表格中
摘要
近期需要在汽车产品车间开发几个看板,其中一个看板需要动态加载表格。通过ajax动态获取webapi传过来的json数据,加载表格。
1.WebApi
[Route("api/[controller]/[action]")]
[ApiController]
public class KanbanController : ControllerBase
readonly EFCoreMISDbContext misContext = new();
/// <summary>
/// 获取汽车生产产品资料
/// </summary>
/// <returns></returns>
[HttpGet]
public async Task<IEnumerable<KanbanCarProduct>> GetKanbanCarProductsAsync()
return misContext.KanbanCarProducts.Where(k=> EF.Functions.DateDiffDay(k.CreatedTime, DateTime.Now)==2).DefaultIfEmpty();
/// <summary>
/// 获取汽车产品每日资料
/// </summary>
/// <returns></returns>
[HttpGet]
public async Task<IEnumerable<KanbanCarDaily>> GetKanbanCarDailiesAsync()
var kanbanCarDailies = from u in misContext.KanbanCarDailies
select u;
return kanbanCarDailies.DefaultIfEmpty();
2.看板HTML
<div class="content">
<img class="guang" src="~/SmartBigScreen/banktpl/img/title.png" />
<div class="tb tb_left">
<h3>生产管理看板(汽车产品)</h3>
<table class="table1">
<tr class="tb_title"><td>型号</td><td>工单</td><td>工单数</td><td>预计入库日</td><td>实际完成日</td><td>预计完成数</td><td>实际完成数</td><td>备注</td></tr>
<tbody id="t1">
</tbody>
</table>
</div>
<div style="clear:both"></div>
<div class="tb tb_left">
<h3>汽车产品每日追踪</h3>
<table class="table1">
<tr class="tb_title"><td>型号</td><td>工单</td><td>生产时间段</td><td>不良项</td><td>生产数</td><td>不良率</td><td>原因分析</td><td>对策</td><td>责任人</td><td>完成时间</td></tr>
<tbody id="t2">
</tbody>
</table>
</div>
</div>
3.ajax获取后台传来的数据:在这里要注意声明提升,所以需要在for循环外var str1 = “”; 要不然页面中的第一个数据就会打印undefined。
原本可以直接构造一个table(见注释部分),因为样式暂时无法调整,改成标题采用HTML构造。数据部分由ajax请求后动态构造。
<script>
$(function()
$.ajax(
type: "get",
url: baseUrl + "/api/Kanban/GetKanbanCarProducts", //后台数据请求地址,
dataType: "json",
success: function(res)
var list = res;
// var table = $("<table class='table1' ><tr class='tb_title'><td>型号</td><td>工单</td><td>工单数</td><td>预计入库日</td><td>实际完成日</td><td>预计完成数</td><td>实际完成数</td><td>备注</td></tr>");
//table.appendTo($("#createtable"));
//for (var i = 0; i < list.length; i++)
// var tr = $("<tr></tr>");
// tr.appendTo(table);
// var td = $("<td>" + list[i].model + "</td><td>" + list[i].workOrder + "</td><td>" + list[i].estimatedQty + "</td><td>"+ list[i].expectedCompletionDate + "</td><td>"
// + list[i].actualCompletionDate + "</td><td>"+ list[i].expectedCompletionQty+"</td><td>"+ list[i].actualCompletionQty+"</td><td>"+ list[i].actualCompletionQty+"</td><td>"+ list[i].remark+"</td>");
// td.appendTo(tr);
//
//console.log(table);
var str1 = "";
for (var i = 0; i < list.length; i++) //遍历
str1 += "<tr cate-id='0' fid='0'>" +
"<td>" + list[i].model + "</td>" + //i代表下标,获取数据中的下标为i的1的值
"<td>" + list[i].workType+'-'+list[i].workOrder + "</td>" +
"<td>" + list[i].estimatedQty + "</td>" +
"<td>" + new Date(list[i].expectedCompletionDate).Format("yyyy-MM-dd") + "</td>" +
"<td>" +new Date( list[i].actualCompletionDate).Format("yyyy-MM-dd") + "</td>" +
"<td>" + list[i].expectedCompletionQty + "</td>" +
"<td>" + list[i].actualCompletionQty + "</td>" +
"<td>" + list[i].remark + "</td>"; //i代表下标,获取数据中的下标为i的n的值,1-n是属性名
t1.innerHTML = str1; //将数据写入html中
);
//$("#createtable").append("</table>");
$.ajax(
type: "get",
url: baseUrl + "/api/Kanban/GetKanbanCarDailies", //后台数据请求地址,
dataType: "json",
success: function(res)
var list = res;
var str1 = "";
for (var i = 0; i < list.length; i++) //遍历
str1 += "<tr >" +
"<td>" + list[i].model + "</td>" + //i代表下标,获取数据中的下标为i的1的值
"<td>" + list[i].workType+'-'+list[i].workOrder + "</td>" +
"<td>" + list[i].startTime + '-' + list[i].endTime + "</td>" +
"<td>" + list[i].badItem + "</td>" +
"<td>" + list[i].estimatedQty + "</td>" +
"<td>" + list[i].badRate*100+'%' + "</td>" +
"<td>" + list[i].causeAnalysis + "</td>" +
"<td>" + list[i].countermeasure + "</td>" +
"<td>" + list[i].personLiable + "</td>" +
"<td>" + list[i].toc + "</td>";
t2.innerHTML = str1; //将数据写入html中
);
);
</script>
效果展示

尚待解决问题:UI颜搭配,UI的自适应问题。
后续解决!
以上是关于jquery ajax获取json文件数据在表格中显示的主要内容,如果未能解决你的问题,请参考以下文章