css中导航栏子菜单横向下拉改为水平下拉
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中导航栏子菜单横向下拉改为水平下拉相关的知识,希望对你有一定的参考价值。
.nav
width:1000px;
height :61px;
background :url('../images/nav.png') no-repeat;
margin:0px 0px 0 40px;
.nav ul li a
font-family: Verdana, "黑体 "; font-size:16px;font-weight:bold ;color :#fff;text-decoration :none;
.nav a:hover
color:#D9FE00 ;
.nav ul
float:left;
list-style-type :none ;
width:950px;
height :18px;
margin :18px 10px 0 34px;
padding :0px;
.nav ul li
float :left ;
width:82px;
margin :0px 10px 0 0px;
.nav .subnav2 a,.nav .subnav3 a,.nav .subnav4 a,.nav .subnav5 a,.nav .subnav6 a,.nav .subnav7 a,.nav .subnav8 a,.nav .subnav9 a,.nav .subnav10 a
font-size:14px;
color :Black ;
.nav .subnav2 a:hover,.nav .subnav3 a:hover,.nav .subnav4 a:hover,.nav .subnav5 a:hover,.nav .subnav6 a:hover,.nav .subnav7 a:hover,.nav .subnav8 a:hover,.nav .subnav9 a:hover,.nav .subnav10 a:hover
font-size:14px;
color :Blue;
.subnav2,.subnav3 ,.subnav4 ,.subnav5 ,.subnav6 ,.subnav7 ,.subnav8 ,.subnav9 ,.subnav10
display:none;
position:relative;
.subnav2 ul,.subnav3 ul,.subnav4 ul,.subnav5 ul,.subnav6 ul,.subnav7 ul,.subnav8 ul,.subnav9 ul,.subnav10 ul
list-style-image:url(../images/dot.png);
.nav ul li .subnav2 ul,.nav ul li .subnav3,.nav ul li .subnav4,.nav ul li .subnav4,.nav ul li .subnav5,.nav ul li .subnav6,.nav ul li .subnav7,.nav ul li .subnav8,.nav ul li .subnav9,.nav ul li .subnav10
float:left;
.nav ul li:hover .subnav2,.nav ul li:hover .subnav3,.nav ul li:hover .subnav4,.nav ul li:hover .subnav4,.nav ul li:hover .subnav5,.nav ul li:hover .subnav6,.nav ul li:hover .subnav7,.nav ul li:hover .subnav8,.nav ul li:hover .subnav9,.nav ul li:hover .subnav10
display:block ;
.subnav2 ul li a,.subnav3 ul li a,.subnav4 ul li a,.subnav5 ul li a,.subnav6 ul li a,.subnav7 ul li a,.subnav8 ul li a,.subnav9 ul li a,.subnav10 ul li a
font-family: Verdana, "黑体";
font-size:12px;
color:#191919;
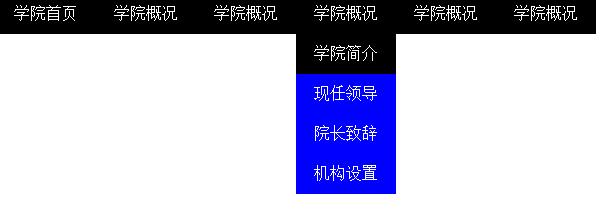
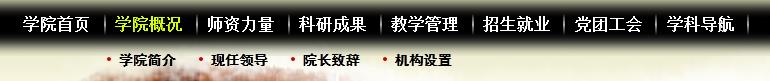
就是类似把上面那种横向展开的改成下面那种纵向展开的


是这种吗?有代码仅供参考,<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dropline-水平三级横向弹出菜单</title>
<style type="text/css">
/* common styling */
.menu font-family: arial, sans-serif; width:749px; height:30px; position:relative; margin:0; font-size:11px; margin:50px 0; background:#fff; position:relative;
.menu ul padding:0; margin:0; list-style-type: none;
.menu ul li float:left; border-left:1px solid #eee; width:106px;
.menu ul li a, .menu ul li a:visited display:block; float:left; width:101px; text-decoration:none; padding:0 0 0 5px; height:30px; line-height:30px; color:#000; background:#c9c9a7 url(../../graphics/drop.gif) bottom right no-repeat;
.menu ul li ul display: none;
/* specific to non IE browsers */
.menu ul li:hover a color:#fff; background:#b3ab79;
.menu ul li:hover ul display:block; position:absolute; width:749px; top:30px; left:0; background:#b3ab79; color:#fff;
.menu ul li:hover ul.right_side li float:right; border:0; border-left:1px solid #eee;
.menu ul li:hover ul.left_side li float:left; border:0; border-left:1px solid #eee;
.menu ul li:hover ul li a.hide background:#bd8d5e url(../../graphics/drop2.gif) bottom right no-repeat; color:#fff;
.menu ul li:hover ul li:hover a.hide background:#b3ab79; color:#fff;
.menu ul li:hover ul li ul display: none;
.menu ul li:hover ul li a display:block; background:##b3ab79; color:#fff;
.menu ul li:hover ul li a:hover background:#dfc184; color:#000;
.menu ul li:hover ul li:hover ul display:block; position:absolute; left:0; top:30px; color:#000; background:#dfc184;
.menu ul li:hover ul.right li float:right;
.menu ul li:hover ul li:hover a.hide background:#dfc184; color:#000;
.menu ul li:hover ul li:hover ul li a background:#dfc184; color:#000;
.menu ul li:hover ul li:hover ul li a:hover background:#bd8d5e; color:#fff;
</style>
<!--[if lte IE 6]>
<style type="text/css">
table border-collapse:collapse; margin:0; padding:0;
.menu ul li a.hide, .menu ul li a:visited.hide display:none;
.menu ul li a:hover ul li a.hide display:none;
.menu ul li a, .menu ul li a:visited background:#c9c9a7 url(../../graphics/drop.gif) 20px right no-repeat;
.menu ul li a:hover color:#fff; background:#b3ab79;
.menu ul li a:hover ul display:block; position:absolute; width:749px; top:30px; left:0; background:#b3ab79; color:#fff;
.menu ul li a:hover ul.right_side li float:right; border-width:0 1px 0 0 0;
.menu ul li a:hover ul.left_side li float:left;
.menu ul li a:hover ul li a.sub background:#bd8d5e url(../../graphics/drop2.gif) 20px right no-repeat; color:#fff;
.menu ul li a:hover ul li a display:block; background:#b3ab79; color:#fff;
.menu ul li a:hover ul li a ul visibility:hidden;
.menu ul li a:hover ul li a:hover background:#dfc184; color:#000;
.menu ul li a:hover ul li a:hover ul visibility:visible; position:absolute; left:0; top:30px; color:#000; background:#dfc184;
.menu ul li a:hover ul li a:hover ul li a background:#dfc184; color:#000;
.menu ul li a:hover ul li a:hover ul li a:hover background:#bd8d5e; color:#fff;
</style>
<![endif]-->
</head>
<body>
<div class="menu">
<ul>
<li><a class="hide" href="../menu/index.html">DEMOS</a>
<!--[if lte IE 6]>
<a href="../menu/index.html">DEMOS
<table><tr><td>
<![endif]-->
<ul>
<li><a href="../menu/zero_dollars.html" title="The zero dollar ads page">zero dollars</a></li>
<li><a href="../menu/embed.html" title="Wrapping text around images">wrapping text</a></li>
<li><a href="../menu/form.html" title="Styling forms">styled form</a></li>
<li><a href="../menu/nodots.html" title="Removing active/focus borders">active focus</a></li>
<li><a class="hide" href="../menu/hover_click.html" title="Hover/click with no active/focus borders">HOVER/CLICK</a>
<!--[if lte IE 6]>
<a class="sub" href="../menu/hover_click.html" title="Hover/click with no active/focus borders">HOVER/CLICK
<table><tr><td>
<![endif]-->
<ul class="right_side">
<li><a href="../menu/form.html" title="Styling forms">styled form</a></li>
<li><a href="../menu/nodots.html" title="Removing active/focus borders">active focus</a></li>
<li><a href="../menu/hover_click.html" title="Hover/click with no active/focus borders">hover/click</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a href="../menu/shadow_boxing.html" title="Multi-position drop shadow">shadow boxing</a></li>
<li><a href="../menu/old_master.html" title="Image Map for detailed information">image map</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a class="hide" href="index.html">MENUS</a>
<!--[if lte IE 6]>
<a href="index.html">MENUS
<table><tr><td>
<![endif]-->
<ul>
<li><a href="spies.html" title="a coded list of spies">spies menu</a></li>
<li><a href="vertical.html" title="a horizontal vertical menu">vertical menu</a></li>
<li><a href="expand.html" title="an enlarging unordered list">enlarging list</a></li>
<li><a href="enlarge.html" title="an unordered list with link images">link images</a></li>
<li><a href="cross.html" title="non-rectangular links">non-rectangular</a></li>
<li><a href="jigsaw.html" title="jigsaw links">jigsaw links</a></li>
<li><a href="circles.html" title="circular links">circular links</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a class="hide" href="../layouts/index.html">LAYOUTS</a>
<!--[if lte IE 6]>
<a href="../layouts/index.html">LAYOUTS
<table><tr><td>
<![endif]-->
<ul>
<li><a href="../layouts/bodyfix.html" title="Cross browser fixed layout">Fixed 1</a></li>
<li><a href="../layouts/body2.html" title="Cross browser fixed layout">Fixed 2</a></li>
<li><a href="../layouts/body4.html" title="Cross browser fixed layout">Fixed 3</a></li>
<li><a href="../layouts/body5.html" title="Cross browser fixed layout">Fixed 4</a></li>
<li><a href="../layouts/minimum.html" title="A simple minimum width layout">minimum width</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a class="hide" href="../boxes/index.html">BOXES</a>
<!--[if lte IE 6]>
<a href="../boxes/index.html">BOXES
<table><tr><td>
<![endif]-->
<ul>
<li><a href="spies.html" title="a coded list of spies">spies menu</a></li>
<li><a href="vertical.html" title="a horizontal vertical menu">vertical menu</a></li>
<li><a href="expand.html" title="an enlarging unordered list">enlarging list</a></li>
<li><a href="enlarge.html" title="an unordered list with link images">link images</a></li>
<li><a href="cross.html" title="non-rectangular links">non-rectangular</a></li>
<li><a href="jigsaw.html" title="jigsaw links">jigsaw links</a></li>
<li><a href="circles.html" title="circular links">circular links</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a class="hide" href="../mozilla/index.html">MOZILLA</a>
<!--[if lte IE 6]>
<a href="../mozilla/index.html">MOZILLA
<table><tr><td>
<![endif]-->
<ul>
<li><a href="../mozilla/dropdown.html" title="A drop down menu">drop down menu</a></li>
<li><a href="../mozilla/cascade.html" title="A cascading menu">cascading menu</a></li>
<li><a href="../mozilla/content.html" title="Using content:">content:</a></li>
<li><a href="../mozilla/moxbox.html" title=":hover applied to a div">mozzie box</a></li>
<li><a href="../mozilla/rainbow.html" title="I can build a rainbow">rainbow box</a></li>
<li><a href="../mozilla/snooker.html" title="Snooker cue">snooker cue</a></li>
<li><a href="../mozilla/target.html" title="Target Practise">target practise</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a class="hide" href="../ie/index.html">EXPLORER</a>
<!--[if lte IE 6]>
<a href="../ie/index.html">EXPLORER
<table><tr><td>
<![endif]-->
<ul class="right_side">
<li><a href="../ie/exampleone.html" title="Example one">example one</a></li>
<li><a href="../ie/weft.html" title="Weft fonts">weft fonts</a></li>
<li><a href="../ie/exampletwo.html" title="Vertical align">vertical align</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a class="hide" href="../opacity/index.html">OPACITY</a>
<!--[if lte IE 6]>
<a href="../opacity/index.html">OPACITY
<table><tr><td>
<![endif]-->
<ul class="right_side">
<li><a href="../opacity/colours.html" title="colour wheel">opaque colours</a></li>
<li><a href="../opacity/picturemenu.html" title="a menu using opacity">opaque menu</a></li>
<li><a href="../opacity/png.html" title="partial opacity">partial opacity</a></li>
<li><a href="../opacity/png2.html" title="partial opacity II">partial opacity II</a></li>
<li><a class="hide" href="../menu/hover_click.html" title="Hover/click with no active/focus borders">HOVER/CLICK</a>
<!--[if lte IE 6]>
<a class="sub" href="../menu/hover_click.html" title="Hover/click with no active/focus borders">HOVER/CLICK
<table><tr><td>
<![endif]-->
<ul class="left_side">
<li><a href="../menu/form.html" title="Styling forms">styled form</a></li>
<li><a href="../menu/nodots.html" title="Removing active/focus borders">active focus</a></li>
<li><a href="../menu/hover_click.html" title="Hover/click with no active/focus borders">hover/click</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
</ul>
</div>
摘自懒人图库
追问我去找了,一般来说给float:left;改成float:none;就行了,但是我改了没用
追答想要什么效果 把你的代码都发过来我也许可以帮你试试
追问我看不太懂啊,我的水平有限,学文科的被赶鸭子上架弄这个,你的邮箱是什么,我给你发过去看看吧
追答
是这样吗 是的话看附件

谢谢,我那天弄出来了,就是加了一句语句
.nav ul li li
float:none;
就好了
你文件 发给我邮箱 我看下2355774315@qq.com
你发给我是什么啊 乱了



已经发送了
追答你发的都是什么啊 乱的不像样了
我也没有看到导航条啊 全部页面都看了
这个就是学校给的模板,在里面的css文件里面有个style文件,是导航栏的格式,.nav后面的都是,我也不太懂啊
追答我只帮你把下拉弄好
追问就是那个下拉弄成纵向的下拉就行
追答我直接给你个下拉菜单你自己去套吧 我给你套的 怕你看糊涂
记得采纳啊
好吧,虽然我还是不懂,不过采纳你的吧~~你给我那个怎么套用我也不懂啊~~算了~~死就死了~~
追答问题是你给我的那个网页是别人从动态页面直接拿过来给你的 你再给我 整个页面很乱 我都没法给你套 我强行套上去给你 你会看的更乱
本回答被提问者采纳 参考技术C 不是很明白你的意思,你的DIV是如何布局的呢。。追问
现在二级导航是这样横向展开的,我想把它改成纵向展开

将引导程序下拉更改为水平向右
【中文标题】将引导程序下拉更改为水平向右【英文标题】:change bootstrap drop down to drop horizontal right 【发布时间】:2013-04-30 19:54:24 【问题描述】:我有一个下拉菜单,可在其下方打开一排图标(见图 1,名称和图片已被删除以保护隐私)
我正在尝试使此菜单在选择子项的右侧打开,而不是在其下方(参见图 2,我想要获取的内容。图像将在下拉菜单的右侧打开,而不是在下方它)
我当前的代码是:
<div class="span4">
<div class="btn-group">
<a class="btn btn-link dropdown-toggle" data-toggle="dropdown" href="#">
<h3>Choose Child</h3>
<img id="mainIcons" src="boyStudent.png" >
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li>
<div class="btn-group">
<a href="parent_homepage_2.html" style="text-align:center;" class="btn btn-link operationsButtons">
<h5>A</h5>
<img id="mainIcons" src="boyStudent.png" ></a>
<a href="parent_homepage_2.html" style="text-align:center;" class="btn btn-link operationsButtons">
<h5>J</h5>
<img id="mainIcons" src="girlStudent.png" ></a>
</div>
</li>
</ul>
我尝试使用以下示例,这有助于将下拉菜单向左推 how to make twitter bootstrap submenu to open on the left side? 但我想不出一种方法来使用它来做我想做的事情
谢谢
【问题讨论】:
【参考方案1】:这看起来怎么样:-
Demo
Demo2 下拉子菜单。
<div class="span4">
<div class="btn-group"> <a class="btn btn-link dropdown-toggle" data-toggle="dropdown" href="#">
<h3>Choose Child</h3>
<img id="mainIcons" src="boyStudent.png" >
<span class="right-caret right"></span>
</a>
<ul class="dropdown-menu rightMenu">
<li>
<div class="btn-group"> <a href="parent_homepage_2.html" style="text-align:center;" class="btn btn-link operationsButtons">
<h5>A</h5>
<img id="mainIcons" src="boyStudent.png" ></a>
<a href="parent_homepage_2.html" style="text-align:center;" class="btn btn-link operationsButtons">
<h5>J</h5>
<img id="mainIcons" src="girlStudent.png" ></a>
</div>
</li>
</ul>
</div>
css
.rightMenu
position:relative;
float:right;
.right-caret
border-bottom: 4px solid transparent;
border-top: 4px solid transparent;
border-left: 4px solid #000000;
display: inline-block;
height: 0;
opacity: 1;
vertical-align: top;
width: 0;
.right
float:right;
【讨论】:
没问题...我很高兴这就是您要找的东西。【参考方案2】:只需以这种方式将“pull-right”类添加到<ul class="dropdown-menu">...
<li class="dropdown">
<a class="dropdown-toggle" href="#">Link</a>
<ul class="dropdown-menu pull-right">
<li>...</li>
</ul>
</li>
【讨论】:
这将使子菜单在下面仍然打开,只是右对齐。【参考方案3】:我只是将这个类添加到dropdown-menu:
.rightMenu
position:absolute;
float:right;
top: 0;
left: 160px;
而且完美对齐。
【讨论】:
另外,如果您不知道宽度,可以使用left: 100%。
效果很好!【参考方案4】:
对于那些将来可能会找到此页面的人,现在的官方方法是将.dropdown-menu-right 类添加到您的下拉列表中。
【讨论】:
这是不正确的。.dropdown-menu-right 使下拉菜单的右边缘与按钮的右边缘对齐。它不会将下拉菜单移动到按钮的一侧。以上是关于css中导航栏子菜单横向下拉改为水平下拉的主要内容,如果未能解决你的问题,请参考以下文章