Posted 鎺ㄥ晩鍓嶇鍥㈤槦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
鍓嶈█
鏈€杩戜竴鐩村湪鐢╧oa锛屽氨寰堝ソ濂噆oa鐨勪腑闂翠欢鏄浣曞疄鐜扮殑锛屽涓腑闂翠欢涔嬮棿鐨勫叧绯诲拰鎵ц椤哄簭鍙堟槸鎬庢牱鐨勶紵涓嬮潰鎴戜滑涓€璧锋潵鐪嬬湅鍚с€?/p>
涓句釜 馃尠
杈撳嚭灏变笉鍐欎簡锛岃繕涓嶆竻妤氱殑鍚屽鑷灏濊瘯涓?/p>
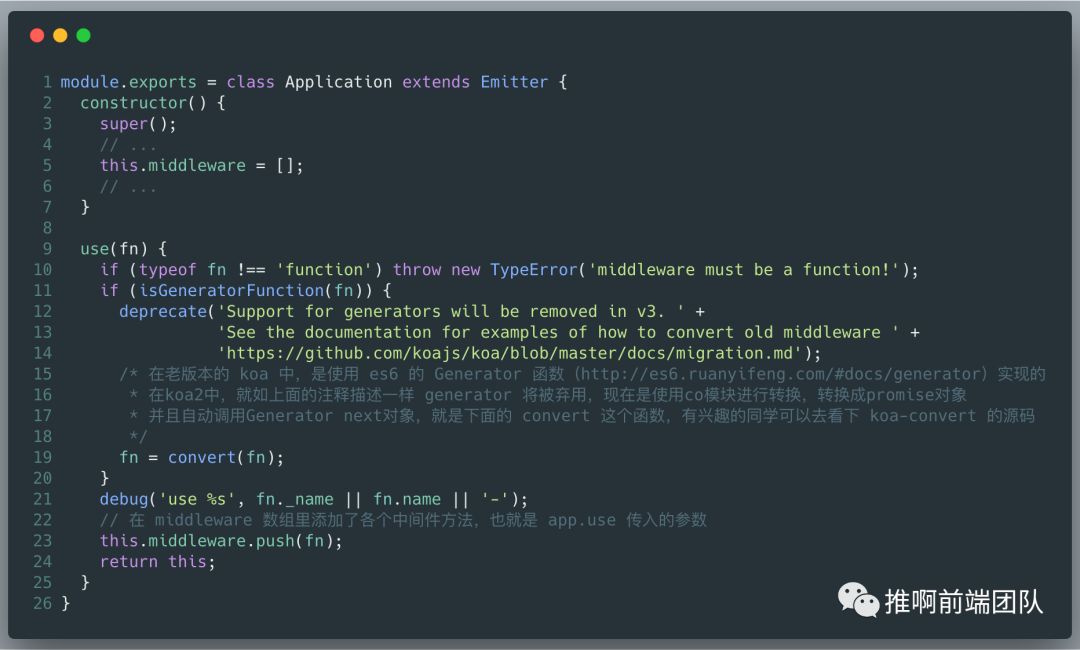
app.use鍋氫簡浠€涔?/h2>
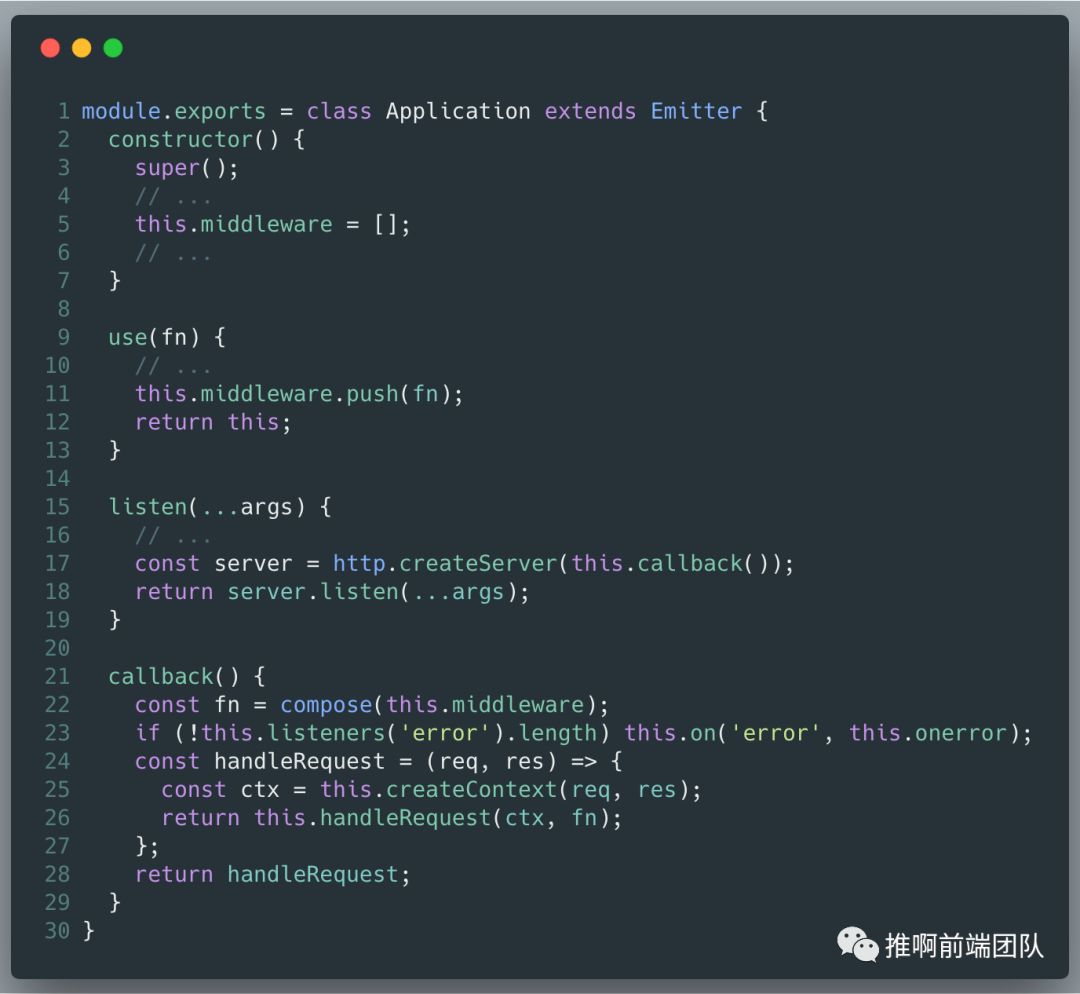
杩囨护鎺変竴浜涙殏鏃剁敤涓嶅埌鐨勪唬鐮?/p>
 callback
callback
 compose() 杩欎釜鏂规硶锛屽氨灏嗘垜浠紶鍏ョ殑涓棿浠舵暟缁勫叧鑱旇捣鏉ヤ簡锛屾渶鍚?
compose() 杩欎釜鏂规硶锛屽氨灏嗘垜浠紶鍏ョ殑涓棿浠舵暟缁勫叧鑱旇捣鏉ヤ簡锛屾渶鍚?callback() 杩斿洖 this.handleRequest() 鐨勬墽琛岀粨鏋滐紝鏆備笉绠¤繑鍥炰粈涔堝惂锛屽厛鐪嬬湅杩欎釜绁炲鐨?compose() 鏂规硶鍋氫簡浠€涔堜娇寰楁枃绔犳渶寮€濮嬬殑渚嬪瓙鍙互閭f牱鎵ц
compose
棣栧厛浼氶粯璁ゆ墽琛岀涓€涓腑闂翠欢锛岃繑鍥?Promise锛岃 Koa 鐩戝惉锛屾墽琛屽搴旈€昏緫
鍦ㄦ墽琛岀涓€涓腑闂翠欢鐨勯€昏緫鏃讹紝閬囧埌 await next()鏃讹紝浼氱户缁墽琛?dispatch(i+1)锛屼篃灏辨槸鎵ц dispatch(1)锛屼細鎵嬪姩瑙﹀彂鎵ц绗簩涓腑闂翠欢銆傝繖鏃跺€欙紝绗竴涓腑闂翠欢 await next() 鍚庨潰鐨勪唬鐮佸氨浼氳 pending锛岀瓑寰?await next() 杩斿洖 Promise锛屾墠浼氱户缁墽琛岀涓€涓腑闂翠欢 await next() 鍚庨潰鐨勪唬鐮併€?/span>
浠ユ绫绘帹锛屽鏋滄湁澶氫釜涓棿浠剁殑鏃跺€欙紝浼氫緷鐓т笂闈㈢殑閫昏緫涓嶆柇鎵ц锛屽厛鎵ц绗竴涓腑闂翠欢锛屽湪 await next() 鍑?pending锛岀户缁墽琛岀浜屼釜涓棿浠讹紝缁х画鍦?await next() 鍑?pending锛岀户缁墽琛岀涓変釜涓棿锛岀洿鍒版渶鍚庝竴涓腑闂翠欢鎵ц瀹岋紝鐒跺悗杩斿洖 Promise锛岀劧鍚庡€掓暟绗簩涓腑闂翠欢鎵嶆墽琛屽悗缁殑浠g爜骞惰繑鍥濸romise锛岀劧鍚庢槸鍊掓暟绗笁涓腑闂翠欢锛屾帴鐫€涓€鐩翠互杩欑鏂瑰紡鎵ц鐩村埌绗竴涓腑闂翠欢鎵ц瀹岋紝骞惰繑鍥?Promise锛屼粠鑰屽疄鐜板紑澶翠緥瀛愮殑鎵ц椤哄簭锛屽氨濂芥瘮涓嬮潰缃戜笂寰堢伀鐨勪竴寮犳磱钁卞浘
鎬荤粨
koa 鐪熼锛岃繖 compose() 鍑芥暟鐪熼獨锛屾墍浠ヨ璇勪环涓€涓ソ鐨勭▼搴忓憳涓嶆槸鐢变唬鐮侀噺鍐冲畾鐨?/p>
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章