CSS样式中 li + li表示啥意思?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式中 li + li表示啥意思?相关的知识,希望对你有一定的参考价值。
参考技术A 你好楼主,这句话是样式.navigation下面li列表里a标签上selected的样式。可以直接理解为a标签样式,和我们平时写a:link这样子的一样。希望我的回答能对你有帮助。@^_^@
还原为html的就是这样了。 参考技术B 表示第一个li后面紧跟的那个兄弟节点li
怎么将ul下的li标签横着排列,要设置那个属性?
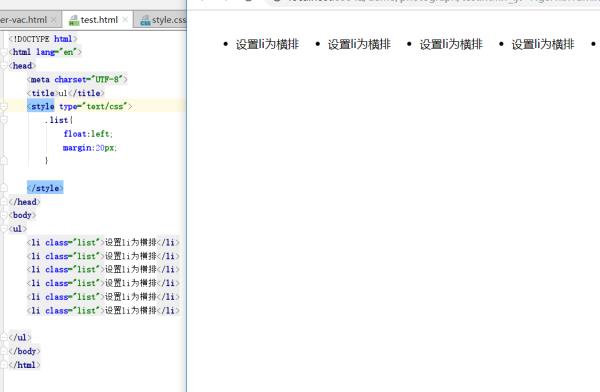
把ul包含的li定义为一个类,在css样式用类选择器设置li的float属性为向左浮动,
即为float:left;
最好将无序列表前面的点去掉。即ul的list-style-type:none;这样设计出来的比较美观。

扩展资料:
CSS 列表属性(list)
1.list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
2.list-style-image 将图象设置为列表项标志。
3.list-style-position 设置列表中列表项标志的位置。
4.list-style-type 设置列表项标志的类型。
.box ul
list-style-type: none;
margin:0px;
padding:0px;
.box li
margin:7px;
padding:5px;
float:left;
width:150px;
height:190px;
追问
我也已经自己解决了
追答如果解决了,望采纳回答。:)
本回答被提问者采纳 参考技术B display:inline;这句就行了...... 参考技术C <style type="text/css">ullist-style-type:none;
lidisplay:inline
</style>
<ul>
<li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li>
</ul>
如题,只要在style中设置lidisplay:inline
以上是关于CSS样式中 li + li表示啥意思?的主要内容,如果未能解决你的问题,请参考以下文章