如何破解请在微信客户端打开链接?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何破解请在微信客户端打开链接?相关的知识,希望对你有一定的参考价值。
使得fiddler来抓包查看微信浏览器的网页源码,利用fiddler就可以破解此问题了。
需要工具:http://www.telerik.com/fiddler 下载安装后
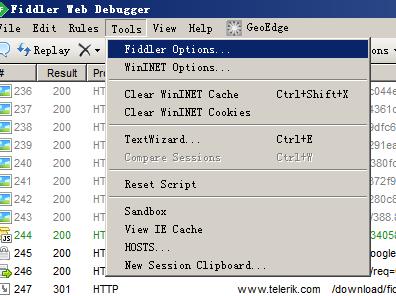
第二步:

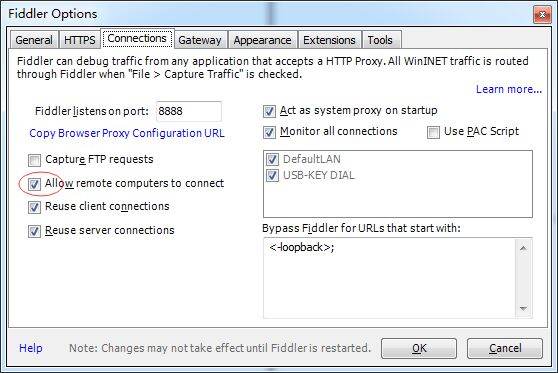
打开这个选项:

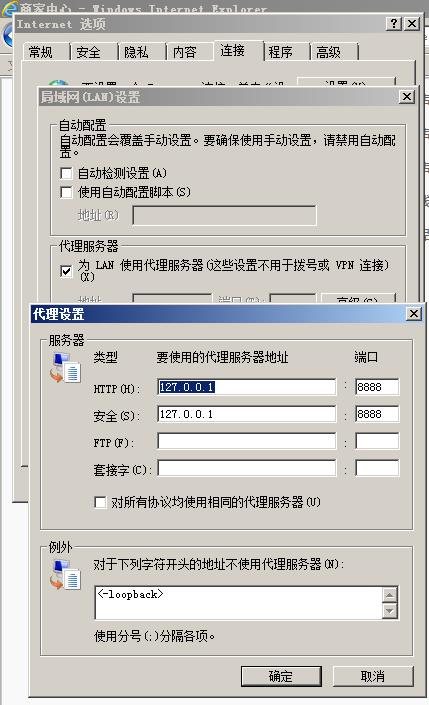
设置代理:allow remote computer to connect 端口为88888 浏览器会自动设置

第四步下载插件:http://www.telerik.com/docs/default-source/fiddler/addons/fiddlersyntaxsetup.exe
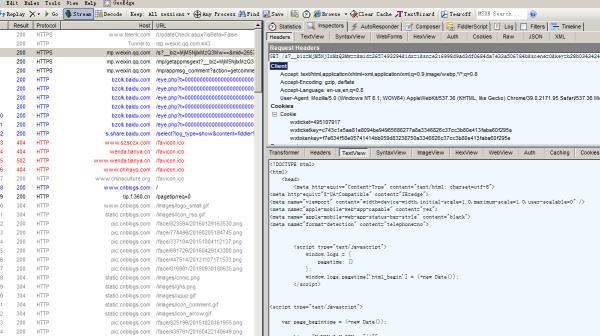
效果:

亲您好 1. 一旦点击链接之后就会出现这个提示!2、在电脑上登录自己的账号之后,在左下角单击菜单按钮,然后点击进入出现的设置界面!3、打开设置之后,在主界面中将左侧的选项卡设置为:通用设置即可!4、此时我们就可以在最下方找到有关浏览器的设置了,将“使用系统默认浏览器打开网页”取消勾选并保存即可!通过这几个简单的操作步骤就可以解决在微信中出现的“请在微信客户端打开链接”的提示了,完成了设置之后重新单击链接并选择浏览器之后就可以顺利的打开了。 希望我的回答为您提供了帮助 祝您生活愉快 麻烦给个赞 谢谢啦
提问好的,谢
回答希望我的回答为您提供了帮助 祝您生活愉快 麻烦给个赞 谢谢啦
如何在微信复制链接直接可以用浏览器打开 微信调用手机浏览器打开指定链接
由于微信的限制,微信内置浏览器中很多链接全部被屏蔽掉,,界面显示屏蔽,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下载示例</title>
<style type="text/css">
#weixin-tip {
position: fixed;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.8);
filter: alpha(opacity = 80);
width: 100%;
height: 100%;
z-index: 100;
}
#weixin-tip p {
text-align: center;
margin-top: 10%;
padding: 0 5%;
}
</style>
</head>
<body>
<div id="weixin_tip" style="width: 100%; height: 100%;">
<p>
<img src="live_weixin.png" alt="微信打开" style="width: 100%; height: 100%;" />
</p>
</div>
</body>
<script type="text/javascript">
function is_weixin() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
}
// 微信内置浏览器打开,只是显示遮罩层,其他浏览器进行连接跳转
if (is_weixin()) {
document.getElementById("weixin_tip").style.display="block";
} else {
document.getElementById("weixin_tip").style.display="none";
window.location.href = "这里修改为自己的下载地址";
}
</script>
</html>
以上是关于如何破解请在微信客户端打开链接?的主要内容,如果未能解决你的问题,请参考以下文章
小技巧 - Chrome 浏览器绕过“请在微信客户端打开链接”
小技巧 - Chrome 浏览器绕过“请在微信客户端打开链接”
