用jquery把复选框checkbox选中的值放入input框中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery把复选框checkbox选中的值放入input框中相关的知识,希望对你有一定的参考价值。
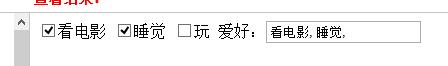
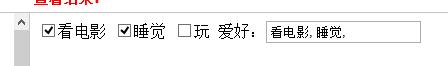
如图,选中看电影,睡觉,input框显示 看电影,睡觉;如果再取消看电影,则只显示睡觉或者在点击玩,则显示睡觉,玩 新手初学jquery,求指教,最好给代码

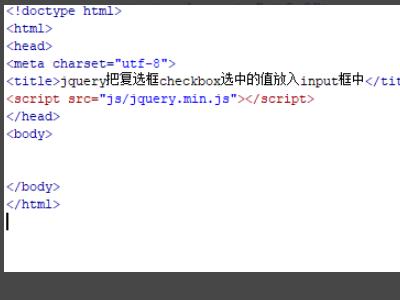
1、新建一个html文件,命名为test.html。

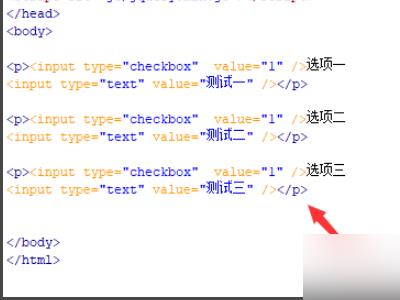
2、在test.html文件内,在p标签内,使用input标签创建一个checkbox选项和一个文本框,并且文本框设置默认值。

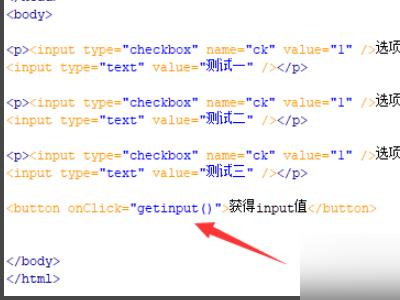
3、在test.html文件内,给每一个checkbox类型input元素设置name属性,统一设置为ck,主要用于下面通过该name获得input对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得input值”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getinput()函数。

6、在js标签中,创建getinput()函数,在函数内,通过“:checked”选择器获得被选中的checkbox对象,使用next()方法获得checkbox相邻的input文本框对象,通过val()方法获得它的值。最后,使用alert()方法输出input的值。

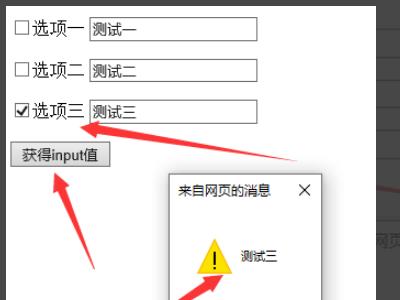
7、在浏览器打开test.html文件,点击按钮,查看结果。

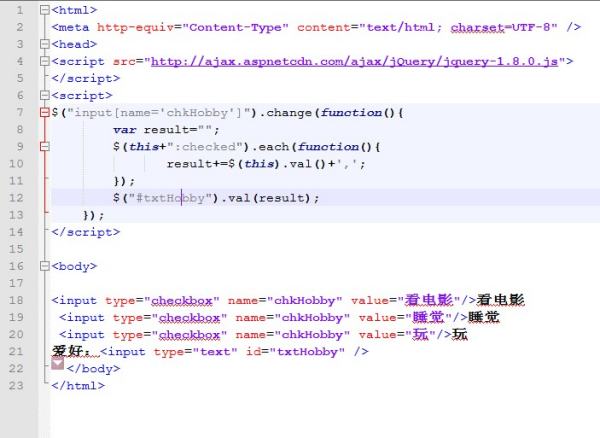
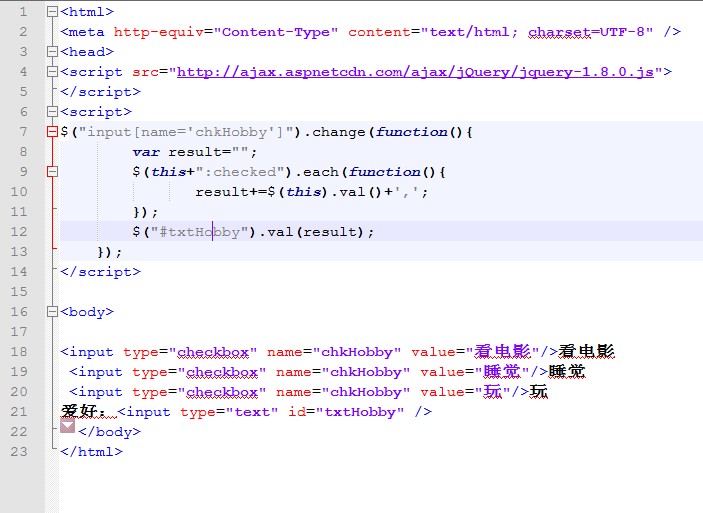
<input type="checkbox" name="chkHobby" value="睡觉"/>睡觉
<input type="checkbox" name="chkHobby" value="玩"/>玩
爱好:<input type="text" id="txtHobby" />
$("input[name='chkHobby']").change(function()
var result="";
$(this+":checked").each(function()
result+=$(this).val()+',';
);
$("#txtHobby").val(result);
);追问
这个 不行啊,没效果,你试验过了么?
追答
有效果的啊。我测过的

我按你给的写,没有效果




你用的是jquery1.8的啊,我那个是1.72的版本
你把
$(this+":checked").each(function()
改成:
$("input[name='chkHobby']:checked").each(function()
可以了,但是能不能把最后一个逗号去掉了阿,这样看上去不好
追答if(result!="")result=result.substring(0,result.lastIndexOf(','));
把这段代码添加到
$("#txtHobby").val(result);
前面就可以了。
在winform中如何获取两个单选框中选中的那个值
比如说我要做一个注册的页面,有一个男,女的单选框,我要怎样判断选中的是哪个值,并且传到数据库中去
checkbox.checked 前提你要把这两个单选框设为一个组里的,就是说选了男就不能选女。然后用checkMale.checked获取,类型是bool型 参考技术A 是这样的很简单用三元运算符
this.checkbox.checked ?'男':'女'; 问号后意思是 如果为真就是男,否则为女
希望能帮助到你 参考技术B 数据库中列的数据类型可以定为bit类型,在程序里,选男就true,选女就false,将bool类型的值传到数据库里就会变成bit型的0,1 参考技术C 定一个参数
string a=“”;
if(radiobuttn,checkde==true)
a="男"':
eise
a=“女";
一般都这么写的,
以上是关于用jquery把复选框checkbox选中的值放入input框中的主要内容,如果未能解决你的问题,请参考以下文章