LTUI v1.1, 一个基于lua的跨平台字符终端UI界面库
Posted TBOOX开源工程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LTUI v1.1, 一个基于lua的跨平台字符终端UI界面库相关的知识,希望对你有一定的参考价值。
简介
LTUI是一个基于lua的跨平台字符终端UI界面库。
此框架源于xmake中图形化菜单配置的需求,类似linux kernel的menuconf去配置编译参数,因此基于curses和lua实现了一整套跨平台的字符终端ui库。
而样式风格基本上完全参照的kconfig-frontends,当然用户也可以自己定制不同的ui风格。
安装
$ luarocks install ltui
编译
我们需要先安装跨平台构建工具:xmake
$ xmake
运行测试
你需要先安装lua或者luajit程序去加载运行测试程序:
$ xmake run test dialog
$ xmake run test window
$ xmake run test desktop
$ xmake run test inputdialog
$ xmake run test mconfdialog
或者
$ lua testsdialog.lua
$ lua testswindow.lua
$ lua testsdesktop.lua
$ lua testsinputdialog.lua
$ lua testsmconfdialog.lua
或者
$ luajit testsdialog.lua
$ luajit testswindow.lua
$ luajit testsdesktop.lua
$ luajit testsinputdialog.lua
$ luajit testsmconfdialog.lua
例子
应用程序
local ltui = require("ltui")
local application = ltui.application
local event = ltui.event
local rect = ltui.rect
local window = ltui.window
local demo = application()
function demo:init()
application.init(self, "demo")
self:background_set("blue")
self:insert(window:new("window.main", rect {1, 1, self:width() - 1, self:height() - 1}, "main window", true))
end
demo:run()
标签
local lab = label:new("title", rect {0, 0, 12, 1}, "hello ltui!"):textattr_set("white")
按钮
local btn = button:new("yes", rect {0, 1, 7, 2}, "< Yes >"):textattr_set("white")
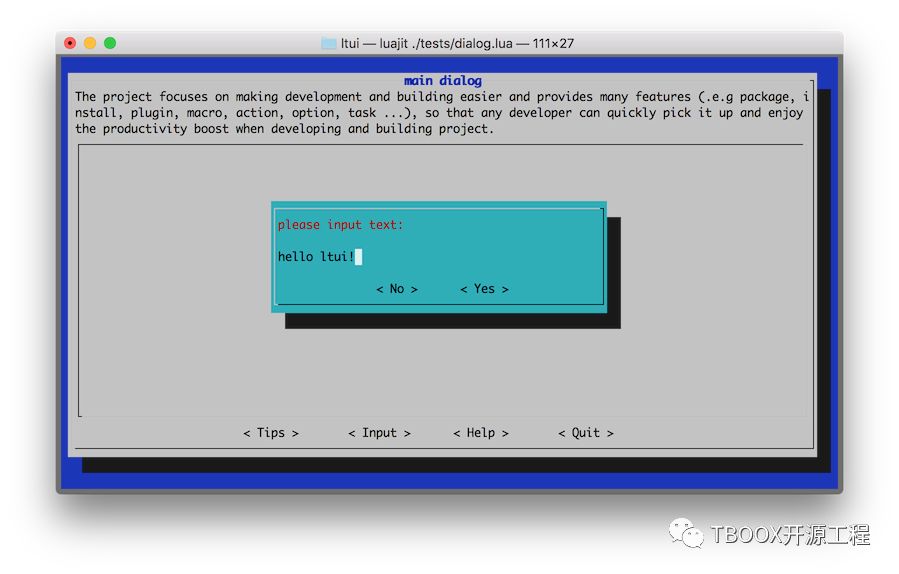
输入框
function demo:init()
-- ...
local dialog_input = inputdialog:new("dialog.input", rect {0, 0, 50, 8})
dialog_input:text():text_set("please input text:")
dialog_input:button_add("no", "< No >", function (v) dialog_input:quit() end)
dialog_input:button_add("yes", "< Yes >", function (v) dialog_input:quit() end)
self:insert(dialog_input, {centerx = true, centery = true})
end
组件

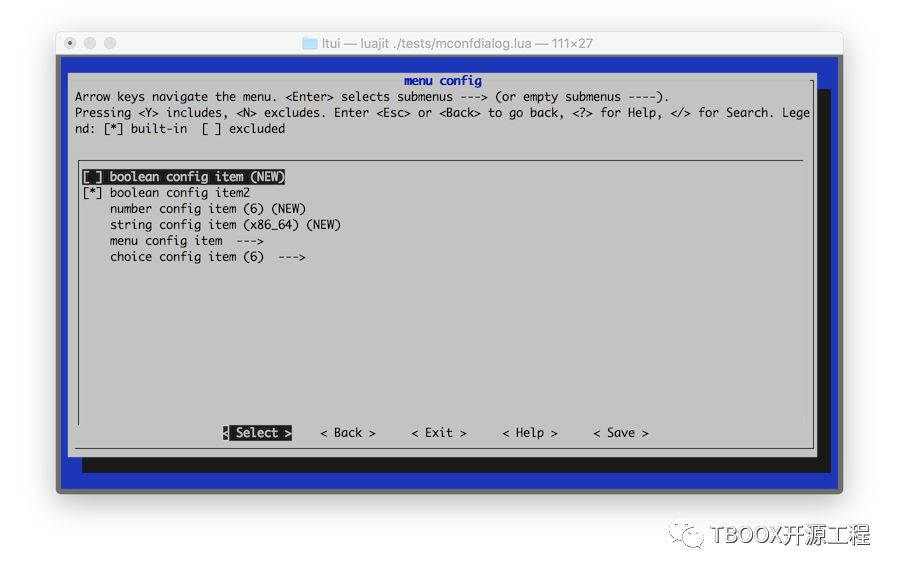
菜单配置快照

输入框

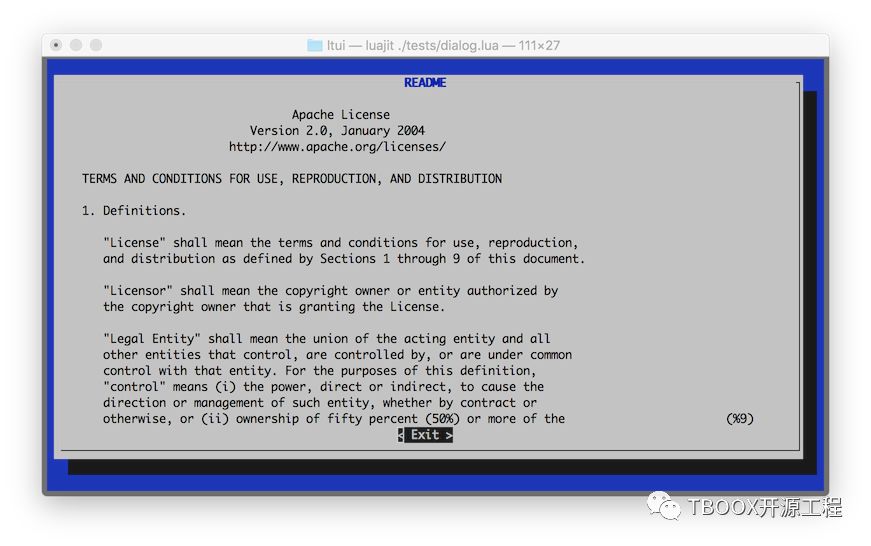
文本区域

关注微信公众号
TBOOX开源工程
专注C跨平台开发解决方案
长按二维码关注
以上是关于LTUI v1.1, 一个基于lua的跨平台字符终端UI界面库的主要内容,如果未能解决你的问题,请参考以下文章
LTUI v2.2 发布, 一个基于lua的跨平台字符终端UI界面库
LTUI v1.7 发布, 一个基于lua的跨平台字符终端UI界面库
LTUI v2.4 发布, 一个基于lua的跨平台字符终端UI界面库
LTUI v2.2 发布, 一个基于lua的跨平台字符终端UI界面库